Zeu.js
Quick Start
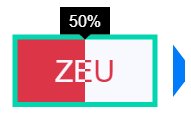
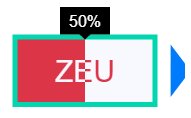
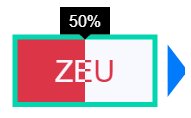
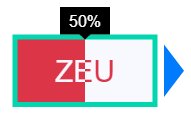
<!-- Include zeu.js. --> <script src="zeu.min.js"></script> <!-- Create a canvas. --> <canvas id="text-meter" width="200" height="100"></canvas> <script> // Create a Zeu TextMeter. var textMeter = new zeu.TextMeter('text-meter'); // Update display and percentage value. textMeter.displayValue = 'ZEU'; textMeter.value = 50; </script>

Done! Explore the Introduction page to get started.
v1.0.0

云在青天水在瓶



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步