vue中使用elementUI的全选表格,点击全选,选中子表格的checkbox
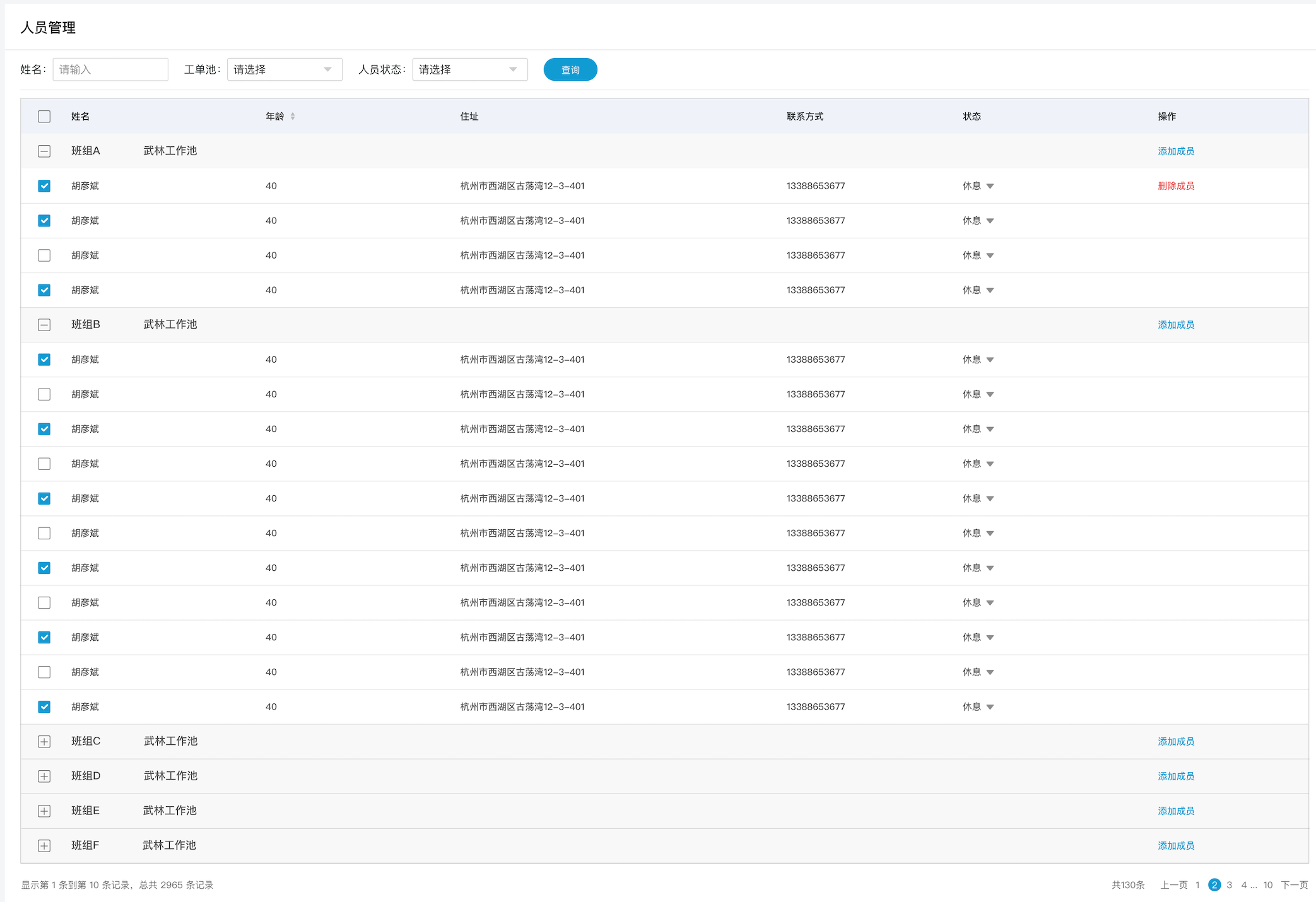
效果图如下:

由于elementUI提供的表格没办法满足需求,我就在elementUI表格的基础上又做了一些改动
首先,全选的checkbox不是表格自带的,是自己加上去的,子表格中的checkbox也是自己加的,所以全选和单选的方法都要自己手动写,代码如下:
<el-table class="father_table" size="mini" border ref="multipleTable" :data="tableData" tooltip-effect="highLight" style="width: 100%" :default-sort="{prop: 'date', order: 'descending'}" :span-method="arraySpanMethod" default-expand-all > <el-table-column width="55"> <template slot="header"> <input type="checkbox" v-model="isCheckedAll" :checked="isCheckedAll" @change="handle_allCheckbox" class="input_check" /> <!-- <el-checkbox v-model="isCheckedAll" :checked="isCheckedAll"></el-checkbox> --> </template> <template> <el-table-column type="expand"> <template slot-scope="props"> <el-table :ref="`childMultipleTable${props.$index}`" :show-header="showHeader" class="child_table" size="mini" :data="props.row.oldList"> <el-table-column width="48" class="checkbox_wrap"> <template slot-scope="checkProps"> <input type="checkbox" v-model="checkProps.row.isChecked" :checked="checkProps.row.isChecked" @change="handle_checkbox(checkProps.row)" class="input_check" /> <!-- <el-checkbox v-model="isCheckedAll" :checked="isCheckedAll"></el-checkbox> --> </template> </el-table-column> <el-table-column prop="name"></el-table-column> <el-table-column prop="address" show-overflow-tooltip></el-table-column> <el-table-column prop="address" show-overflow-tooltip></el-table-column> <el-table-column prop="address" show-overflow-tooltip></el-table-column> <el-table-column prop="address" show-overflow-tooltip></el-table-column> <el-table-column> <template slot-scope="scope" v-if="checkedList.indexOf(scope.row.id) > -1"> <el-button size="mini" type="text" class="btnText_delete" @click="handle_delete(scope.row)">删除成员</el-button> </template> </el-table-column> </el-table> </template> </el-table-column> </template> </el-table-column> <el-table-column> <template slot="header">姓名</template> <template slot-scope="scope"> <span class="mr10">{{scope.row.name}}</span> <span>{{scope.row.address}}</span> </template> </el-table-column> <el-table-column show-overflow-tooltip> <template slot="header">年龄</template> <!-- <template slot-scope="scope">{{scope.row.address}}</template> --> </el-table-column> <el-table-column show-overflow-tooltip> <template slot="header">住址</template> </el-table-column> <el-table-column show-overflow-tooltip> <template slot="header">联系方式</template> </el-table-column> <el-table-column show-overflow-tooltip> <template slot="header">状态</template> </el-table-column> <el-table-column> <template slot="header">操作</template> <template slot-scope="scope"> <el-button size="mini" type="text" class="btnText_add" @click="handle_add(scope.row)">添加成员</el-button> </template> </el-table-column> </el-table> <div class="page_wrapper"> <p>显示第1条到第10条记录,总共{{pageTotal}}条记录</p> <el-pagination background layout="prev, pager, next" :total="pageTotal" prev-text="上一页" next-text="下一页"></el-pagination> </div>
watch: { isCheckedAll: { handler(newVal, oldVal) { if (newVal == true) { this.tableData.forEach((item, i) => { item.oldList.forEach((it) => { this.$refs[`childMultipleTable${i}`].toggleRowSelection(it); }); }); } else if (newVal == false) { this.tableData.forEach((item, i) => { this.$refs[`childMultipleTable${i}`].clearSelection(); }); } }, deep: true, immediate: true, }, dialogVisible: { handler(newVal, oldVal) { if (newVal == false) { this.form.name = ''; this.form.age = ''; this.form.phone = ''; this.form.address = ''; } }, deep: true, immediate: true, }, },
methods: {
arraySpanMethod({ row, column, rowIndex, columnIndex }) { if (columnIndex === 1) { return [1, 2]; } else if (columnIndex === 2) { return [0, 0]; } }, // 全选 handle_allCheckbox() { this.isCheckedAll = this.isCheckedAll ? true : this.isCheckedAll == null ? true : false; this.tableData.forEach((item, i) => { item.oldList.forEach((it) => { it.isChecked = !it.isChecked; }); }); if (this.checkedList.length > 0) { this.checkedList = []; } else { this.tableData.forEach((item, i) => { item.oldList.forEach((it) => { if (it.isChecked) { this.checkedList.push(it.id); } }); }); } console.log(this.checkedList, 'this.checkedList'); }, // 单选 handle_checkbox(row) { let indexInchecked = this.checkedList.indexOf(row.id); if (indexInchecked > -1) { this.checkedList.splice(indexInchecked, 1); } else { this.checkedList.push(row.id); } console.log(this.checkedList, 'this.checkedList'); }, handle_delete(row) {}, handle_add(row) { this.dialogVisible = true; }, handle_submit() { console.log('submit'); }, },




