从零开始学VUE之组件化开发(注册父子结构组件)
父组件与子组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
</head>
<body>
<div id="app">
<fa-c></fa-c>
</div>
</body>
<script>
// 定义子组件
const sonC = Vue.extend({
template:`
<div>
<h2>这是一个子组件</h2>
</div>
`
})
// 定义父组件(使用子组件)
const faC = Vue.extend({
template:`
<div>
<h2>这是一个父组件</h2>
<span>
<son-c></son-c>
</span>
</div>
`,
components:{
sonC:sonC
}
})
// 创建vue
const vue = new Vue({
el: '#app',
data: {
},
components: {
faC:faC
}
})
</script>
</html>
运行效果

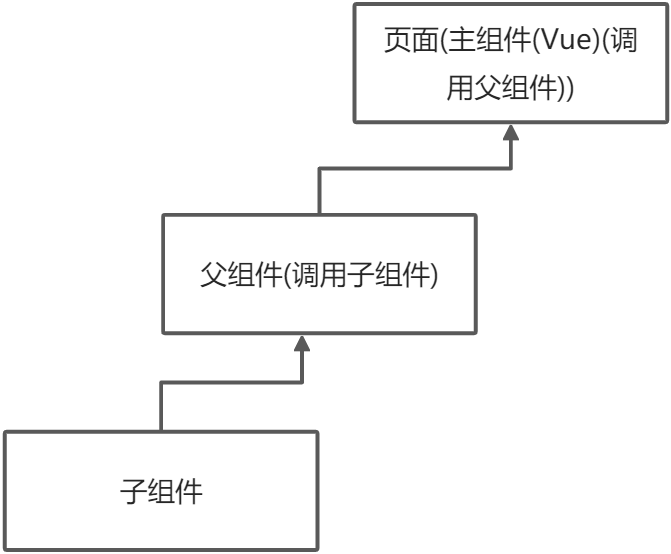
结构图

作者:彼岸舞
时间:2021\06\02
内容关于:VUE
本文属于作者原创,未经允许,禁止转发
分类:
VUE







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」