从零开始学VUE之模板语法(绑定属性)
绑定属性 v-bind指令(缩写":")
绑定属性(src)
用于动态绑定属性值,比如src动态绑定地址,新建v-bind.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
</head>
<body>
<div id="app">
<img src="url"/>
<!-- v-bind 全写-->
<img v-bind:src="url"/>
<!-- v-bind 缩写-->
<img :src="url"/>
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {
url: 'https://a2put.chinaz.com/uploads/20210409/fa4b0c297783e65ba6199f638b8f5ef3.jpg'
}
})
</script>
</html>
运行效果

当然不止能绑定src也能绑定其他属性,属性前加冒号就可以,就像 :src :href
绑定样式(class)
对象绑定语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
<style>
.active{
color: yellow;
}
.line{
display: none;
}
</style>
</head>
<body>
<div id="app">
<!-- 通过属性控制样式的绑定-->
<div :class="{active:isActive,line:isLine}">彼岸舞</div>
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {
isActive:true,
isLine:false
}
})
</script>
</html>
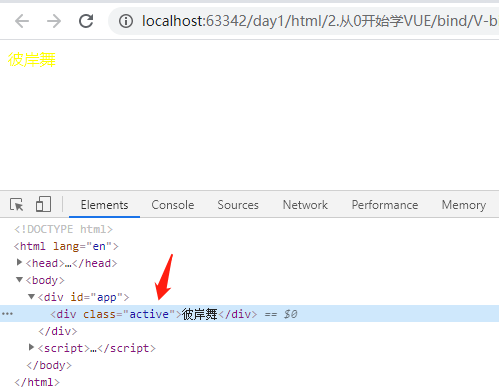
运行效果

可以看到只有active,而line应为下面的值为false所以没有绑定
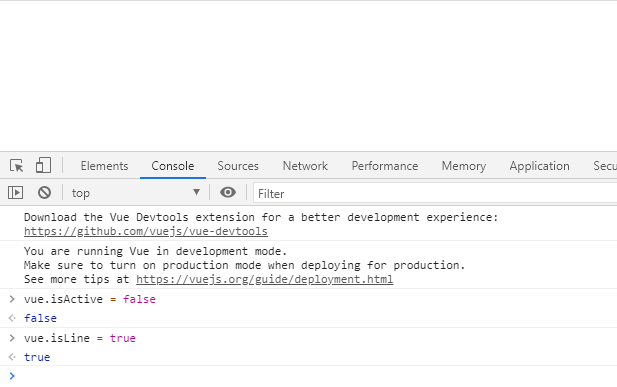
可以通过代码实时修改true/false控制是否绑定

案例:通过按钮控制字体颜色
点击按钮,字体变成红色,再次点击变回黑色,一直循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
<style>
.red{
color: red;
}
.black{
color: black;
}
</style>
</head>
<body>
<div id="app">
<h1 :class="{red:isRed,black:isBlack}">字体</h1>
<button @click="bs">按钮</button>
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {
isRed: false,
isBlack: false
},
methods:{
bs(){
if(this.isRed){
this.isBlack = true;
this.isRed = false;
}else{
this.isBlack = false;
this.isRed = true;
}
}
}
})
</script>
</html>
运行效果


如果想定义固定的class,再新启一个属性就可以,vue会自动合并,不懂担心
<h1 class="xx" :class="{red:isRed,black:isBlack}">字体</h1>
数组绑定语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
<style>
.active{
color: yellow;
}
.line{
display: none;
}
</style>
</head>
<body>
<div id="app">
<!-- 通过属性控制样式的绑定-->
<div :class="['active','line']">彼岸舞</div>
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {
isActive:true,
isLine:false
}
})
</script>
</html>
感觉没啥意义,开发中也不用,基本都用对象绑定
绑定样式(style)
对象绑定语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
</head>
<body>
<div id="app">
<div :style="{fontSize:finalFont,backgroundColor:finalColor}">彼岸舞</div>
<!-- 通过对象简写 -->
<div :style="styleObj">彼岸舞</div>
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {
finalFont:'50px',
finalColor: 'red',
styleObj: {
fontSize: '20px',
backgroundColor: 'red'
}
}
})
</script>
</html>
运行效果

数组绑定语法
其实就是为了区分多个样式组,将不同的样式分开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../../../js/vue.js"></script>
</head>
<body>
<div id="app">
<div :style="[fontStyle,backgroundStyle]">彼岸舞</div>
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {
// 字体样式对象
fontStyle: {
fontSize: '20px'
},
// 背景样式对象
backgroundStyle: {
backgroundColor: 'red'
}
}
})
</script>
</html>
运行结果

作者:彼岸舞
时间:2021\05\31
内容关于:VUE
本文属于作者原创,未经允许,禁止转发








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」