FusionCharts使用教程二:如何自定义FusionCharts图表上的工具提示
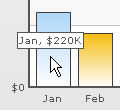
FusionCharts中的工具提示是什么?当鼠标悬停在一个特定的数据点上时就会显示工具提示,提示以下信息:
- 单系列图表(饼图和圆环除外):名称及数值
- Pie & Doughnut:名称及数值/百分比
- 多系列组合图表:系列名称,类别名称,数据值

如何禁用FusionCharts图表中的工具提示
你可以通过设置showToolTip='0'来禁用工具提示。
例如:
<chart showToolTip='0'...>
如何在FusionCharts图表中设置数据点的自定义文本
你可以利用<set>元素中的tooltext属性来为数据点设置自定义工具提示。
例如:
<chart caption='Monthly Revenue' xAxisName='Month'
yAxisName='Revenue' numberPrefix='$ showValues='0'>
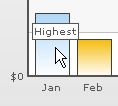
<set label='Jan' value='220000' toolText='Highest'/>
<set label='Feb' value='90000' />
...
</chart>
结果如下:

如何自定义FusionCharts图表的背景色和边框颜色
你可以利用<chart>元素中的toolTipBorderColor 属性和toolTipBgColor属性来自定义背景色和边框颜色。颜色不应该包括'#'符号。
例如:
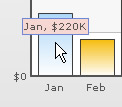
<chart ... toolTipBorderColor='6D86D5' toolTipBgColor='F7D7D1' >
结果如下:

如何利用样式来指定FusionCharts图表中工具提示文本的字体样式
使用样式,您可以设置图表中不同文本的个别字体属性。
例如:
在给定的XML中,我们利用样式定义了工具提示中的字体属性。

<chart caption='Quarterly Sales Summary' subcaption='Figures in
xAxisName='Quarter' yAxisName='Sales' showValues='0' >
<set label='Qtr 1' value='420500' />
<set label='Qtr 2' value='295400' />
<set label='Qtr 3' value='523400' />
<set label='Qtr 4' value='465400' />
<styles>
<definition>
<style name='myToolTipFont' type='font'
font='Verdana' size='12' color='C57B64'/>
</definition>
<application>
<apply toObject='ToolTip' styles='myToolTipFont' />
</application>
</styles>
</chart>
如何在FusionCharts图表中显示多行工具提示
FusionCharts v3 允许您利用细微的手动添加多行提示工具,例如:
<chart>
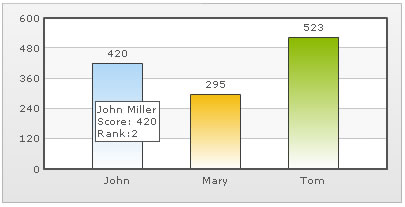
<set label='John' value='420' tooltext='John Miller{br}Score: 420{br}Rank:2'/>
<set label='Mary' value='295' tooltext='Mary Evans{br}Score: 295{br}Rank:3'/>
<set label='Tom' value='523' tooltext='Tom Bowler{br}Score: 523{br}Rank:1'/>
</chart>
在上面的XML中,我们用伪代码{BR},在工具提示中添加一个换行符。图表输出结果如下:

欢迎加群交流控件经验:301644590



