从零开始学VUE之Webpack(Html打包插件的使用)
打包html文件的插件
- 目前我们的index.html一致是在项目的根目录下的
- 我们知道,在真实发布项目的时候,发布的是dist文件夹中的内容,但是dist文件夹中如果没有index,html,那么打包的js等文件也就没有意义
- 所以我们需要将index.HTML文件也打包到dist文件夹中,这个时候就可以使用HtmlWebpackPlugin插件了
- HtmlWebpackPlugin的作用
- 自动生成一个index.html,也可以指定index.html模板
- 将打包的JS文件,自动通过Script标签插入body中
- 安装HtmlWebpackPlugin
npm install html-webpack-plugin --save-dev
执行安装
D:\zhangyugen@jd.com\vue\day1\html\4.从0开始学VUE\simpleplugin>npm install html-webpack-plugin --save-dev npm WARN css-loader@3.6.0 requires a peer of webpack@^4.0.0 || ^5.0.0 but none is installed. You must install peer dependencies yourself. npm WARN style-loader@2.0.0 requires a peer of webpack@^4.0.0 || ^5.0.0 but none is installed. You must install peer dependencies yourself. npm WARN html-webpack-plugin@5.3.1 requires a peer of webpack@^5.20.0 but none is installed. You must install peer dependencies yourself. npm WARN simpleconfig@1.0.0 No description npm WARN simpleconfig@1.0.0 No repository field. npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.3.2 (node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.3.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules\watchpack-chokidar2\node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) + html-webpack-plugin@5.3.1 added 37 packages from 52 contributors and audited 558 packages in 19.084s 17 packages are looking for funding run `npm fund` for details found 10 vulnerabilities (2 low, 8 moderate) run `npm audit fix` to fix them, or `npm audit` for details D:\zhangyugen@jd.com\vue\day1\html\4.从0开始学VUE\simpleplugin>
安装成功
修改webpack.config.js文件
// 需要从node依赖中引入 需要添加依赖环境 const path = require('path'); // 导入webpack内置插件 const webpack = require('webpack') // 导入HtmlWebpackPlugin插件 const HtmlWebpackPlugin = require('html-webpack-plugin') module.exports = { // 配置源码打包位置 entry: './src/main.js', // 配置目标位置 output: { // path 只能写绝对路径 不能写相对路径 但是不要直接写死,需要动态获取文件位置 path: path.resolve(__dirname,'dist'), filename: 'bundle.js' }, module: { rules: [ { test: /\.css$/, use: [ 'style-loader', 'css-loader' ] }, { test: /\.js$/, exclude: /(node_modules|bower_components)/, use: { loader: 'babel-loader', options: { presets: ['es2015'] } } }, // 增加.vue文件的loader { test: /\.vue$/, use:['vue-loader'] } ] }, // 使用runtime-compiler resolve:{ alias:{ 'vue$': 'vue/dist/vue.esm.js' } }, // 插件 plugins:[ // 版权插件 new webpack.BannerPlugin('最终版权归彼岸舞所有!'), // index.html打包插件 new HtmlWebpackPlugin({ // 指定模板生成 不然没有id="app"的div 同时删除调用index.html中的 <script>应为会自动添加,所以不需要写 template: 'index.html' }) ] }
修改index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
</div>
</body>
</html>
执行打包
还是报错了
D:\zhangyugen@jd.com\vue\day1\html\4.从0开始学VUE\simpleplugin>npm run build > simpleconfig@1.0.0 build D:\zhangyugen@jd.com\vue\day1\html\4.从0开始学VUE\simpleplugin > webpack D:\zhangyugen@jd.com\vue\day1\html\4.从0开始学VUE\simpleplugin\node_modules\webpack\bin\webpack.js:339 throw e; ^ TypeError: Cannot read property 'initialize' of undefined at HtmlWebpackPlugin.apply (D:\zhangyugen@jd.com\vue\day1\html\4.从0开始学VUE\simpleplugin\node_modules\html-webpack-plugin\index.js:40:20) at Compiler.apply (D:\zhangyugen@jd.com\vue\day1\html\4.从0开始学VUE\simpleplugin\node_modules\tapable\lib\Tapable.js:375:16) at webpack (D:\zhangyugen@jd.com\vue\day1\html\4.从0开始学VUE\simpleplugin\node_modules\webpack\lib\webpack.js:33:19) at processOptions (D:\zhangyugen@jd.com\vue\day1\html\4.从0开始学VUE\simpleplugin\node_modules\webpack\bin\webpack.js:329:15) at D:\zhangyugen@jd.com\vue\day1\html\4.从0开始学VUE\simpleplugin\node_modules\webpack\bin\webpack.js:387:2 at Object.Yargs.self.parse (D:\zhangyugen@jd.com\vue\day1\html\4.从0开始学VUE\simpleplugin\node_modules\yargs\yargs.js:533:18) at Object.<anonymous> (D:\zhangyugen@jd.com\vue\day1\html\4.从0开始学VUE\simpleplugin\node_modules\webpack\bin\webpack.js:152:7) at Module._compile (internal/modules/cjs/loader.js:1063:30) at Object.Module._extensions..js (internal/modules/cjs/loader.js:1092:10) at Module.load (internal/modules/cjs/loader.js:928:32) at Function.Module._load (internal/modules/cjs/loader.js:769:14) at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:72:12) at internal/main/run_main_module.js:17:47 npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! simpleconfig@1.0.0 build: `webpack` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the simpleconfig@1.0.0 build script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\ext.zhangyugen1\AppData\Roaming\npm-cache\_logs\2021-06-03T13_38_42_484Z-debug.log D:\zhangyugen@jd.com\vue\day1\html\4.从0开始学VUE\simpleplugin>
看到的错误大概是不能读取属性中的 initialize方法,是一个没有定义的,经过查看源码,发现在最新的版本中确实没有这个方法了,后来看了下老师的版本是3.2.0,我的是5.3.1
切换版本,然后宠幸npm install

安装成功后去除警告

再次执行打包
打包成功
查看dist

可以看到是有index.html的

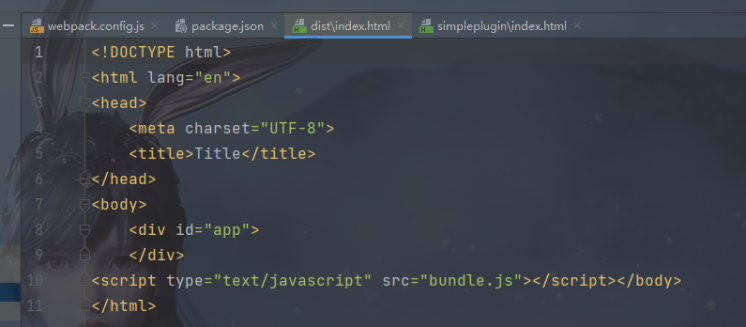
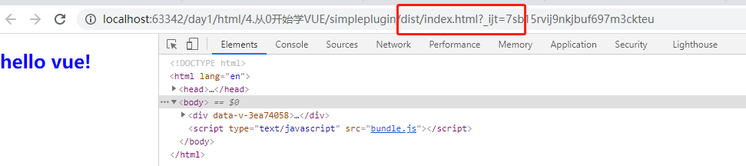
并且也是有id="app"的div的自动插入了script标签,运行一下dist中的html

运行没有问题
作者:彼岸舞
时间:2021\06\07
内容关于:VUE
本文属于作者原创,未经允许,禁止转发
分类:
VUE







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」