ElementUI el-checkbox 点击Label不取消复选框的选中状态
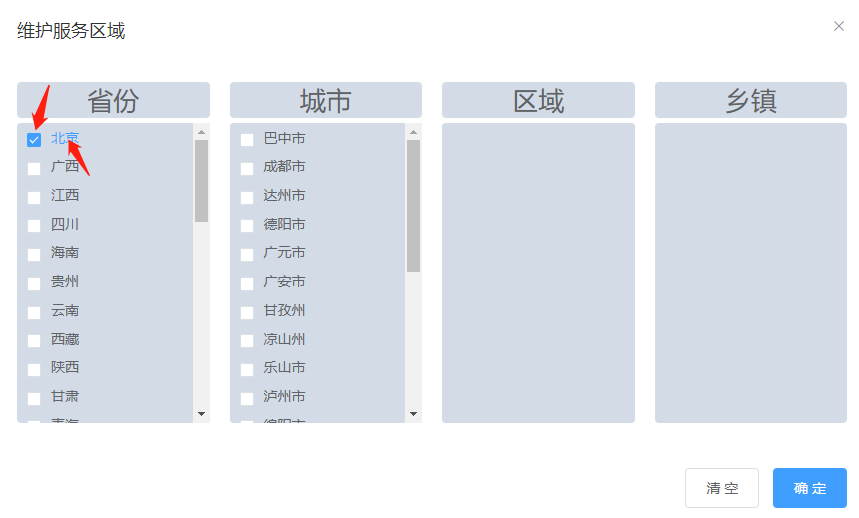
在点击label的时候不取消复选框的状态

实现
将change事件改为click事件
<div class="grid-content bg-purple">
<div class="grid-content bg-purple">
<el-checkbox-group v-model="areasThreeCheck">
<#-- <el-checkbox :label="data.id" :key="data.id" :value="data.id" v-for="data in areasThree" @change="areasThreeChang(data.id)">{{data.name}}</el-checkbox>-->
<el-checkbox :label="data.id" :key="data.id" :value="data.id" v-for="data in areasThree">
<span @click.prevent="areasThreeChang(data.id)">{{data.name}}</span>
</el-checkbox>
</el-checkbox-group>
</div>
</div>
自己使用Span渲染展示标签然后通过事件的修饰符[prevent]阻止默认事件
作者:彼岸舞
时间:2021\06\16
内容关于:工作中用到的小技术
本文属于作者原创,未经允许,禁止转发







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」