* DOM操作 * DOM操作之查找标签 * DOM操作之操作标签
一、DOM操作之查找标签
前缀关键字>>>>:document 文档 基本查找(核心) document.getElementById 根据id获取标签 document.getElementByClassName 根据class属性获取 document。getElementByTagName 根据标签名获取标签集合 """ 如果我们的js代码需要页面上某个标签加载完毕那么该js代码应该写在body内部最下方或者引入外部js文件 """ 涉及到DOM操作的jds代码应该放在文档的那个位置 间接查找(重要) parentElement 父节点标签元素 children 所有子标签 firstElementChild 第一个子标签元素 lastElementChild 最后一个子标签元素 nextElementSibling 下一个兄弟标签元素 previousElementSibling 上一个兄弟标签元素
二、间接查找
快捷键 div#d$*3
标签查找值代码编写
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="d1"></div> <div id="d2"> <p id="d4"> <span id="d5"></span> <a id="d6"></a> </p> </div> <div id="d3"></div> </body> </html>
运用js查找标签
查找标签并且想让标签保存下来,必须要关键字声明一下
var spanEle = document.getElementById('d5') undefined spanEle <span id="d5"></span> spanEle.parentElement <p id="d4"><span id="d5"></span><a id="d6"></a></p> var divEle = spanEle.parentElement undefined divEle.children HTMLCollection(2) [span#d5, a#d6, d5: span#d5, d6: a#d6] divEle.firstElementChild <span id="d5"></span> divEle.lastElementChild <a id="d6"></a> divEle.nextElementSibling null divEle.nextSibling #text
三、节点操作
代码操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>今日不努力 明日变垃圾</p>
</body>
节点操作
var aEle = document.createElement('a'); # 创建标签
aEle.setAttribute('href','https://www.mmzztt.com/') # 设置属性
aEle.innerText = '好不好看?' # 设置内容文本
document.getElementsByTagName('p')[0].appendChild(aEle) # 动态添加
"""一定要明确当前手上是什么对象"""
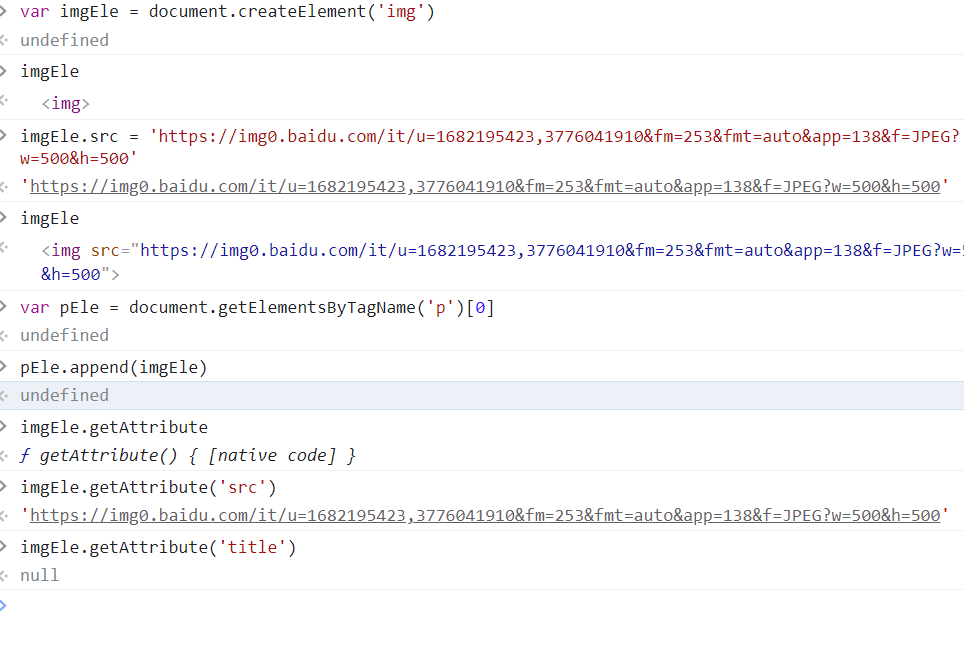
imgEle.getAttribute('title') # 获取标签属性
innerText
不加赋值符号是获取内部文本
加了赋值符号是设置内置文本
# 不可以识别HTML标签
innerHTML
不加赋值符号是获取内部标签+文本
加了赋值符号是设置内置标签+文本
# 可以识别HTML标签
var aEle = document.createElement('a') undefined aEle <a></a> aEle.setAttribute('href', 'https://www.mmzztt.com/') undefined aEle <a href="https://www.mmzztt.com/"></a> aEle <a href="https://www.mmzztt.com/"></a> aEle.innerText = '好不好看' '好不好看' aEle <a href="https://www.mmzztt.com/">好不好看</a> document.getElementsByTagName('p')[0].append(aEle) undefined
设置标签属性以及获取标签属性的详细步奏

获取值操作
# 普通的文本数据获取
标签对象.value
后台出现的内容
# 特殊的文件数据获取
标签对象.value '''仅仅获取一个文件地址而已'''
标签对象.files[0] '''获取单个文件数据'''
标签对象.files '''获取所有文件数据'''
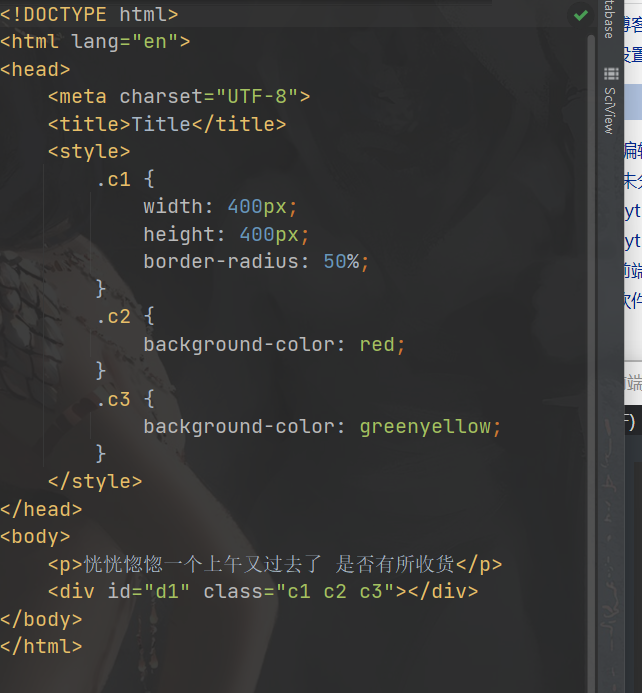
class操作
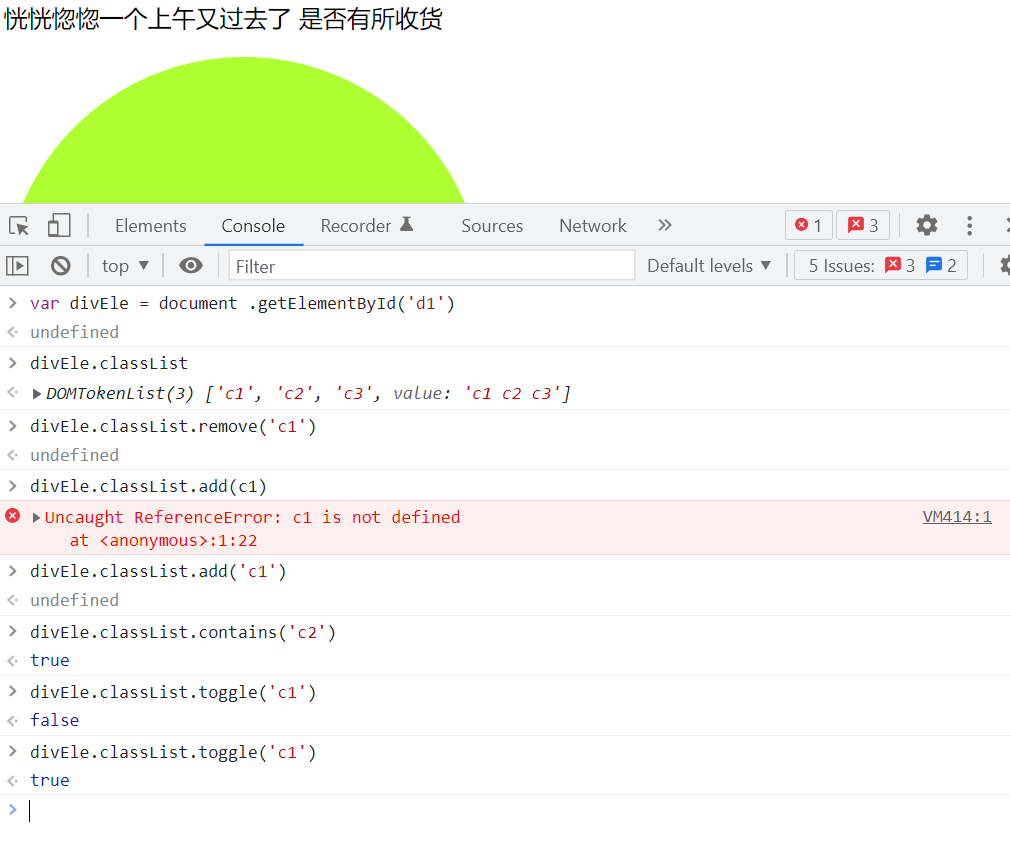
classList 查看所有的类
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加


具体的操作

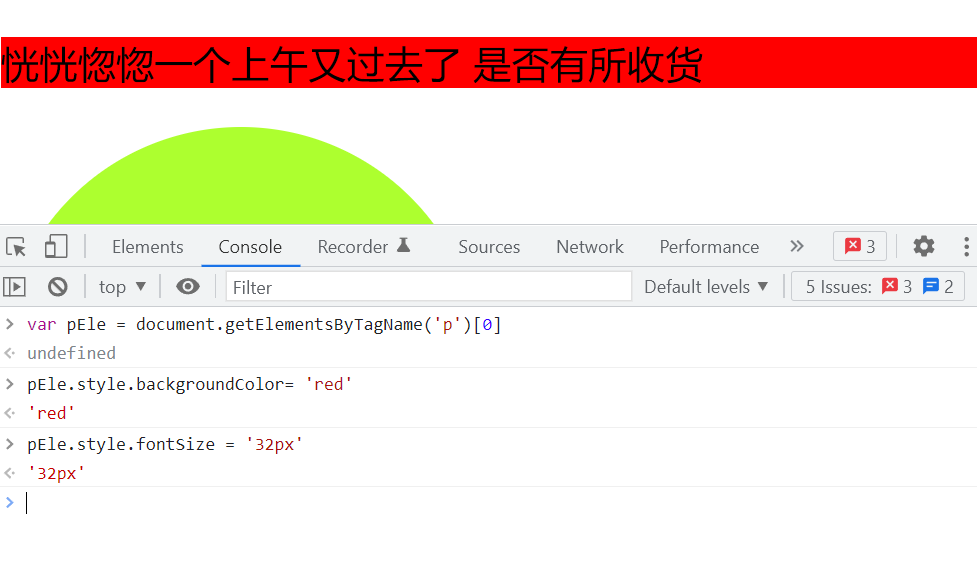
对css的调节
标签对象.style.属性名 = 属性值







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构