给你的博客换个装-园子换装指南
博客园有很多漂亮的皮肤,但总是有一些地方我不大喜欢,所以经过慎重考虑,我决定亲自动手换个装。本文将介绍博客园换装的一些基础(不涉及标准皮肤的做法),如果你想让你的博客更炫,可以参考本文入个门,然后自己慢慢摸索。相信你一定比我做的好。
一、准备工作
1、申请js权限
如果你像更加自由的操作,那么你必须拿到js权限。博客园开放js权限其实还是比较危险的,可以做各种“坏事”,但是鉴于博客园的同学都是善良可爱的人,应该不会有人做什么卑鄙无耻下流的事情。
申请流程:进入博客管理后台-->进入设置标签-->下拉到博客侧边栏公告(支持HTML代码),这里没有申请的话会有一个js权限申请的链接-->填写一个申请理由-->等待审批通过。
申请理由填写要点:第一要真诚,第二要有礼貌,第三要作出承诺不做坏事,第四要拍马屁。
我的申请理由如下:近来看了博客园的许多文章,感觉收获颇丰,也希望将自己学习的一些东西分享给大家,虽我没有那些大牛那么牛,但是我相信自己分享的一些东西可以帮到一些人。本人保证不做广告,不做坏事!最后祝愿博客园越来越好!恳请善良的管理朋友通过此申请!!
2、搞清楚你的东西被放在了哪里
我们自己搞得js,html,css代码都是在设置里边提交的,为了自定义样式和功能,我们需要搞清楚我们自己的代码被放到了哪里。如何看呢?一个一个试,去检查html结构。
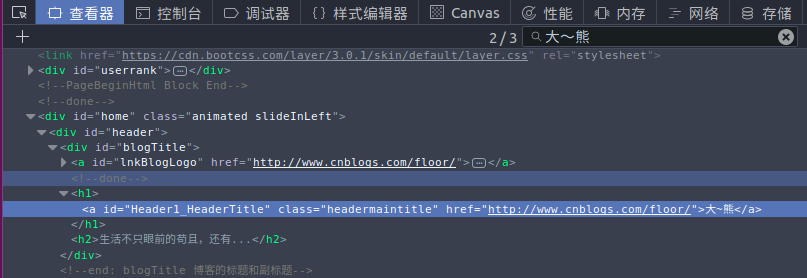
(1)标题在哪里

看到这里我们的标题为大~熊,子标题是...,直接打开你的园子检查元素。然后用搜索快速定位到你的元素。

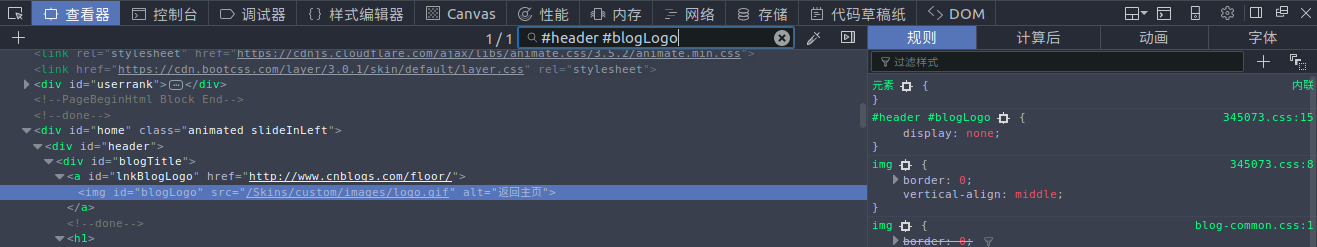
(2)页面定制CSS在哪里

注意这里有一条规则#header #blogLogo,这几搜索这个规则看看它被藏在哪里。

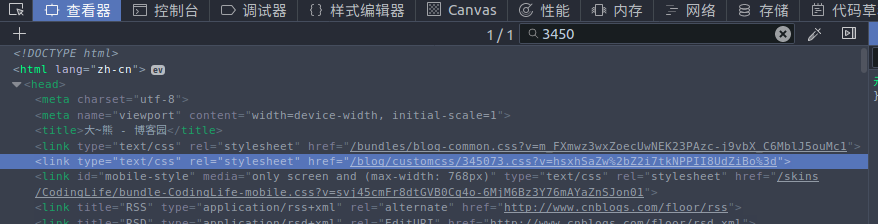
看右边,发现我们的css被放在了一个345073.css的文件里。再来搜一下这个文件,看看是在哪里引进来的。

发现是在head的第二个link引入的。这个对于CSS的优先级确定很有帮助。对了,那里有一个选项,直接勾上,免得它添乱。
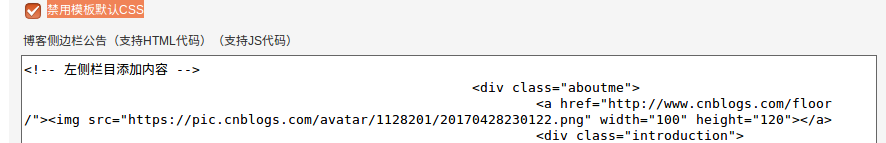
(3)博客侧边栏公告(支持HTML代码)(支持JS代码)在哪里


结论是在#sidebar里边。
(4)页首页脚html代码在哪里
可以发现页首代码被放在body的第一个子元素的位置,没有任何包裹。
又发现页脚html代码放在body的最后一个子元素的位置,同样没有任何包裹。
二、一些实用技巧
看完上面的介绍,自己动手写就没什么问题了,这里我想介绍一些使用技巧,也算不上技巧吧,都是一些我自己做的过程中的经验,这些东西应该可以帮助你少走一些弯路。
1、必须每次都把代码传到服务器才能看效果吗?
这不是必须的,你可以将html代码copy到本地ide调试好了在传上去看看有没有问题,在做一些微调。比如我做的时候先把首页的html源代码考到本地建立一个index.html文件,文章详情页建立另外一个文件。然后按照上面提到代码被插入的位置增加代码并调试。
2、不想要的元素怎么办
源html中有很多元素是你不想要的,但是他们确确实实在那里了,比如默认的文章详情也下面有一堆乱七八糟的东西。一种方法是用js把你不要的元素remove,但还有一种更好的方式,display:none,如果里面有图片等资源,那些个图片是不被下载的,所以,很棒!我一口气把那些不喜欢的元素都给消灭了。
3、没有发起后端请求的API或者有些特殊参数不知道怎么办
例如:你想增加一个关注按钮,但是需要向后端发起post请求。我们直接去查看原来那个关注按钮是怎么做的。

ooo,原来是调了一个函数follow(),但是里边有个加密的参数(不得不说,这种写法一下就被人盗取了),显然我们可以很轻松的获取到这个参数,然后当单击我们自定义按钮时调用这个函数就可以实现关注了。本来想着做一件坏事的,你单击关注按钮就直接调这个函数,结果凡是访问的都自动关注了,但是我并没有做这样下流无耻之事,如果你真的想关注我才会调这个函数。有此方法,你可以轻松的调一些有用的函数实现你的功能,推荐、收藏等等都可以的。
4、加个图或者其他资源可以吗
显然可以,不过有些限制。

上传后在你要用的地方把url给进去就好了,为啥不让png呢,我当时要做一个iphone添加到主屏的图标,结果不让上传png,我把图传到了这里http://www.tietuku.com/,都行,随便传到哪里都可以,然后在引进来的,可以用。
5、可以用第三方库吗
显然是可以的,你可以用cdn引进来,这样比较方便。比如我就用了animate.css,layer.js等等库。非常方便。
6、兼容手机
我的做法比较暴力,@media把那些乱七八糟的东西全部display:none,再做一些调整就好了。
7、元素放在天涯海角都可以
运用定位absolute,relative,fixed等,你可以把任意元素放到任意位置。
三、后面的话
我的博客还是做的比较烂,配色比较随性,体验也不是很好,你一定可以有一个很棒的作品。我的代码写的比较混乱,如果你需要看的画可以直接查看源代码,代码没有压缩,真的很乱,不要吐槽啊。另,如果你发现我的博客存在什么问题或者有什么改进建议,请慷慨指出,感激不尽!再,如果觉得大~熊的文章对您有所帮助,不妨点一波关注,关注即可上钻石(见右上角)。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号