从零开始学VUE之模板语法(条件判断)
条件判断
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 单分支-->
<div v-if="isIF"> 单if </div>
<!-- 双分支-->
<div v-if="isIfElse"> 带else(if) </div>
<div v-else> 带else(else) </div>
<!-- 多分支-->
<div v-if="first"> 多ifelse(if) </div>
<div v-else-if="two"> 多ifelse(else if) </div>
<div v-else> 多ifelse(else) </div>
<!-- v-show 展示 和 单if一样-->
<div v-show="isShow"> v-show </div>
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {
isIF:true,
isIfElse: false,
first: false,
two: true,
isShow: true
}
})
</script>
</html>
运行效果

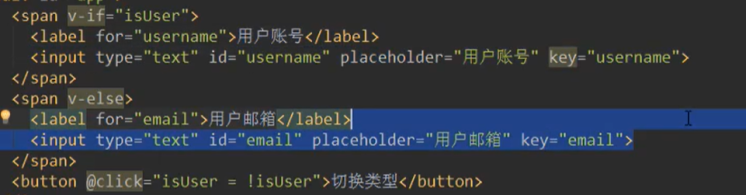
存在的问题
通过if/else切换是存在的问题,如果标签一致的话,会被虚拟dom复用,用于提高展示效率,如果不想被复用,那么增加 key属性只有值一致才会被复用

v-if和v-show的区别
v-if是通过删除元素来达到消失的
v-show是通过css的display:none控制不展示的
作者:彼岸舞
时间:2021\05\31
内容关于:VUE
本文属于作者原创,未经允许,禁止转发








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」