根据多选下拉框选中的结果,循环输出选中的标签<el-cascader>;对象数组由二维变成一维
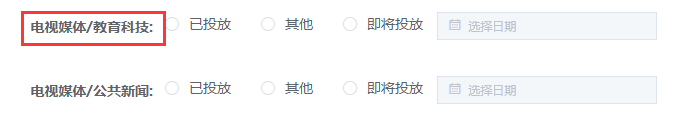
下面的图是要实现的交互图,根据<el-cascader>中v-model绑定的数据,再去下拉框出书数据中进行比对输出

v-model绑定的数据是一个二维数组,是这样的一组数据
[[1,12],[1,24]]
而下拉框的初始数据也是一个对象数组,类似于这样的一个结构
[{ "id": 1, "label": "电视媒体", "children": [{ "id": 43, "label": "教育科技" }, { "id": 44, "label": "公共新闻" }, { "id": 45, "label": "民生休闲" }, { "id": 46, "label": "钱江都市" }, { "id": 47, "label": "浙江经视" }] }, { "id": 2, "label": "电台媒体", "children": [{ "id": 6, "label": "FM99.6民生广播" }, { "id": 7, "label": "FM88浙江之声" }, { "id": 48, "label": "FM107私家车广播" }, { "id": 49, "label": "FM95经济广播" }, { "id": 50, "label": "FM96.8音乐调频" }, { "id": 51, "label": "FM93交通之声" }] }, { "id": 3, "label": "报纸媒体", "children": [{ "id": 10, "label": "钱江晚报" }, { "id": 11, "label": "市场导报" }, { "id": 52, "label": "浙江日报" }] }, { "id": 4, "label": "城市媒体", "children": [{ "id": 12, "label": "人民日报栏" }, { "id": 13, "label": "武林广场巨幔" }, { "id": 53, "label": "公交自行车亭" }] }, { "id": 5, "label": "交通媒体", "children": [{ "id": 14, "label": "萧山机场灯箱" }, { "id": 15, "label": "火车东站灯箱" }] }, { "id": 54, "label": "校园媒体", "children": [{ "id": 55, "label": "平安浙江" }] }, { "id": 56, "label": "社区媒体" }]
我需要把下拉框的初始数据由二维变成一维,下面是对象数组由二维变成一维的方法
parseArr(arr, res) { var i = 0; for (i = 0; i < arr.length; i++) { if (arr[i].children && arr[i].children.length > 0) { this.parseArr(arr[i].children, res); var t = JSON.parse(JSON.stringify(arr[i])); delete t.children; res.push(t); } else { res.push(arr[i]); } } }
其中arr是需要转换的数组,res是转换后的数组,传入的时候就是一个空对象
下面就是匹配输出
mediaTypeList() { let arr = [], str = '', arr1 = []; this.form.mediumTypeArray.map(item = > { item.map(ite = > { this.optionList.map(it = > { if (it.id == ite) { arr.push(it.label); } }); }); }); arr.map((item, i) = > { if (2 * i >= arr.length) { return; } str = arr[2 * i] + '/' + arr[2 * i + 1]; arr1.push({ label: str }); console.log(arr1, 'arr1'); }); return arr1; }
输出的样式就是这样的