从零开始学VUE之组件化开发(Vue组件化思想)
Vue组件化思想
- 组件化是Vue.js中的重要思想
- 它提供了一种抽象,让我们可以出一个个独立可复用的小组件来构造我们的应用
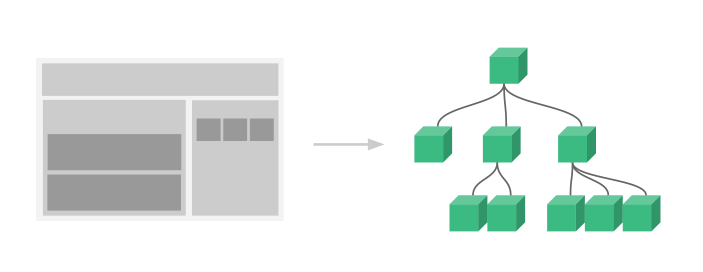
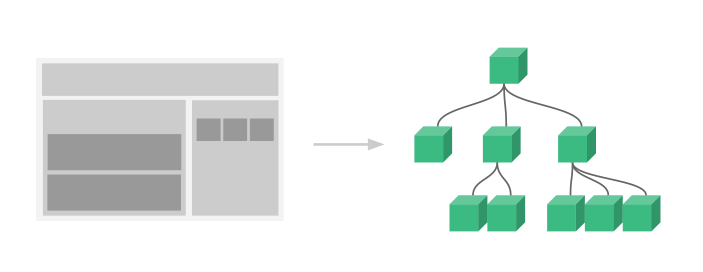
- 任何的应用都会被抽象成一颗组件树

- 组件化思想的应用
- 有了组件化思想,我们在开发中就可以运用了
- 尽可能的将页面拆分成一个个小的,可复用的组件
- 这样让我们的代码更加方便组织和管理,并且扩展性也更强
作者:彼岸舞
时间:2021\06\02
内容关于:VUE
本文属于作者原创,未经允许,禁止转发

作者:彼岸舞
时间:2021\06\02
内容关于:VUE
本文属于作者原创,未经允许,禁止转发
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」