从零开始学VUE之Vue CLI(Cli 4.x/3.x 初始化项目)
Cli 4.x/3.x 初始化项目
vue create [项目名称]

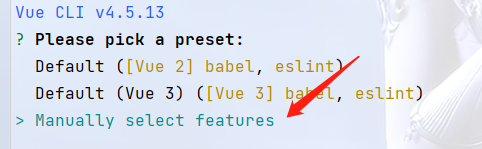
选择手动的

通过空格控制是否选中
只选择Choose Vue version 和 Babel
敲击回车继续

选择Vue js版本,选择2.x,这个是vuejs版本不是cli的版本,cli的版本在创建的时候就决定了

将Babel EsLint etc 的配置放入单独的文件还是放入package.json中
选择单独的文件
然后后面有一个输入 y 和名字 敲击回车就可以了
目录结构

启动项目
npm run serve

启动成功
作者:彼岸舞
时间:2021\06\28
内容关于:VUE
本文属于作者原创,未经允许,禁止转发
分类:
VUE






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」