从零开始学VUE之模板语法(循环遍历)
循环遍历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 遍历数组-->
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
<!-- 遍历数组,并获取下标-->
<ul>
<li v-for="(item,index) in list">{{index + ' ' + item}}</li>
</ul>
<!-- 遍历对象 第一个参数为值,第二个为key,第三个为下标-->
<ul>
<li v-for="(value,key,index) in info">{{index + '-'+key+'-'+value}}</li>
</ul>
<!-- 推荐在遍历元素时 增加 key属性,key的作用主要是为了高效的更新虚拟dom,但是有一个问题,就是key不能重复,如果有重复就不能添加-->
<ul>
<li v-for="(value,key,index) in info" :key="value">{{index + '-'+key+'-'+value}}</li>
</ul>
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {
list: ['spring', 'springmvc', 'springboot'],
info: {
name: 'flower',
age: 18,
height: 175
}
}
})
</script>
</html>
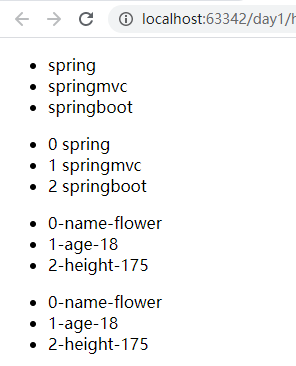
运行效果

作者:彼岸舞
时间:2021\05\31
内容关于:VUE
本文属于作者原创,未经允许,禁止转发








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」