[Flex]Flex SDK 4(Gumbo)改善的Layout和Scroller(一)
详细请看:http://www.k-zone.cn/zblog/post/flex-gumbo-layout-scroller-1.html
Flex SDK 4(Gumbo)在布局(Layout)和可视区域(Scroller)上面与Flex SDK 3还是有些差异性的,如果用户不了解这些差异性,会在实际相中出现奇怪的问题。
因此我们需要深入了解一下Flex SDK 4(Gumbo)的布局方式(Layout)和可视区域(Scroller)的事情。
本篇文章描述的内容是布局(Layout)
在Flex SDK 4(Gumbo)的spark组件库里面增加了一个page:spark.layouts。
其中包括了比较重要的四个布局class,分别是:BasicLayout、HorizontalLayout、TileLayout、VerticalLayout
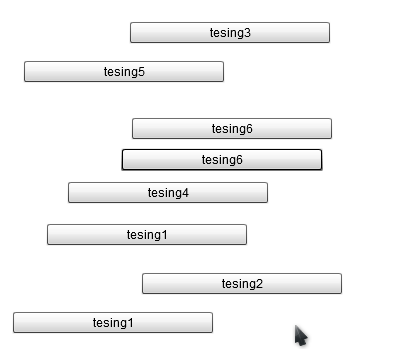
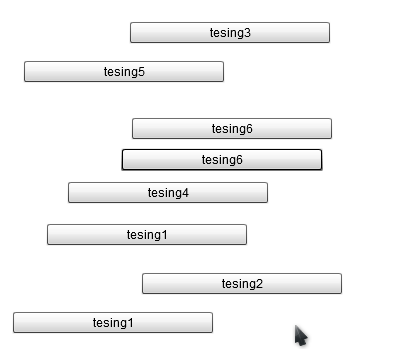
1、BasicLayout:(默认属性,当不指定定位后,则是绝对定位布局)
这是spark组件默认Flex SDK 3的布局方式,即绝对定位布局。
在Flex SDK 3 里面对应的是:layout="absolute"
具体效果请看截图:

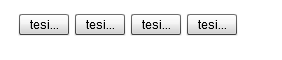
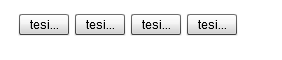
2、HorizontalLayout:
这是spark组件库里面的水平布局方式。
在里面对应的是:layout="horizontal"
具体效果请看截图:

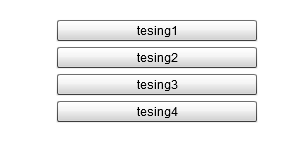
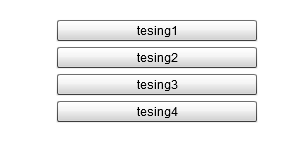
3、VerticalLayout:
这是spark组件库里面的竖直布局方式。
在Flex SDK 3 里面对应的是:layout="vertical"
具体效果请看截图:

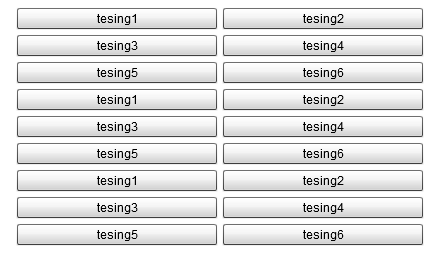
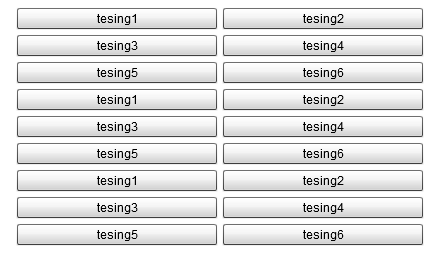
4、TileLayout:
这是spark组件库新增的布局方式,即格子布局方式。
TileLayout布局方式可以说是HorizontalLayout和VerticalLayout结合的方式。
具体效果请看截图:

还有一点是需要注意的:
paddingLeft、paddingRight、paddingTop、paddingBottom
这四个属性已经转移到了HorizontalLayout、VerticalLayout里面。这点也与Flex SDK 3有些区别。
也就是说,在spark组件中的容器,已经不具备paddingLeft、paddingRight、paddingTop、paddingBottom属性了。
关于如何使用布局功能:
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/halo"
width="100%" height="100%">
<s:layout>
<s:VerticalLayout horizontalAlign="center" paddingTop="30"/>
</s:layout>
................................................................................
上面的布局解释为:
1、在s:Application下面的布局方式。
2、s:VerticalLayout指定为垂直布局。
如果将<s:layout>.....</s:layout>定义在某个容器里面,那么就是针对于某个容器而定义的布局。
例如:
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/halo"
width="100%" height="100%">
<s:layout>
<s:VerticalLayout horizontalAlign="center" paddingTop="30"/>
</s:layout>
<s:Panel width="400" height="400" title="Panle">
<s:layout>
<s:VerticalLayout horizontalAlign="center" paddingTop="30"/>
</s:layout>
................................................................................
附录:(Flex SDK 4(Gumbo) spark组件中比较常见的容器)
1、Group:
相当于Canvas、默认是BasicLayout方式)
2、HGroup:
相当于HBox,因此只有一种布局方式:HorizontalLayout布局。
3、VGroup:
相当于VBox,因此只有一种布局方式:VerticalLayout布局。
4、Panel:
与Flex SDK 3的Panel在作用上是一样的,默认布局方式是BasicLayout布局。
Flex SDK 4(Gumbo)在布局(Layout)和可视区域(Scroller)上面与Flex SDK 3还是有些差异性的,如果用户不了解这些差异性,会在实际相中出现奇怪的问题。
因此我们需要深入了解一下Flex SDK 4(Gumbo)的布局方式(Layout)和可视区域(Scroller)的事情。
本篇文章描述的内容是布局(Layout)
在Flex SDK 4(Gumbo)的spark组件库里面增加了一个page:spark.layouts。
其中包括了比较重要的四个布局class,分别是:BasicLayout、HorizontalLayout、TileLayout、VerticalLayout
1、BasicLayout:(默认属性,当不指定定位后,则是绝对定位布局)
这是spark组件默认Flex SDK 3的布局方式,即绝对定位布局。
在Flex SDK 3 里面对应的是:layout="absolute"
具体效果请看截图:

2、HorizontalLayout:
这是spark组件库里面的水平布局方式。
在里面对应的是:layout="horizontal"
具体效果请看截图:

3、VerticalLayout:
这是spark组件库里面的竖直布局方式。
在Flex SDK 3 里面对应的是:layout="vertical"
具体效果请看截图:

4、TileLayout:
这是spark组件库新增的布局方式,即格子布局方式。
TileLayout布局方式可以说是HorizontalLayout和VerticalLayout结合的方式。
具体效果请看截图:

还有一点是需要注意的:
paddingLeft、paddingRight、paddingTop、paddingBottom
这四个属性已经转移到了HorizontalLayout、VerticalLayout里面。这点也与Flex SDK 3有些区别。
也就是说,在spark组件中的容器,已经不具备paddingLeft、paddingRight、paddingTop、paddingBottom属性了。
关于如何使用布局功能:
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/halo"
width="100%" height="100%">
<s:layout>
<s:VerticalLayout horizontalAlign="center" paddingTop="30"/>
</s:layout>
................................................................................
上面的布局解释为:
1、在s:Application下面的布局方式。
2、s:VerticalLayout指定为垂直布局。
如果将<s:layout>.....</s:layout>定义在某个容器里面,那么就是针对于某个容器而定义的布局。
例如:
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/halo"
width="100%" height="100%">
<s:layout>
<s:VerticalLayout horizontalAlign="center" paddingTop="30"/>
</s:layout>
<s:Panel width="400" height="400" title="Panle">
<s:layout>
<s:VerticalLayout horizontalAlign="center" paddingTop="30"/>
</s:layout>
................................................................................
附录:(Flex SDK 4(Gumbo) spark组件中比较常见的容器)
1、Group:
相当于Canvas、默认是BasicLayout方式)
2、HGroup:
相当于HBox,因此只有一种布局方式:HorizontalLayout布局。
3、VGroup:
相当于VBox,因此只有一种布局方式:VerticalLayout布局。
4、Panel:
与Flex SDK 3的Panel在作用上是一样的,默认布局方式是BasicLayout布局。


