从零开始学VUE之模板语法(插值操作)
插值操作
{{}}语法
新建InsertValue.html,使用双大括号可以获取data中的值,可以写一些简单的表达式,比如加减乘除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插入值</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 默认取值-->
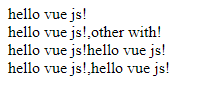
<div>{{message}}</div>
<!-- 拼接其他默认的值-->
<div>{{message}},other with!</div>
<!-- 简单表达式-->
<div>{{message + message}}</div>
<!-- 取多值-->
<div>{{message}},{{message}}</div>
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {
message: 'hello vue js!'
}
})
</script>
</html>
运行

v-once指令
只加载一次,加载完成后,不能修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插入值</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="app">
<div v-once>{{message}}</div>
{{setMessage()}}
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {
message: 'hello vue js!'
},
methods:{
setMessage(){
this.message = "尝试改变message";
}
}
})
</script>
</html>
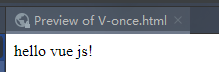
运行效果

v-html指令
该指令可以解析字符串中存在的html代码
新建v-html.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插入值</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="app">
<div>{{message}}</div>
<div v-html="message"></div>
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {
message: '<h1>hello vue js!</h1>'
}
})
</script>
</html>
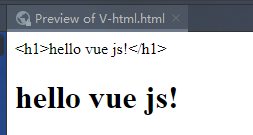
运行效果

通过执行结果可以看出,通过双大括号直接取值,不会解析HTML标签,如果需要解析,那么需要通过v-html指令
v-text指令(不用)
和双大括号取值是一样的,但是一般不用,应为它只能取字符串,并且会覆盖标签内的内容
新建v-text.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插入值</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="app">
<div v-text="message">彼岸舞</div>
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {
message: 'hello vue js!'
}
})
</script>
</html>
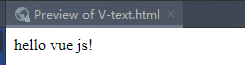
运行效果

v-pre指令
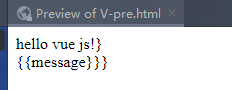
添加这个指令后vue 不会解析这个指令标记下vue语法,比如我们需要展示双大括号的时候
新建v-pre.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插入值</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="app">
<div>{{message}}}</div>
<div v-pre>{{message}}}</div>
</div>
</body>
<script>
// 创建vue
const vue = new Vue({
el: '#app',
data: {
message: 'hello vue js!'
}
})
</script>
</html>
运行效果

v-cloak指令
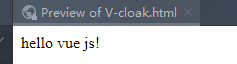
可以加在 #app 上防止vue未加载完成,页面出现双大括号语法闪动的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插入值</title>
<script src="../../js/vue.js"></script>
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="app" v-cloak>
<div>{{message}}}</div>
</div>
</body>
<script>
// 创建vue
/**
* 使用定时器模拟vue的加载延迟
* 在vue加载完成之前页面是有v-cloak的
* 在vue加载完成之后页面是没有v-cloak的
* 所以通过属性选择器,对有v-cloak的元素进行样式设置,可以防止闪动问题
*/
setTimeout(function (){
const vue = new Vue({
el: '#app',
data: {
message: 'hello vue js!'
}
})
},1000)
</script>
</html>
运行效果,如果没有样式,如果不加样式,会有闪动一下,先展示{{xxx}},然后改为hell...!

作者:彼岸舞
时间:2021\05\31
内容关于:VUE
本文属于作者原创,未经允许,禁止转发








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」