Echarts坐标轴最后一项标签的字体加粗的问题解决方案
背景:
今天客户那边提出一个问题,图表的横向坐标轴的最后一项标签不知道为什么是被加粗的
排查手段:
第一步:
先去看样式,发现没有样式设置
第二步:
去看数据库存储的字体,是不是加粗的,然后一番操纵,发现也不是[捂脸]
第三步:
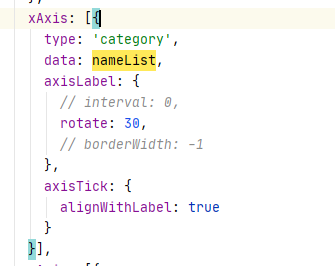
去看图表的配置,百度了一下,说是在

这个axisLabel中添加borderWidth:0就可以解决,我试了,但是没有效果
不知道是不是我的原因
然后发现代码中有一个属性是 interval:0,不明白啥意思,使用注释排除法,先把属性全部注释,然后一项一项放开,发现就是因为这个属性影响的
解决方案:
注释掉interval:0属性,如果还不行可以尝试添加borderWidth:0

作者:彼岸舞
时间:2020\10\29
内容关于:工作中用到的小技术
本文属于作者原创,未经允许,禁止转发
分类:
工作中用到的小技术






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」