服务器上部署博客项目总结
博客上线总结
docker常见命令
| 命令 | 说明 | 文档地址 |
|---|---|---|
| docker pull | 拉取镜像 | docker pull |
| docker push | 推送镜像到DockerRegistry | docker push |
| docker images | 查看本地镜像 | docker images |
| docker rmi | 删除本地镜像 | docker rmi |
| docker run | 创建并运行容器(不能重复创建) | docker run |
| docker stop | 停止指定容器 | docker stop |
| docker start | 启动指定容器 | docker start |
| docker restart | 重新启动容器 | docker restart |
| docker rm | 删除指定容器 | docs.docker.com |
| docker ps | 查看容器 | docker ps |
| docker logs | 查看容器运行日志 | docker logs |
| docker exec | 进入容器 | docker exec |
| docker save | 保存镜像到本地压缩文件 | docker save |
| docker load | 加载本地压缩文件到镜像 | docker load |
| docker inspect | 查看容器详细信息 | docker inspect |
docker 配置mysql
# 1.删除原来的MySQL容器
docker rm -f mysql
# 2.进入root目录
cd ~
# 3.创建并运行新mysql容器,挂载本地目录
docker run -d \
--name mysql \
-p 3306:3306 \
-e TZ=Asia/Shanghai \
-e MYSQL_ROOT_PASSWORD=123 \
-v ./mysql/data:/var/lib/mysql \
-v ./mysql/conf:/etc/mysql/conf.d \
-v ./mysql/init:/docker-entrypoint-initdb.d \
mysql
docker配置redis
# 创建并切换到redis挂载目录去
mkdir ~/app/myblog/redis
cd ~/app/myblog/redis
mkdir conf data
cd conf
# 下载conf
wget http://download.redis.io/redis-stable/redis.conf
chmod 777 redis.conf
vi redis.conf
redis.conf修改配置
### 修改redis.conf中的配置文件
bind 127.0.0.1 # 这行要注释掉,解除本地连接限制
protected-mode no # 默认yes,如果设置为yes,则只允许在本机的回环连接,其他机器无法连接。
daemonize no # 默认no 为不守护进程模式,docker部署不需要改为yes,docker run -d本身就是后台启动,不然会冲突
requirepass 123456 # 设置密码
appendonly yes # 持久化
docker运行redis
docker run -d \
--name redis \
-p 6380:6379 \
-v ~/app/myblog/redis/conf/redis.conf:/etc/redis/redis.conf \
-v ~/app/myblog/redis/data:/data \
--network myblog \
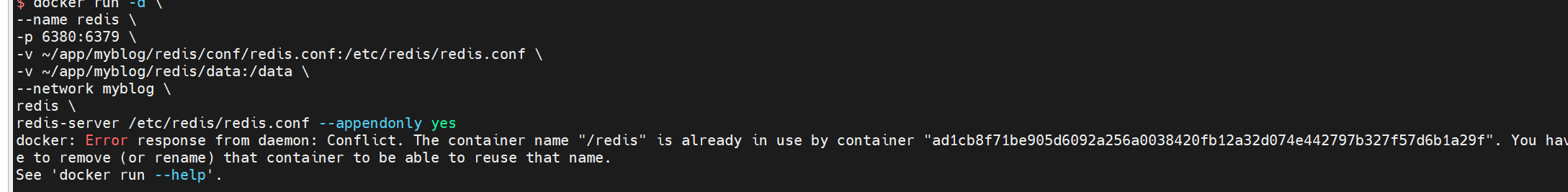
redis redis-server /etc/redis/redis.conf --appendonly yes
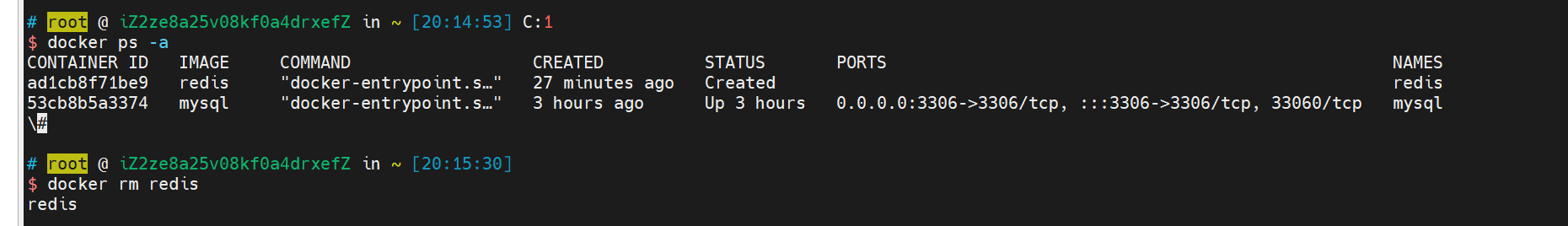
这里报错,原因是我之前有redis的容器,同名了(如果容器过多,可以用项目名加redis来命名容器)

执行以下命令并重新运行redis容器即可

配置java程序
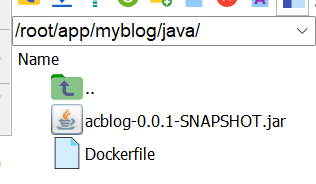
将项目通过maven打包,并将jar包和Dockrfile文件都放到对应目录下,Dockerfile文件的具体内容如下:
# 基础镜像
FROM openjdk:11.0-jre-buster
# 设定时区
ENV TZ=Asia/Shanghai
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone
# 拷贝jar包
COPY acblog-0.0.1-SNAPSHOT.jar /myblog.jar
# 入口
ENTRYPOINT ["java", "-jar", "/myblog.jar"]

在云服务器上执行如下命令
cd ~/app/myblog/java
# 1.构建项目镜像,不指定tag,则默认为latest
docker build -t myblog .
# 2.创建并运行容器,并通过--network将其加入hmall网络,这样才能通过容器名访问mysql
docker run -d --name myblog --network myblog -p 8080:8080 myblog
# 3.如果出错了,我设置的有日志,需要挂载一下日志
docker run -d \
--name myblog \
--network myblog \
-p 8080:8080 \
-v ~/app/myblog/java/log:/log \
myblog
重新上线的步骤
1. 服务器配置
使用sql来进行搜索业务且只开mysql、redis、RabbitMQ 的情况下,2核2G。
2. 安装docker
3. 安装docker compose
可以指定版本安装
curl -L https://get.daocloud.io/docker/compose/releases/download/v2.4.1/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose
将可执行权限应用于二进制文件:
sudo chmod +x /usr/local/bin/docker-compose
创建软链:
sudo ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose
测试是否安装成功:
docker-compose version
# 显示version说明成功
如果没安装成功显示如下:
可能是该源的问题,换github源或者直接用apt install 直接安装(也可能是新的机器缺少依赖,我是直接用apt解决的问题)
# 如果上面安装失败的话
rm -rf /usr/local/bin/docker-compose /usr/bin/docker-compose
sudo apt install docker-compose
这样安装上的版本比较低:

4. nginx配置https
先去腾讯云或者阿里云申请免费 SSL 证书,然后选择 Nginx 服务器类型下载,这里我是在阿里云买的域名,所以以阿里云为例:

下载选择nginx即可,这里需要申请三个ssl证书,分别对应前台域名,后台管理域名以及文件上传域名,我自己设计的前缀分别是www,admin,qny。
证书下载之后上传到/etc/ssl/certs目录下。
在/usr/local目录下新建nginx文件夹。
cd /usr/local
mkdir nginx
创建目录/usr/local/upload作为本地文件存储路径。
将以下的nginx.conf改好后上传到/usr/local/nginx下:
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
client_max_body_size 50m;
client_body_buffer_size 10m;
client_header_timeout 1m;
client_body_timeout 1m;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_comp_level 4;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
server {
listen 443 ssl;
server_name www.tanyinghao.top;
ssl_certificate /etc/ssl/certs/tanyinghao.top.pem;
ssl_certificate_key /etc/ssl/certs/tanyinghao.top.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root /usr/local/vue/blog;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location ^~ /api/ {
proxy_pass http://39.105.0.130:8080/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
server {
listen 443 ssl;
server_name admin.tanyinghao.top;
ssl_certificate /etc/ssl/certs/admin.tanyinghao.top.pem;
ssl_certificate_key /etc/ssl/certs/admin.tanyinghao.top.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root /usr/local/vue/admin;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location ^~ /api/ {
proxy_pass http://39.105.0.130:8080/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
server {
listen 443 ssl;
add_header 'Access-Control-Allow-Origin' 'https://www.tanyinghao.top';
add_header 'Access-Control-Allow-Methods' *;
server_name qny.tanyinghao.top;
ssl_certificate /etc/ssl/certs/qny.tanyinghao.top.pem;
ssl_certificate_key /etc/ssl/certs/qny.tanyinghao.top.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root /usr/local/upload/;
}
}
server {
listen 80;
server_name www.tanyinghao.top;
rewrite ^(.*)$ https://$host$1 permanent;
}
server {
listen 80;
server_name admin.tanyinghao.top;
rewrite ^(.*)$ https://$host$1 permanent;
}
server {
listen 80;
server_name qny.tanyinghao.top;
rewrite ^(.*)$ https://$host$1 permanent;
}
}
这里还要记得在域名中加上解析:


以及打开服务器的端口: 443、80、8080
5. 打包前端
-
npm install -
修改
shoka-admin和shoka-blog的 utils 文件下的 token.ts,将 domain 改成自己的所在域 -
接着修改前端的
vite.config.ts代理地址,改成自己的 ip -
申请了 Gitee 和 Github 的第三方登录,记得修改前端的应用 id 和回调地址

npm run build- 打包之后将博客前台和后台的
dist分别重命名为blog和admin,然后上传到服务器的/usr/local/vue目录下(没有就创建)
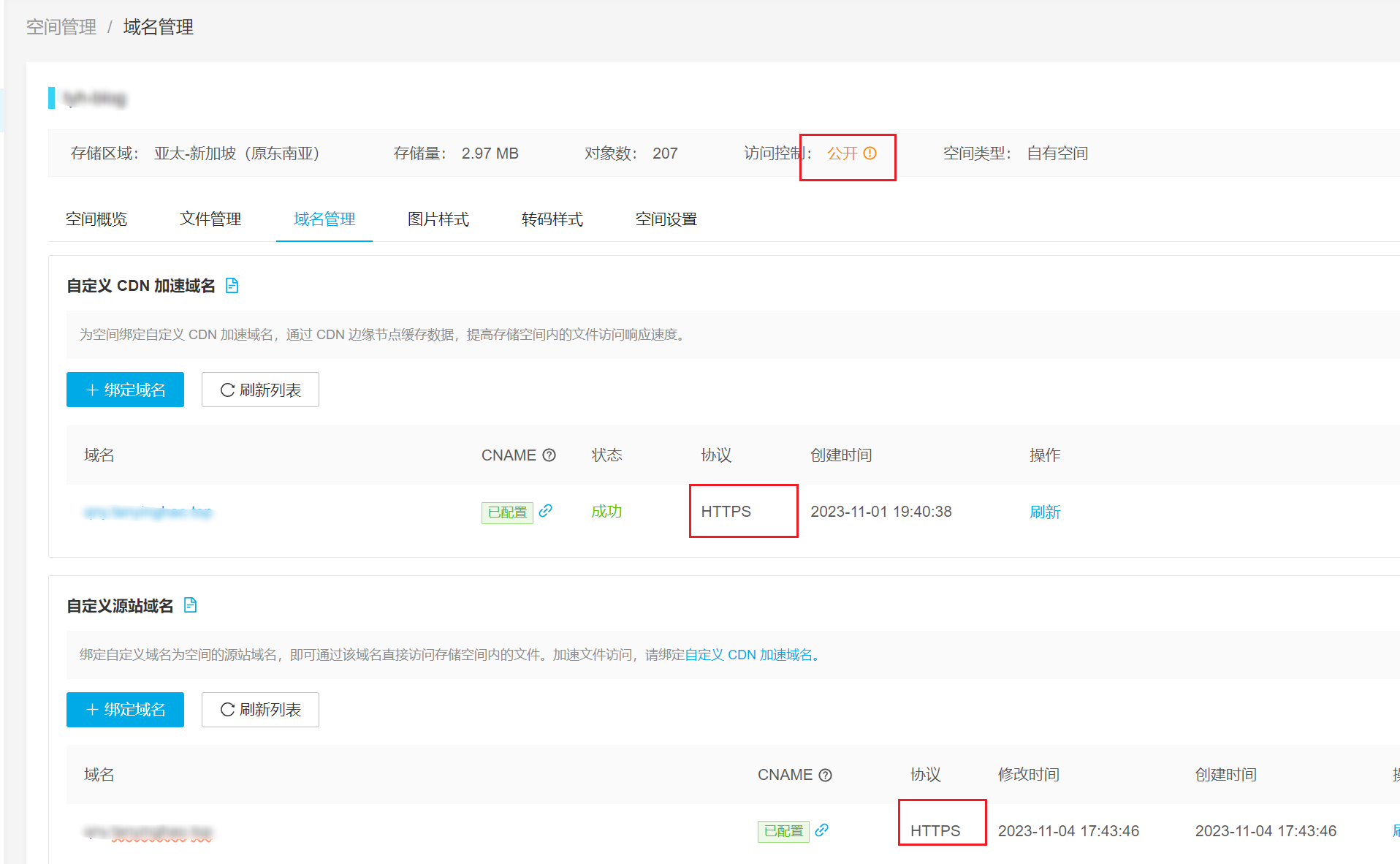
6. 七牛云配置
我采用的是七牛云的存储而不是本地存储方式,所以需要配置七牛云,因为域名没过国内的审核,所以只能选择国外区域,注意一下访问控制需要选择公开才可以直接访问,另外https需要在这里上传之前下载的证书:

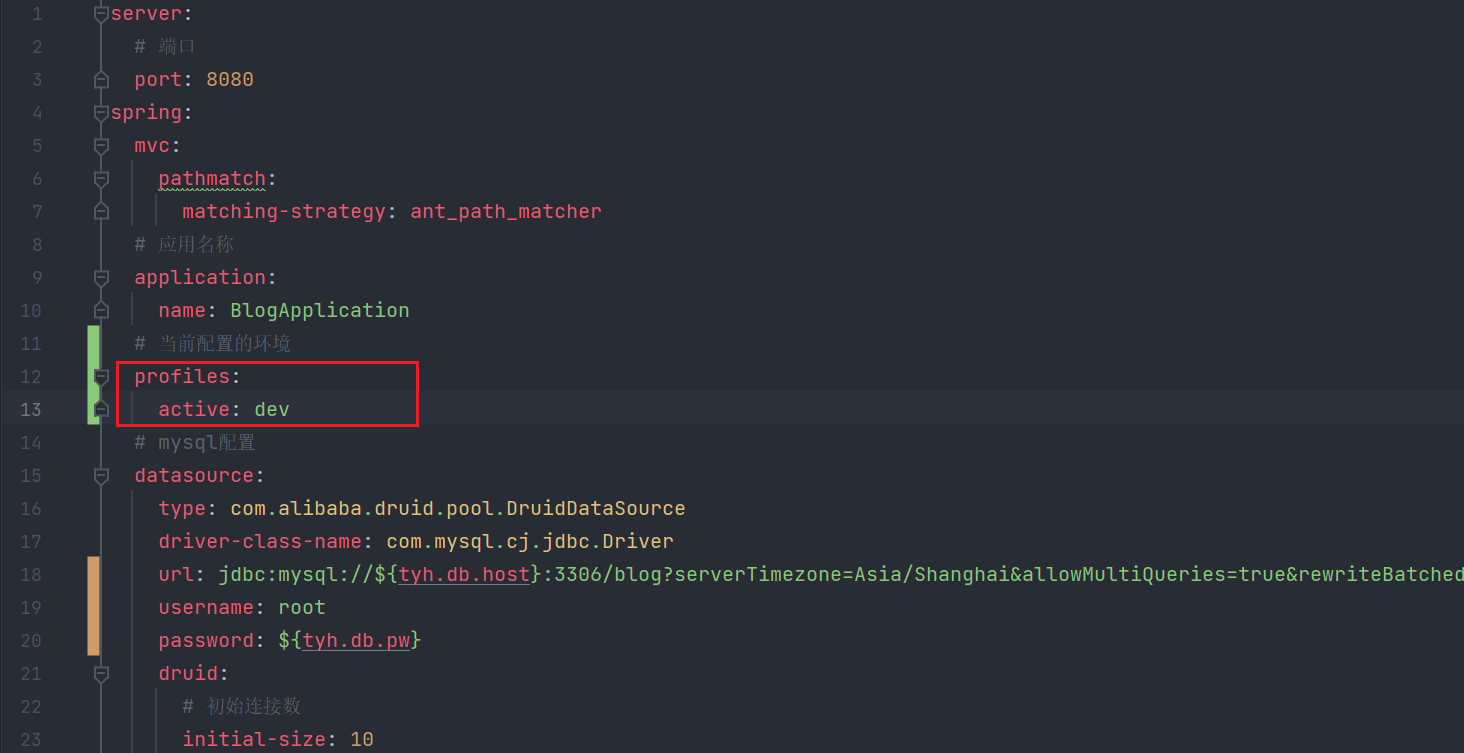
7. 打包后端
- 修改
application.yml信息后,执行 maven 的 package 命令选择 jar 方式打包

-
在服务器创建
/usr/local/docker目录,并将target中的 jar 包上传到该目录 -
修改
deploy文件夹中的.env配置文件(对应docker-compose中的配置)中的信息,如果采用docker-compose安装一定确认docker-compose.yml中挂载的目录和文件是否存在 -
将
deploy文件夹中的文件上传到/usr/local/docker目录中
8. 部署项目
8.1 一键部署
docker-compose文件如下,密码可以直接配置,也可以在同目录下建.env文件配置(具体请自行查询):
version: "3"
services:
blog-service:
build: .
image: blog-springboot:latest
container_name: blog-springboot
restart: always
depends_on:
- mysql
- redis
- rabbitmq
volumes:
- "/usr/local/upload:/usr/local/upload"
ports:
- "8080:8080"
networks:
- blog-net
mysql:
image: mysql:${MYSQL_VERSION}
container_name: mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: ${MYSQL_ROOT_PASSWORD}
TZ: Asia/Shanghai
volumes:
- "/usr/local/mysql/init:/docker-entrypoint-initdb.d" # 此配置不知道为啥没作用,原本放的是mysql的建库sql,后续采用手动传数据
- "/usr/local/mysql/data:/var/lib/mysql"
- "/usr/local/mysql/conf:/etc/mysql/conf.d"
ports:
- "3306:3306"
networks:
- blog-net
redis:
image: redis:${REDIS_VERSION}
container_name: redis
restart: always
command: --requirepass "${REDIS_PASSWORD}"
volumes:
- "/usr/local/redis/data:/data"
ports:
- "6379:6379"
networks:
- blog-net
rabbitmq:
image: rabbitmq:${RABBITMQ_VERSION}
container_name: rabbitmq
restart: always
environment:
RABBITMQ_DEFAULT_USER: ${RABBITMQ_USER}
RABBITMQ_DEFAULT_PASS: ${RABBITMQ_PASSWORD}
ports:
- "5672:5672"
- "15672:15672"
networks:
- blog-net
nginx:
image: nginx:${NGINX_VERSION}
container_name: nginx
restart: always
volumes:
- "/usr/local/nginx/nginx.conf:/etc/nginx/nginx.conf"
- "/etc/ssl/certs:/etc/ssl/certs"
- "/usr/local/vue:/usr/local/vue"
- "/usr/local/upload:/usr/local/upload"
privileged: true
ports:
- "443:443"
- "80:80"
networks:
- blog-net
networks:
blog-net:
直接运行
cd /usr/local/docker
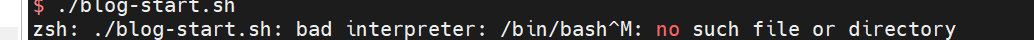
sh blog-start.sh
脚本如果报如下错误:

查询得知是因为是在windows上生成的,需要改成CRLF改为LF

然后发现spring好像没正常启动(怀疑是我通过挂载的方式init的mysql的数据库),通过docker logs查看日志
docker logs blog-springboot
8.2 分步建立docker容器运行
8.2.1 部署mysql
docker network create blog-net
docker run -d \
--name mysql \
-p 3306:3306 \
-e TZ=Asia/Shanghai \
-e MYSQL_ROOT_PASSWORD=12345 \
-v /usr/local/mysql/data:/var/lib/mysql \
-v /usr/local/mysql/conf:/etc/mysql/conf.d \
--network blog-net \
mysql:8.0.27
此时mysql中是没有我们应用所需要的数据库信息的,我们可以将本地的数据库信息打包传给远端。
#1.1 导出对应数据库
mysqldump -u 用户名 -p 数据库名 > 导出的文件名
# 1.2 示例
mysqldump -u root -p blog > ./blog.sql
# 将mysql数据库中的my_mysql_data导出保存在当前目录下为my_mysql_data.sql文件。
# 注意:windows系统在,要在mysql安装目录的bin目录下执行,mysql/bin/musqldump.exe
# 2.1 将上述生成的.sql文件上传到之前挂载的data目录下
# 2.2 进入mysql容器内部
docker exec -it mysql bash
# 进入mysql中并创建数据库blog
mysql -u root -p12345
cd /var/lib/mysql
mysql -u root -p blog < blog.sql
8.2.2 部署nginx
注意挂载的目录一定要存在,且里面的文件已上传好了。
docker run -d \
--name nginx \
-p 80:80 \
-p 443:443 \
-v /usr/local/nginx/nginx.conf:/etc/nginx/nginx.conf \
-v /usr/local/vue:/usr/local/vue \
-v /etc/ssl/certs:/etc/ssl/certs \
-v /usr/local/upload:/usr/local/upload \
--restart=always \
--privileged=true \
--network blog-net \
nginx:1.21.5
8.2.3 部署redis
# 创建并切换到redis挂载目录去
mkdir -f /usr/local/redis
cd /usr/local/redis
mkdir conf data
cd conf
# 下载conf
wget http://download.redis.io/redis-stable/redis.conf
chmod 777 redis.conf
vi redis.conf
redis.conf修改配置
### 修改redis.conf中的配置文件
bind 127.0.0.1 # 这行要注释掉,解除本地连接限制
protected-mode no # 默认yes,如果设置为yes,则只允许在本机的回环连接,其他机器无法连接。
daemonize no # 默认no 为不守护进程模式,docker部署不需要改为yes,docker run -d本身就是后台启动,不然会冲突
requirepass 12345 # 设置密码
appendonly yes # 持久化
docker运行redis
docker run -d \
--name redis \
-p 6379:6379 \
-v /usr/local/redis/conf/redis.conf:/etc/redis/redis.conf \
-v /usr/local/redis/data:/data \
--network blog-net \
--restart=always \
redis redis-server /etc/redis/redis.conf --appendonly yes
8.2.4 部署rabbitmq
docker run -d \
--name=rabbitmq \
--restart=always \
-p 5672:5672 \
-p 15672:15672 \
-e RABBITMQ_DEFAULT_USER=guest \
-e RABBITMQ_DEFAULT_PASS=guest \
--network blog-net \
rabbitmq:management
8.2.4 部署java主程序
cd /usr/local/docker
# 如果之前有镜像的话 删除了
docker rmi blog-springboot:latest .
# 1.构建项目镜像,不指定tag,则默认为latest
docker build -t blog-springboot:latest .
# 2.创建并运行容器,并通过--network将其加入blog-network网络,这样才能通过容器名访问mysql
docker run -d \
--name blog-springboot \
--network blog-net \
-v /usr/local/upload:/usr/local/upload \
-p 8080:8080 \
--restart=always \
blog-springboot:latest
发现一个低级失误,出现了连不上redis的问题,原来是我本地把redis的密码注释了(无语,看来还真的得所有都用dev和local还区别一下)。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗