从零开始学VUE之组件化开发(阶段案例)
阶段案例
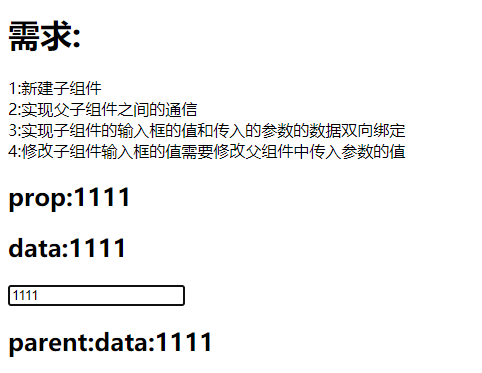
案例效果

新建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div>
<h1>需求:</h1>
<div>1:新建子组件</div>
<div>2:实现父子组件之间的通信</div>
<div>3:实现子组件的输入框的值和传入的参数的数据双向绑定</div>
<div>4:修改子组件输入框的值需要修改父组件中传入参数的值</div>
</div>
<!-- 调用组件传入父组件的值 并监听子组件发射的numchange事件用于改变父组件data的值-->
<cpn :num="tnum" @numchange="numchange"></cpn>
<!-- 展示父组件的data的值-->
<h2>parent:data:{{tnum}}</h2>
</div>
<template id="cpn">
<div>
<!-- 用于展示prop传入的值-->
<h2>prop:{{num}}</h2>
<!-- 用于展示data的值-->
<h2>data:{{dnum}}</h2>
<!-- 输入框 双向绑定子组件data中的dnum 同时通过v-model.number修饰符保证传入的类型为Number类型,过子组件的数字校验-->
<input v-model.number="dnum">
</div>
</template>
<script src="../../../js/vue.js"></script>
<script src="main.js"></script>
</body>
</html>
新建main.js
const app = new Vue({ el:'#app', data:{ tnum:1 }, methods:{ // 改变父组件中的值 numchange(newValue){ this.tnum = newValue } }, components:{ cpn:{ template:'#cpn', data(){ return { dnum:this.num } }, props:{ // 用于接收传入值,并且校验类型为number num:Number }, // 新知识点 监听属性 可以用于监听字段值得改变 watch:{ // 监听dnum字段 第一个参数为改变后的新值,第二个参数为改变之前的旧值 dnum(newValue,oldValue){ console.log(newValue); // 发射自定义事件并传递参数 this.$emit("numchange",newValue); } } } } })
运行效果和上面一致,该案例主要是对组件化知识的综合应用,里面还提及了新的知识watch监听属性
作者:彼岸舞
时间:2021\06\02
内容关于:VUE
本文属于作者原创,未经允许,禁止转发







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」