从零开始学VUE之Vue CLI(Cli 2.x 初始化项目)
Cli 2.x 初始化项目
vue init webpack [项目名称]
运行的时候报错了
vue-cli · Failed to download repo vuejs-templates/webpack: getaddrinfo ENOTFOUND github.com
解决
创建项目时,运行vue init webpack 项目名字,报错信息如下: vue-cli · Failed to download repo vuejs-templates/webpack: getaddrinfo ENOTFO UND github.com github.com:443 解决方法:执行三个命令检查环境 1.node -v 2.vue -v (没有显示版本,npm i vue-cli -g) 3.webpack -v(需要重新安装,npm install webpack -g) 三个条件满足时,运行vue init webpack demo(demo项目名) 我的错误就是没有全局安装webpack,导致报如上的错误
重新运行就可以了
第一步

输入项目名称,可以直接敲击回车,使用默认名称

输入项目描述

输入项目作者

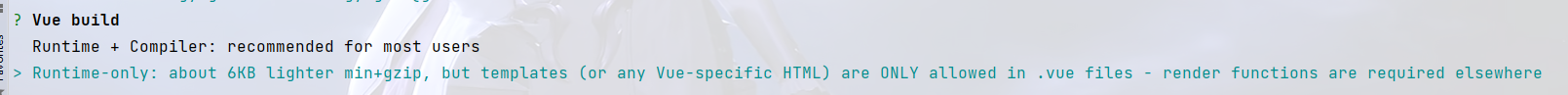
选择运行时模式,之前Webpack中写过,运行时+编译 运行时+打包构建
通过上下选择,先选择第一个

是否安装路由,先选择n

是否安装ESlint,选择y

选择EsLint的规范
选择默认的第一个

是否安装单元测试,选择n

是否安装 e2e测试 Nightwatch,选择n

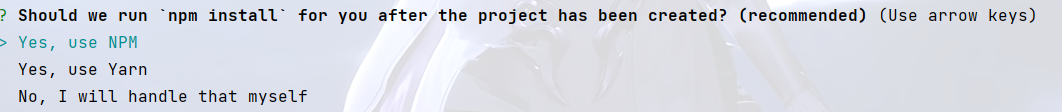
选择NPM
然后等待安装完成就可以了
安装完成后的目录结构

cli2的话现在基本不用了,里面的配置 看过之前写的webpack配置的可以简单看看了解一下
作者:彼岸舞
时间:2021\06\28
内容关于:VUE
本文属于作者原创,未经允许,禁止转发




 浙公网安备 33010602011771号
浙公网安备 33010602011771号