Vue+element 表格Table合并问题

<el-table
:data="gridlist"
:span-method="objectSpanMethod"
ref="table"
tooltip-effect="dark"
border
stripe
style="width: 100%"
>
首先就是在table上添加:span-method="objectSpanMethod"方法
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 2) {
if (rowIndex % 5 === 0) {
return {
rowspan: 5,
colspan: 1,
}
} else {
return {
rowspan: 0,
colspan: 0,
}
}
}
if (columnIndex === 8) {
if (rowIndex % 5 === 0) {
return {
rowspan: 3,
colspan: 1,
}
} else if ((rowIndex - 3) % 5 === 0) {
return {
rowspan: 2,
colspan: 1,
}
} else {
return {
rowspan: 0,
colspan: 0,
}
}
}
if (columnIndex === 9 || columnIndex === 10) {
if (rowIndex % 5 === 0) {
return {
rowspan: 5,
colspan: 1,
}
} else {
return {
rowspan: 0,
colspan: 0,
}
}
}
if (columnIndex === 11) {
if (rowIndex === 0) {
return {
rowspan: this.gridlist.length,
colspan: 1,
}
} else {
return {
rowspan: 0,
colspan: 0,
}
}
}
},
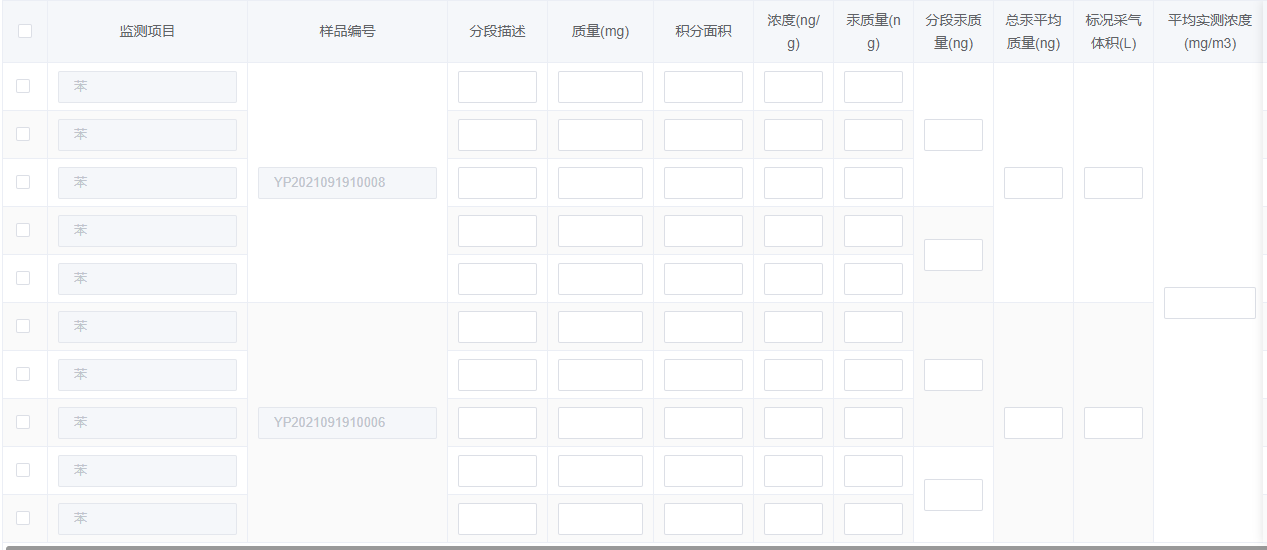
效果图就是这样