.Net平台下开发AnyChart图表的心得(一)
最近公司开发Flash图表,用到了AnyChart,发现它不仅界面美观,功能还异常的丰富。下面写了一些AnyChart的使用心得:
1.AnyChart控件
显示效果

2.AnyChart的原理
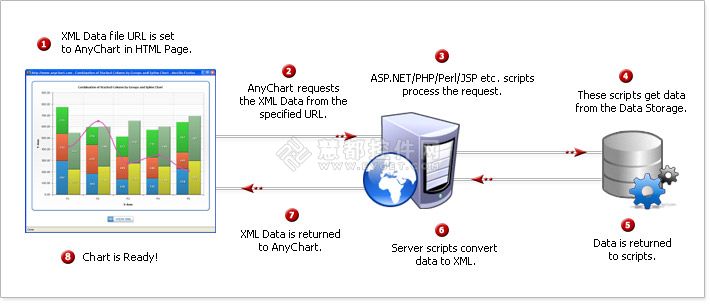
AnyChart是一个Flash做的控件,原理图在安装了AnyChart后的说明文档里面有,这里贴一下

其实很好理解,就是想办法生成一个符合AnyChart解析的XML数据源,通过JavaScript绑定给报表文件(SWF)
3..Net下使用AnyChart
知道了原理,就好办了。新建了一个项目
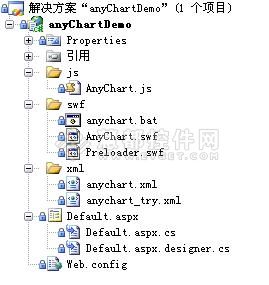
项目结构如下:

js,swf两个文件夹内的文件是试用版提供的,可以查看说明文档。在安装目录/anychart/help/docs/SimpleChart.html这一页的底部,有一个Open Folder With Sample的链接,打开就能找到这几个文件。而xml文件夹是我自己建的,用于存放数据源。
界面:
因为只是做一个小例子,界面上我只放了2个按钮,随意的给了个左对齐:
<div style="text-align:left;"> <asp:Button ID="barChart" runat="server" Text="柱状图" OnClick="barChart_Click" /> <asp:Button ID="lineChart" runat="server" Text="曲线图" OnClick="lineChart_Click" /> </div>
这两个按钮作用只是切换不同的报表而已,柱状图和曲线图。接下来只要完成两个部分:组装XML文件,往页面写入js,就行了。
后台:
我只写了寥寥几个方法:
/// <summary> /// 获取DataSet /// </summary> /// <returns></returns> protected DataSet GetDataSet() /// <summary> /// 创建出XML文件 /// </summary> /// <param name="SeriesTypeNode">图表类型</param> private void CreateXml(string SeriesTypeNode) /// <summary> /// 创建客户端脚本,在页面后面添加脚本 /// </summary> /// <param name="page">当前页实例</param> /// <param name="scriptName">脚本名称</param> /// <param name="script">要创建的脚本</param> public static void CreateStartupScript(Page page, string scriptName, string script)
获取DataSet就不详述了,每个人有自己不同的数据集。我的数据库结构如下:

报表要显示的字段就TotalUser和Time两个,TotalUse是Y轴,Time是X轴。怎么把数据放到XML文件中呢?这里,我们要分析一下AnyChart接受的XML文件的格式,拿自带文档中的SimpleChart章节的例子做说明,我们来看一下:
<anychart> <charts> <chart plot_type="CategorizedHorizontal"> <data> <series name="Year 2003" type="Bar"> <point name = "Department Stores" y="637166"/> <point name = "Discount Stores" y="721630"/> <point name = "Men's/Women's Specialty Stores" y="148662"/> <point name = "Juvenile Specialty Stores" y="78662"/> <point name = "All other outlets" y="90000"/> </series> </data> <chart_settings> <title> <text>Sales of ACME Corp.</text> </title> <axes> <y_axis> <title> <text>Sales</text> </title> </y_axis> <x_axis> <labels align="Outside"/> <title> <text>Retail Channel</text> </title> </x_axis> </axes> </chart_settings> </chart> </charts> </anychart>
可以看到,报表的数据就放在
<data> <series name="Year 2003" type="Bar"> <point name = "Department Stores" y="637166"/> <point name = "Discount Stores" y="721630"/> <point name = "Men's/Women's Specialty Stores" y="148662"/> <point name = "Juvenile Specialty Stores" y="78662"/> <point name = "All other outlets" y="90000"/> </series> </data>
series中的name属性是这组数据的名字,type是报表显示类型,这是Bar(柱状图),point是这组数据的信息,name是X轴,y就是Y轴。所以,如果我们只是想获得一个能显示出图像的报表,而暂时不管它那些复杂的表现设置的话,只要写好data元素的内容即可。



