AngularJS1.X学习笔记7-过滤器
最近参加笔试被虐成狗了,感觉自己的算法太弱了。但是还是先花点事件将这个AngularJS学习完。今天学习filter
一、内置过滤器
(1)过滤单个数据值
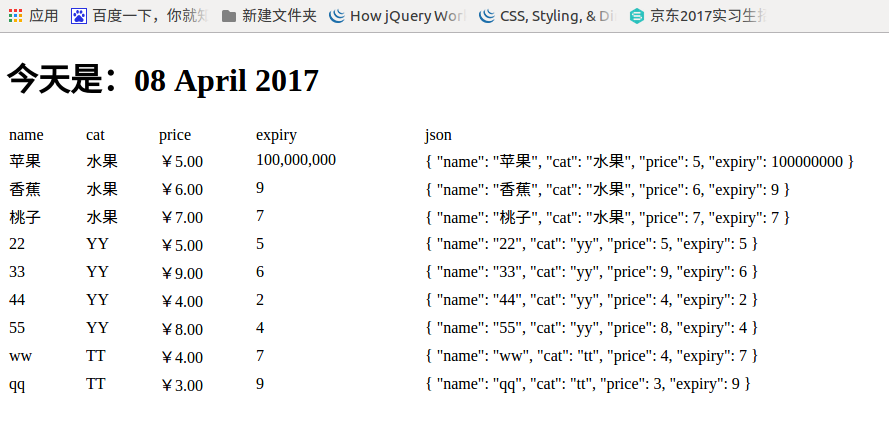
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>内置过滤器-过滤单个数据值</title> </head> <body ng-controller="tableCtrl"> <h1>今天是:{{now|date:"dd MMMM yyyy"}}</h1> <table width="100%"> <tr> <td>name</td> <td>cat</td> <td>price</td> <td>expiry</td> <td>json</td> </tr> <tr ng-repeat="item in products"> <td>{{item.name}}</td> <td>{{item.cat | uppercase}}</td> <td>{{item.price | currency:"¥"}}</td> <td>{{item.expiry | number:0}}</td> <td>{{item | json}}</td> </tr> </table> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> angular.module("myApp",[]) .controller("tableCtrl",function($scope){ $scope.products = [ {name:"苹果",cat:"水果",price:5.0,expiry:100000000}, {name:"香蕉",cat:"水果",price:6.0,expiry:9}, {name:"桃子",cat:"水果",price:7.0,expiry:7}, {name:"22",cat:"yy",price:5.0,expiry:5}, {name:"33",cat:"yy",price:9.0,expiry:6}, {name:"44",cat:"yy",price:4.0,expiry:2}, {name:"55",cat:"yy",price:8.0,expiry:4}, {name:"ww",cat:"tt",price:4.0,expiry:7}, {name:"qq",cat:"tt",price:3.0,expiry:9}, ]; var now = new Date(); $scope.now = now; }); </script> </body> </html>

上例中用到了常见的内置过滤单个数据值的过滤器,下面一一说明。
- currency:格式化货币值,可以在后面加:跟参数,指定货币符号,默认为$
- number:格式化数字,后面跟:加参数,表示保留的小数位数,它会在千分为加上逗号
- date:参数为日期格式,可以将Date对象或者毫秒数格式化为指定的格式
- uppercase:字母大写
- lowercase:字母小写
- json:将javascript对象转换为json对象
(2)过滤集合
- 限制数量
<tr ng-repeat="item in products | limitTo:3">
表示只显示products的前3个项,参数为负数表示从最后一个往前算。
- 选取项
<tr ng-repeat="item in products | filter:(cat:'水果')">
用filter可以过滤出返回true的项,给个函数也是可以的,例如下面
<tr ng-repeat="item in products | filter:selectItems"> $scope.selectItems = function(item){ return item.cat == "tt" || item.cat == "yy"; }
- 排序
<tr ng-repeat="item in products | orderBy:'price'">
默认是升序排列,加个-号则降序,当然也可以对多个谓词进行排序,像这个样子
<tr ng-repeat="item in products | orderBy:['expiry','-price']'">
注意那个小小的引号。
二、创建自定义过滤器
1、单值过滤
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>自定义-过滤单个数据值</title> </head> <body ng-controller="tableCtrl"> <h1>今天是:{{now|date:"dd MMMM yyyy"}}</h1> <table width="100%"> <tr> <td>name</td> <td>cat</td> <td>price</td> <td>expiry</td> <td>json</td> </tr> <tr ng-repeat="item in products"> <td>{{item.name | labelCase:"###"}}</td> <td>{{item.cat | uppercase}}</td> <td>{{item.price | currency:"¥"}}</td> <td>{{item.expiry | number:0}}</td> <td>{{item | json}}</td> </tr> </table> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> angular.module("myApp",[]) .controller("tableCtrl",function($scope){ $scope.products = [ {name:"苹果",cat:"水果",price:5.0,expiry:100000000}, {name:"香蕉",cat:"水果",price:6.0,expiry:9}, {name:"桃子",cat:"水果",price:7.0,expiry:7}, {name:"22",cat:"yy",price:5.0,expiry:5}, {name:"33",cat:"yy",price:9.0,expiry:6}, {name:"44",cat:"yy",price:4.0,expiry:2}, {name:"55",cat:"yy",price:8.0,expiry:4}, {name:"ww",cat:"tt",price:4.0,expiry:7}, {name:"qq",cat:"tt",price:3.0,expiry:9}, ]; var now = new Date(); $scope.now = now; }) .filter("labelCase",function(){ return function(value,pre){ if(angular.isString(value)){ return pre+value; }else{ return value; } } }); </script> </body> </html>
我们用filter方法创建自定义过滤器,filter方法有两个参数,第一个指定过滤器的名称,第二个是一个工厂函数,在工厂函数中返回一个工人函数,工人函数的第一个参数是当前值,其他参数是自定义参数。在本例中定义了一个labelCase过滤器,它的作用是在字符串前面加上自定义的前缀。
(2)创建一个集合过滤器。
跟过滤单个值的过滤器差不多,但是它要求传入的是一个数组,返回的还是一个数组
.filter("skip",function(){ return function(data,num){ if(angular.isArray(data)&&angular.isNumber(num)){ if(num>data.length || num<1){ return data; }else{ return data.slice(num); } }else{ return data; } } });
这个过滤器表示的是跳过开头的几个数据项不显示。
(3)站在巨人的肩膀上
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>自定义-过滤单个数据值</title> </head> <body ng-controller="tableCtrl"> <h1>今天是:{{now|date:"dd MMMM yyyy"}}</h1> <table width="100%"> <tr> <td>name</td> <td>cat</td> <td>price</td> <td>expiry</td> <td>json</td> </tr> <tr ng-repeat="item in products"> <td>{{item.name | labelCase2:"###":"@@@"}}</td> <td>{{item.cat | uppercase}}</td> <td>{{item.price | currency:"¥"}}</td> <td>{{item.expiry | number:0}}</td> <td>{{item | json}}</td> </tr> </table> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript"> angular.module("myApp",[]) .controller("tableCtrl",function($scope){ $scope.products = [ {name:"苹果",cat:"水果",price:5.0,expiry:100000000}, {name:"香蕉",cat:"水果",price:6.0,expiry:9}, {name:"桃子",cat:"水果",price:7.0,expiry:7}, {name:"22",cat:"yy",price:5.0,expiry:5}, {name:"33",cat:"yy",price:9.0,expiry:6}, {name:"44",cat:"yy",price:4.0,expiry:2}, {name:"55",cat:"yy",price:8.0,expiry:4}, {name:"ww",cat:"tt",price:4.0,expiry:7}, {name:"qq",cat:"tt",price:3.0,expiry:9}, ]; var now = new Date(); $scope.now = now; }) .filter("labelCase",function(){ return function(value,pre){ if(angular.isString(value)){ return pre+value; }else{ return value; } } }) .filter("labelCase2",function($filter){ return function(value,pre,end){ return $filter('labelCase')(value,pre)+end; } }); </script> </body> </html>
原来写了一个labelCase,以此为基础写了一个labelCase2, 使之可以同时加上前缀和后缀。由此可见我是巨人(标题是站在巨人的肩膀上)。
至此,过滤器就学完了。感觉过滤器虽然比较简单,但是作用不小,它可以方便的让同一数据模型有不同的表现形式,非常灵活。
文章来源: http://www.cnblogs.com/floor/,转载请注明,谢谢!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号