从零开始学VUE之组件化开发(父子组件的访问方式)
父子组件的访问方式
- 有时候我们需要父组件直接访问子组件,子组件直接访问父组件,或者是子组件访问根组件
- 父组件访问子组件:使用$children或者$refs
- 子组件访问父组件:使用$parent
- 子组件访问根组件:使用$root
父组件访问子组件[$children]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
</head>
<body>
<div id="app">
<cpn></cpn>
<button @click="btnClick">访问子组件</button>
</div>
</body>
<template id="cpn">
<div>this is zi;</div>
</template>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {},
methods: {
btnClick(){
// 通过$children访问子组件
// 默认获取全部子组件 一般开发中不用,应为如果访问需要通过下标去访问,但是在开发中需求是变化的
let children = this.$children;
console.log(children);
// 调用子组件的方法
children[0].showMessage();
// 打印子组件的属性
console.log(children[0].name);
}
},
components: {
cpn: {
template: '#cpn',
data() {
return {
name: '彼岸舞'
}
},
methods: {
showMessage() {
console.log('message is click;')
}
}
}
}
})
</script>
</html>
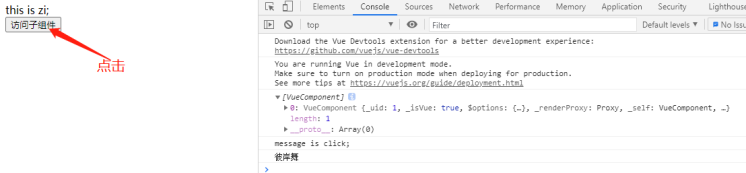
运行效果

父组件访问子组件[$refs]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 添加ref属性-->
<cpn ref="clickCpn"></cpn>
<cpn></cpn>
<button @click="btnClick">访问子组件</button>
</div>
</body>
<template id="cpn">
<div>this is zi;</div>
</template>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {},
methods: {
btnClick(){
// 通过$refs访问子组件
// 需要在子组件上添加 ref属性 以便于确认是 要访问那个组件 返回的是通过ref属性值找到的组件对象,而不是数组
let refs = this.$refs['clickCpn'];
console.log(refs);
// 调用子组件的方法
refs.showMessage();
// 打印子组件的属性
console.log(refs.name);
}
},
components: {
cpn: {
template: '#cpn',
data() {
return {
name: '彼岸舞'
}
},
methods: {
showMessage() {
console.log('message is click;')
}
}
}
}
})
</script>
</html>
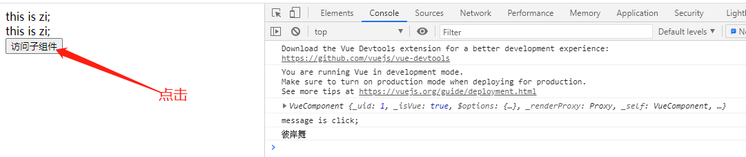
运行效果

子组件访问父组件[$parent]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
</head>
<body>
<div id="app">
<cpn></cpn>
</div>
</body>
<template id="cpn">
<div>
<div>this is cpn;</div>
<cpn-son></cpn-son>
</div>
</template>
<template id="cpnSon">
<div>
<div>this is cpnSon;</div>
<button @click="btnClick">访问父组件</button>
</div>
</template>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {},
components: {
cpn: {
template: '#cpn',
data() {
return {
name: '彼岸舞'
}
},
methods: {
showMessage() {
console.log('message is click;')
}
},
components:{
cpnSon:{
template: '#cpnSon',
methods: {
btnClick(){
// 子组件访问父组件,通过$parent访问,一般不建议使用因为会增加父子之间的耦合度,不利于组件复用
// 获取父组件对象
let parent = this.$parent;
console.log(parent);
// 调用父组件方法
parent.showMessage();
// 访问父组件属性
console.log(parent.name);
}
}
}
}
}
}
})
</script>
</html>
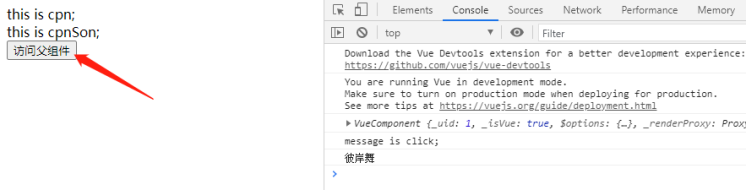
运行效果

子组件访问根组件[$root]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
</head>
<body>
<div id="app">
<cpn></cpn>
</div>
</body>
<template id="cpn">
<div>
<div>this is cpn;</div>
<cpn-son></cpn-son>
</div>
</template>
<template id="cpnSon">
<div>
<div>this is cpnSon;</div>
<button @click="btnClick">访问根组件</button>
</div>
</template>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {
name:'flower'
},
methods:{
showRoot(){
console.log('my root!');
}
},
components: {
cpn: {
template: '#cpn',
data() {
return {
name: '彼岸舞'
}
},
methods: {
showMessage() {
console.log('message is click;')
}
},
components:{
cpnSon:{
template: '#cpnSon',
methods: {
btnClick(){
// 子组件访问根组件,通过$root访问
// 获取根组件对象
let root = this.$root;
console.log(root);
// 调用根组件方法
root.showRoot();
// 访问根组件属性
console.log(root.name);
}
}
}
}
}
}
})
</script>
</html>
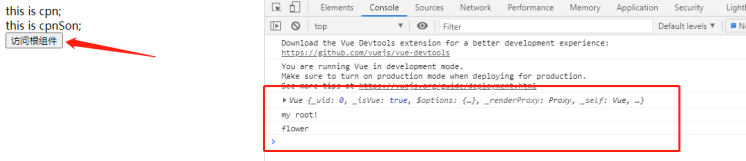
运行效果

作者:彼岸舞
时间:2021\06\02
内容关于:VUE
本文属于作者原创,未经允许,禁止转发







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」