element ui table 表头错位问题解决
背景:
在1920*1080分辨率的屏幕上开发的代码,在使用1366*768的屏幕上去看的时候,因为表格的横向展示不下,所以出现了滚动条,但是滚动到最后的时候,最后一列的表头会错位
解决方案:
在table上添加ref属性

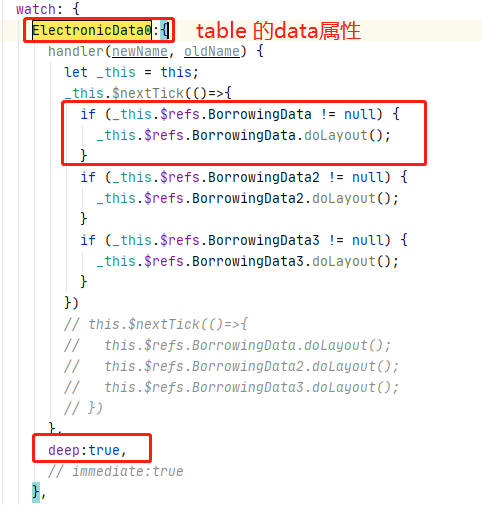
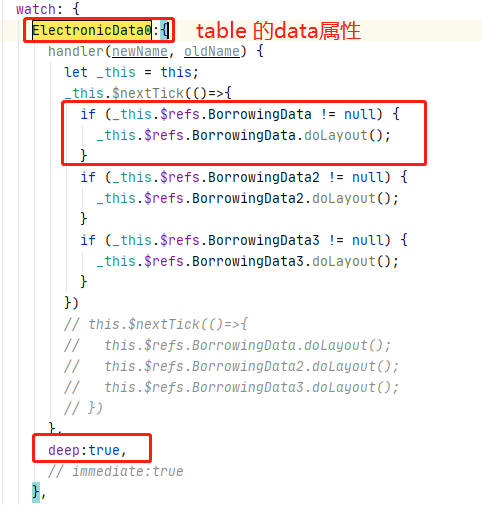
然后在下面的watch生命周期中检测就可以了

调用table的doLayout方法就可以
作者:彼岸舞
时间:2020\10\29
内容关于:工作中用到的小技术
本文属于作者原创,未经允许,禁止转发
在1920*1080分辨率的屏幕上开发的代码,在使用1366*768的屏幕上去看的时候,因为表格的横向展示不下,所以出现了滚动条,但是滚动到最后的时候,最后一列的表头会错位
在table上添加ref属性

然后在下面的watch生命周期中检测就可以了

调用table的doLayout方法就可以
作者:彼岸舞
时间:2020\10\29
内容关于:工作中用到的小技术
本文属于作者原创,未经允许,禁止转发
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」