xcode -饼状进度条
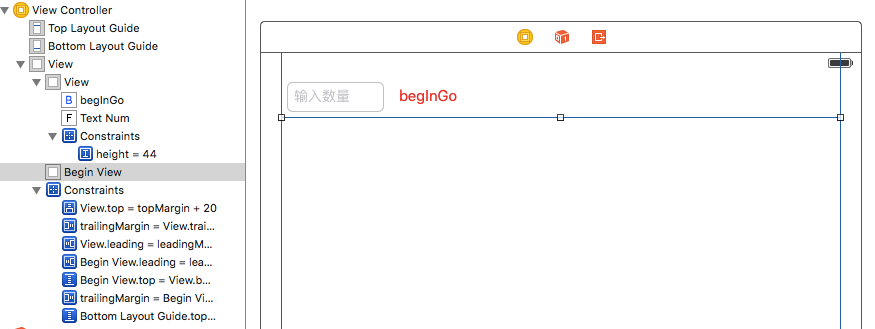
界面搭建

创建一个画饼状的类 eatView 集成UIView

#import "eatView.h" @implementation eatView // Only override drawRect: if you perform custom drawing. // An empty implementation adversely affects performance during animation. - (void)drawRect:(CGRect)rect { //创建一个园的风格数组 NSArray * arr = @[@10,@10,@10,@10,@10,@10,@10,@10,@10,@10]; //计算园的中心点 CGPoint center = CGPointMake(rect.size.width * 0.5, rect.size.height * 0.5); //园的半径 CGFloat radius = rect.size.width * 0.5 ; //开始位置 CGFloat startA = 0; //结束位置 CGFloat endA = 0; CGFloat angle = 0; //设置uiView的背景颜色 self.backgroundColor=[UIColor clearColor]; //遍历园等分的数组 for (NSNumber *num in arr) { //计算开始位置 startA = endA; //计算弧度 angle = num.intValue / 100.0 * M_PI *2; //结束位置 endA =startA + angle; //创建画笔 UIBezierPath * path = [UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:startA endAngle:endA clockwise:YES]; //画一条连接中心的线 [path addLineToPoint:center]; //设置随机颜色 [[self randomColor]set]; [path fill]; } //创建一个定时器 CADisplayLink * link =[CADisplayLink displayLinkWithTarget:self selector:@selector(click)]; //加入主运行时 [link addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode]; //创建一个定时器 // [NSTimer scheduledTimerWithTimeInterval:1/50.0 target:self selector:@selector(click) userInfo:nil repeats:YES]; } /** 生产随机颜色 */ - (UIColor *)randomColor{ return [UIColor colorWithRed:arc4random_uniform(256)/255.0 green:arc4random_uniform(256)/255.0 blue:arc4random_uniform(256)/255.0 alpha:1]; } /** 重绘图行 */ -(void)click{ [self setNeedsDisplay]; } @end
脱线 一根UITextField 另一根UIView
@property (weak, nonatomic) IBOutlet UITextField *textNum;
@property (weak, nonatomic) IBOutlet UIView *beginView;
拖线 UIButton 点击方法 - (IBAction)beginGoBtn:(id)sender
#import "ViewController.h"
#import "eatView.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UITextField *textNum;
@property (weak, nonatomic) IBOutlet UIView *beginView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)beginGoBtn:(id)sender {
//释放加载过得UIview 不然又内存问题
for (UIView * vol in self.beginView.subviews) {
[vol removeFromSuperview];
}
//关闭键盘
[self.view endEditing:YES];
int count=self.textNum.text.intValue;
for (int i=0; i<count; i++) {
eatView * eatV = [[eatView alloc]init];
// 按钮尺寸
CGFloat optionW = 50;
CGFloat optionH = 50;
// 按钮之间的间距
CGFloat margin = 5;
// 控制器view的宽度
CGFloat viewW = self.beginView.frame.size.width;
// 总列数
int totalColumns = 6;
// 最左边的间距 = 0.5 * (控制器view的宽度 - 总列数 * 按钮宽度 - (总列数 - 1) * 按钮之间的间距)
CGFloat leftMargin = (viewW - totalColumns * optionW - margin * (totalColumns - 1)) * 0.5;
int col = i % totalColumns;
// 按钮的x = 最左边的间距 + 列号 * (按钮宽度 + 按钮之间的间距)
CGFloat optionX = leftMargin + col * (optionW + margin);
int row = i / totalColumns;
// 按钮的y = 行号 * (按钮高度 + 按钮之间的间距)
CGFloat optionY = row * (optionH + margin);
eatV.frame = CGRectMake(optionX, optionY, optionW, optionH);
[self.beginView addSubview:eatV];
}
}
@end
效果图:




