AngularJS1.X学习笔记13-动画和触摸
本文主要涉及了ngAnimation和ngTouch模块,自由男人讲的比较少,估计要用的时候还要更加系统的学习一下。
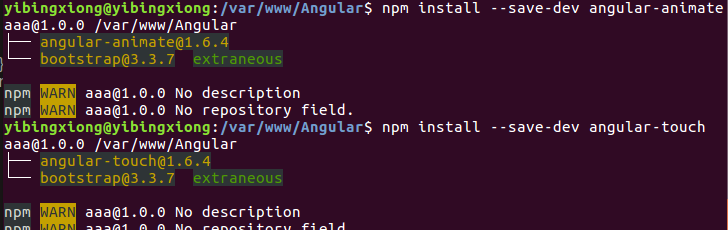
一、安装

没错,就是酱紫。
二、玩玩动画
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>route test</title> <style type="text/css"> .ngFadeIn.ng-enter{ transition: .3s linear all; opacity: 0; background: red; } .ngFadeIn.ng-enter-active{ background: white; opacity: 1; } </style> </head> <body ng-controller="getCtrl"> <h1>This is fixed part</h1> <ul> <li><a href="./">home</a></li> <li><a href="./#!/page1/{{1}}">page1</a></li> <li><a href="./#!/page2/{{2}}">page2</a></li> <li><a href="./#!/page3/{{3}}/我是一个小傻瓜/乌拉啦五">page3</a></li> </ul> <div>参数id为:{{id || "unknown"}}</div> <div>参数data为:{{data || "unknown"}}</div> <div ng-view class="ngFadeIn"></div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript" src="../node_modules/angular-route/angular-route.min.js"></script> <script type="text/javascript" src="../node_modules/angular-animate/angular-animate.min.js"></script> <script type="text/javascript"> angular.module("myApp",['ngRoute','ngAnimate']) .factory('serv',function(){ return { log:function(){ return "hello"; } }; }) .config(function($routeProvider,$locationProvider){ $routeProvider .when("/page1/:id",{ templateUrl:"./1.html" }) .when("/page2/:id",{ templateUrl:"./2.html" }) .when("/page3/:id/:data*",{ templateUrl:"./3.html", controller:"page3Ctrl", resolve:{ data:function(serv){ return serv.log(); } } }) .otherwise({ templateUrl:"./home.html" }); }) .controller("getCtrl",function($location,$routeParams,$scope,$route){ $scope.show = function(){ alert("我是index里边的控制器"); } $scope.$on("$routeChangeSuccess",function(){ if($location.path().indexOf("/page")==0){ var id = $routeParams["id"]; var data = $routeParams['data']; $scope.id = id; $scope.data = data; } }) }) .controller('page3Ctrl',function($scope,data){ $scope.show = function(){ alert("我是page3的控制器"); } console.log(data); }) </script> </body> </html>
这是一个很丑的动画,但是它确实动了。这里先了解一下Angular有提供动画支持,后面看官方文档学习一下。
三、触摸事件
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>touch</title> <style type="text/css"> div{ width: 300px; height: 300px; background: red; } </style> </head> <body> <div ng-controller='touchCtrl' ng-swipe-right="handler('ffffffff')"> </div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript" src="../node_modules/angular-touch/angular-touch.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",['ngTouch']); myApp.controller('touchCtrl',function($scope){ $scope.handler = function(e){ console.log(e); } }) </script> </body> </html>
我尝试获取事件对象然而获取不到,太奇怪了,过几天研究一下。
这部分自由男人讲的太简单了,这远远不够啊!过几天研究一下,说的研究一定会研究的。
完!吃饭去了!
文章来源: http://www.cnblogs.com/floor/,转载请注明,谢谢!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号