<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>TAB特效</title> <script type="text/javascript" src="jquery-1.9.1.min.js"></script> </head> <body> <style type="text/css"> *{padding:0; margin:0;} ul,ol{list-style-type:none;} body{font-size:12px;} .tab_box{width:500px; border:1px solid #000; margin:100px auto 0px auto;} .tab_box ul{width:80px; height:400px; background-color:#eee; display:block; float:left;} .tab_box ul li{display:block; width:100%; height:40px; line-height:40px; text-align:center; background-color:#bbb; margin-top:10px; cursor:pointer;} .tab_box ul .tab_one{background-color:#abcdef;} .tab_span{width:410px; height:400px; overflow:hidden; border:1px solid #000; margin-left:5px; float:right;} .tab_span_c{width:100%; height:100%; background-color:#ccc; display:none;} </style> <script type="text/javascript"> $(document).ready(function(){ $(".tab_box .tab_span .tab_span_c:first").css("display","block"); $(".tab_box ul li").click(function(event){ var $btnlistindex = $(this).index(); $(".tab_box .tab_span .tab_span_c").eq($btnlistindex).show().siblings().hide(); $(".tab_box ul li").eq($btnlistindex).addClass("tab_one").siblings().removeClass("tab_one"); }); }); </script> <div class="tab_box"> <ul> <li class="tab_one">选项按钮1</li> <li>选项按钮2</li> <li>选项按钮3</li> <li>选项按钮4</li> <li>选项按钮5</li> </ul> <div class="tab_span"> <div class="tab_span_c"> 1sadfasdfasdf1sadfasdfasdf1sadfasdfasdf </div> <div class="tab_span_c"> 2sadfasdfasdf1sadfasdfasdf1sadfasdfasdf </div> <div class="tab_span_c"> 3sadfasdfasdf1sadfasdfasdf1sadfasdfasdf </div> <div class="tab_span_c"> 4sadfasdfasdf1sadfasdfasdf1sadfasdfasdf </div> <div class="tab_span_c"> 5sadfasdfasdf1sadfasdfasdf1sadfasdfasdf </div> </div> </div> </body> </html>
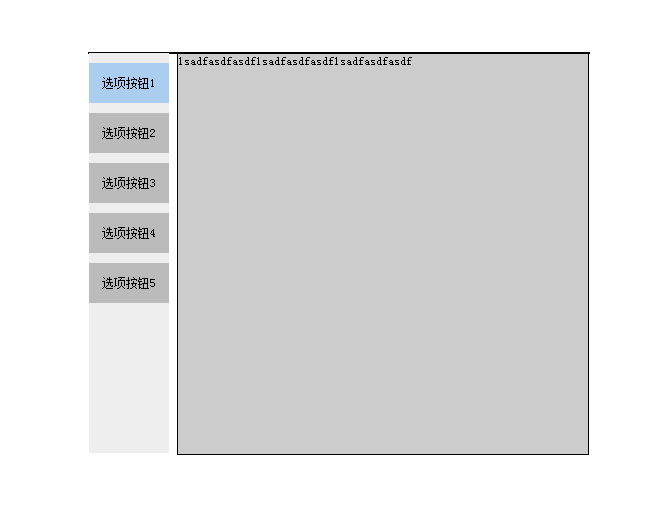
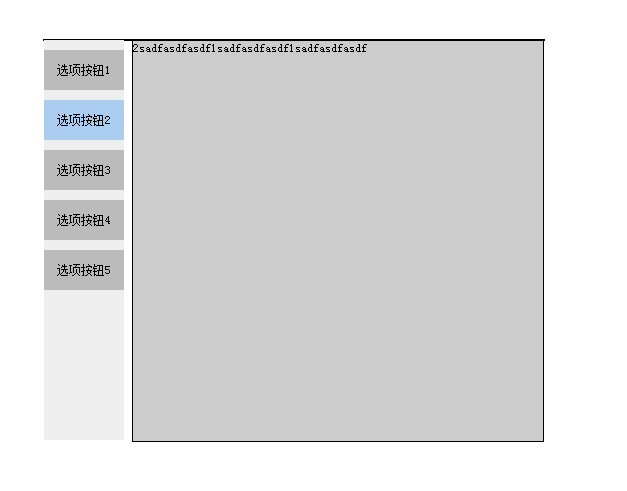
最终效果如下:







【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步