从零开始学VUE之VueRouter(Vue-router的安装与集成)
安装Vue-router
因为我们采用的是Webpack工程,所以直接采用Npm安装
npm install vue-router --save
工程集成Vue-router
安装完成后在Package.json中查看

1:导入路由对象并通过Vue.use加载
2:创建路由实例,并传入路由映射配置
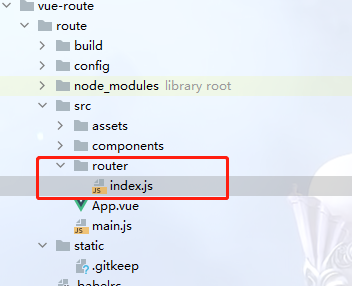
在src下创建router文件夹,并在里面创建index.js

import Vue from 'vue' // 导入路由 import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' // Vue加载 Vue.use(Router) // 传入路由映射配置 导出路由实例 export default new Router({ routes: [ { path: '/', name: 'HelloWorld', component: HelloWorld } ] })
3:在Vue实例中挂载创建的路由实例
main.js
import Vue from 'vue' import App from './App' // 导入创建的路由实例 import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', // 挂载路由实例 router, render: h => h(App) })
作者:彼岸舞
时间:2021\06\28
内容关于:VUE
本文属于作者原创,未经允许,禁止转发
分类:
VUE







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」