AngularJS1.X学习笔记11-服务
如果我没记错的话,spring里边有个service层。什么是服务呢?个人理解就是很多地方要用的,可以跨越控制器甚至是跨越模块的工具。AngularJS也为我们提供了服务这种机制,这让我们可以将一些不属于某个控制器独有的东西定义成一个服务,要用的时候直接拿过来就好。使用服务有什么好处呢?一是便于统一修改,二是调用者不用关心内部实现,三是便于测试。
一、factory
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>factory</title> </head> <body> <div ng-controller="dayCtrl"></div> <div ng-controller="secondCtrl"></div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('dayCtrl',function($scope,logService){ logService.log("dayCtrl exec"); }) .factory('logService',function(){ var messageCount = 0; return { log: function(msg){ console.log("LOG"+messageCount++ +":"+msg); } } }) .controller("secondCtrl",function(logService){ logService.log("secondCtrl exec"); }) </script> </body> </html>
本例中我们用factory方法创建了一个服务,factory方法接受俩个参数,第一个表示服务名字,第二个是一个工厂函数,该函数返回一个对象,在对象中可以暴露服务 的方法。注意服务是单例的,正是因为如此,我们上面的服务才能够正确计数。调用自定义服务的方法和调用内置服务的方法是相同的,也是使用依赖注入。
二、service
service的使用方法和factory方法有所区别,他的第二个参数是一个构造器(或者叫构造函数)。
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>service</title> </head> <body> <div ng-controller="dayCtrl"></div> <div ng-controller="secondCtrl"></div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); function BaseLogger(){ this.messageCount = 0; this.log = function(msg){ console.log(this.messageType+":"+this.messageCount++ +":"+msg); } } function DebugLogger(){}; DebugLogger.prototype = new BaseLogger(); DebugLogger.prototype.messageType="Debug"; function ErrorLogger(){}; ErrorLogger.prototype = new BaseLogger(); ErrorLogger.prototype.messageType = "Error"; myApp.controller('dayCtrl',function($scope,logService){ logService.log("dayCtrl exec"); }) .service("logService",DebugLogger) .service("errorService",ErrorLogger) .controller("secondCtrl",function(errorService){ errorService.log("secondCtrl exec"); }) </script> </body> </html>
其实,service也可以当作facrory用
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>factory</title> </head> <body> <div ng-controller="dayCtrl"></div> <div ng-controller="secondCtrl"></div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp.controller('dayCtrl',function($scope,logService){ logService.log("dayCtrl exec"); }) .service('logService',function(){ var messageCount = 0; return { log: function(msg){ console.log("LOG"+messageCount++ +":"+msg); } } }) .controller("secondCtrl",function(logService){ logService.log("secondCtrl exec"); }) </script> </body> </html>
这样做是没有问题的。
三、provider
provider方法可以让你更好地控制被创建或被配置的服务对象的方式。
<!DOCTYPE html> <html lang="en" ng-app='myApp'> <head> <meta charset="UTF-8"> <title>provider</title> </head> <body> <div ng-controller="dayCtrl"></div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> var myApp = angular.module("myApp",[]); myApp .config(function(logServiceProvider){ logServiceProvider.debugEnabled(false); }) .controller('dayCtrl',function($scope,logService){ logService.log("dayCtrl exec"); }) .provider('logService',function(){ var debug = true; return { debugEnabled:function(setting){ if(angular.isDefined(setting)){ debug = setting; return this; }else{ return debug; } }, $get:function(){ return { messageCount:0, log:function(msg){ if(debug){ console.log("LOG"+this.messageCount++ +":"+msg); } } } } } }) </script> </body> </html>
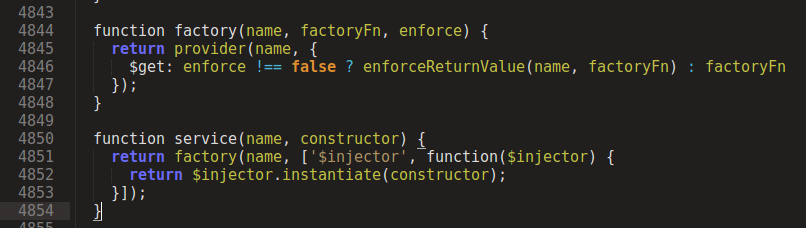
provider非常强大,可以通过config对我们的服务进行配置。上例中提供了debugEnabled方法,可以对是否记录日志进行配置。实质上,看看源码就会知道就可以知道service和factory方法都是provider方法的特殊形式。

看到没,factory是调用的provider,service是调用的factory,所以说service和factory都是provider,他们可以做的provider也可以做。
四、内置服务
这里引用一下(请参考:http://www.cnblogs.com/best/p/6263915.html)
$http 发送http请求
$resource 创建一个可以RESTful服务器端数据源交互对象
$window 浏览器的window元素的jQuery包装
$document 浏览器的document元素的jQuery包装
$rootScope 根作用域的访问
$rootElement 根元素的访问
$cacheFactory 提供键/值对放置到对象缓存
$interval 提供对window.setInterval访问
$timeout 提供对window.setTimeout访问
$cookies 提供对浏览器的cookie的读写访问
$animate 提供动画钩子来同时链接到以CSS和JavaScript为基础的动画
好了,关于服务就先到这了,今天必须把ajax和路由看完。加油加油!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号