JavaScript BOM 相关笔记
BOM 对象
位置
jQuery
1. offset()
用于获取或设置当前匹配原素相当于当前文档的偏移,仅对可见元素有效。返回值包括top,left两个属性。
$(ele).offset() // 返回 {top: 100, left: 100}
$(ele).offset({top: 100, left : 100}); // 设置偏移量
2. position()
用于获取当前匹配原素相当于父元素的偏移,仅对可见元素有效。返回值包括top,left两个属性。
$(ele).position() // 返回 {top: 100, left: 100}
3. srcollTop()
用于获取当前匹配元素相对滚动条顶部的偏移,对可见和隐藏元素均有效。
$(ele).srcollTop() // 返回 100
4. srcollLeft()
用于获取当前匹配元素相对滚动条左侧的偏移,对可见和隐藏元素均有效。
$(ele).srcollLeft() // 返回 100
5. height()
用于获取或设置当前匹配元素的高度,多个匹配元素只获取第一个。
$(ele).height() // 返回 100
$(ele).height(100) // 高度设置为 100
6. width()
用于获取或设置当前匹配元素的宽度,多个匹配元素只获取第一个。
$(ele).width() // 返回 100
$(ele).width(100) // 高度设置为 100
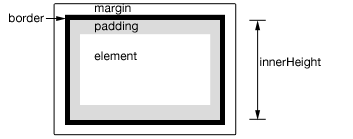
7. innerHeight()
用于获取当前匹配元素的内部高度,包括 padding ,不包括 margin 及 border ,多个匹配元素只获取第一个,。

$(ele).innerHeight() // 返回 100
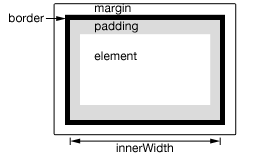
8. innerWidth()
用于获取当前匹配元素的内部宽度,包括 padding ,不包括 margin 及 border ,多个匹配元素只获取第一个。

$(ele).innerWidth() // 返回 100
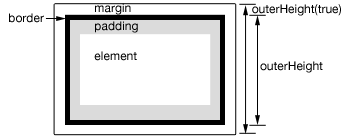
9. outerHeight()
用于获取当前匹配元素的外部高度,默认包括 padding 及 border ,参数 true 时包括 margin 。多个匹配元素只获取第一个。

$(ele).outerHeight(true) // 参数默认为 false ,返回 100
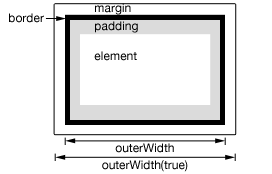
10. outerWidth()
用于获取当前匹配元素的外部宽度,默认包括 padding 及 border ,参数 true 时包括 margin 。多个匹配元素只获取第一个。

$(ele).outerWidth(true) // 参数默认为 false ,返回 100


