从零开始学VUE之Webpack(集成VueJS)
webpack中配置Vue
项目中,我们会使用VueJS开发,而且会以特殊的文件来组织vue的组件
所以,下面学习一下如何在webpack中集成vue
NPM安装Vue
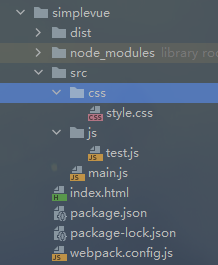
simpleloader拷贝一份为simplevue

npm install vue --save
因为在运行时也需要依赖vue,所以不需要-dev
cd 到我们新的项目中 simplevue
执行命令
D:\zhangyugen@jd.com\vue\day1\html\4.从0开始学VUE\simplevue>npm install vue --save npm WARN css-loader@3.6.0 requires a peer of webpack@^4.0.0 || ^5.0.0 but none is installed. You must install peer dependencies yourself. npm WARN style-loader@2.0.0 requires a peer of webpack@^4.0.0 || ^5.0.0 but none is installed. You must install peer dependencies yourself. npm WARN simpleconfig@1.0.0 No description npm WARN simpleconfig@1.0.0 No repository field. npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.3.2 (node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.3.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules\watchpack-chokidar2\node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) + vue@2.6.13 added 1 package from 1 contributor and audited 492 packages in 5.108s 13 packages are looking for funding run `npm fund` for details found 10 vulnerabilities (2 low, 8 moderate) run `npm audit fix` to fix them, or `npm audit` for details D:\zhangyugen@jd.com\vue\day1\html\4.从0开始学VUE\simplevue>
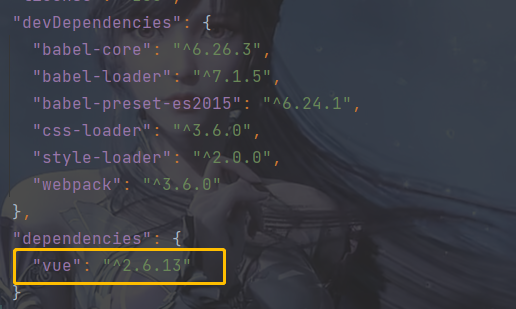
安装成功,查看package.json

直接依赖到了不带dev前缀的,就可以在开发时和运行时都使用,版本为2.6.13
修改main.js为
import Vue from 'vue' const app = new Vue({ el:'#app', data:{ message: 'hello webpack!' } })
修改index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<script src="dist/bundle.js"></script>
</body>
</html>
打包后运行
发现报错了
[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build. (found in <Root>)
大概解释一下就是现在使用的是runtime-only,代码中不能存在模板代码,如果想运行代码中有模板代码的环境,请使用runtime-compiler
runtime-only: 不能有模板代码
runtime-compiler:可以有模板代码
如果想要运行runtime-compiler版本需要在webpack.config.js中添加配置
// 需要从node依赖中引入 需要添加依赖环境 const path = require('path'); module.exports = { // 配置源码打包位置 entry: './src/main.js', // 配置目标位置 output: { // path 只能写绝对路径 不能写相对路径 但是不要直接写死,需要动态获取文件位置 path: path.resolve(__dirname,'dist'), filename: 'bundle.js' }, module: { rules: [ { test: /\.css$/, use: [ 'style-loader', 'css-loader' ] }, { test: /\.js$/, exclude: /(node_modules|bower_components)/, use: { loader: 'babel-loader', options: { presets: ['es2015'] } } } ] }, // 使用runtime-compiler resolve:{ alias:{ 'vue$': 'vue/dist/vue.esm.js' } } }
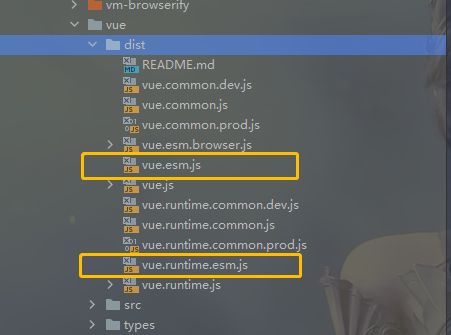
模板文件使用vue.esm.js编译运行
默认采用的应该是runtime的文件

我们需要指定为vue.esm.js
再次打包运行

运行成功
作者:彼岸舞
时间:2021\06\07
内容关于:VUE
本文属于作者原创,未经允许,禁止转发







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」