从零开始学VUE之Webpack(基本使用)
webpack的起步
基本使用
新建目录结构

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--导入打包后的js文件-->
<script src="dist/bundle.js"></script>
</head>
<body>
</body>
</html>
main.js
// 通过CommonJS模块化导入函数 const {add} = require('./test.js') console.log(add(100, 100));
test.js
function add(num1,num2){ return num1 + num2 } // 通过CommonJS模块化导出函数 module.exports = { add }
通过webpack打包JS文件
# 指定一个源码中的js文件,然后指定一个目标位置和打包成的JS文件就可以
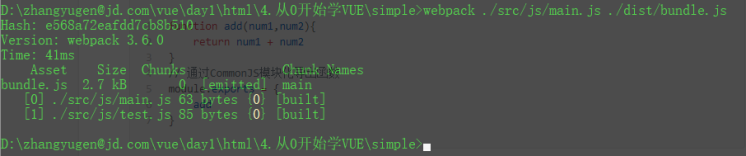
webpack ./src/js/main.js ./dist/bundle.js

看上面的index.html中直接引用打包后的js文件就可以
运行效果

作者:彼岸舞
时间:2021\06\07
内容关于:VUE
本文属于作者原创,未经允许,禁止转发
分类:
VUE







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」