JavaScript操作DOM对象
---恢复内容开始---
1
.dom-core document.getElementById("form1");
html-dom :document.form1
1.根据层次关系访问节点
childNodes:
var childNodes=document.getElementById('myul').childNodes;
for (var i = 0; i < childNodes.length; i++) {
if(childNodes[i].nodeType==1){
alert(childNodes[i].innerHTML);
}
}
firstChild:
var firstChild=document.getElementById('myul').firstChild;
alert(firstChild.nodeType);
window.onload=function(){
var firstChild=document.getElementById('first').nextSibling;
alert(firstChild.nodeType);
}
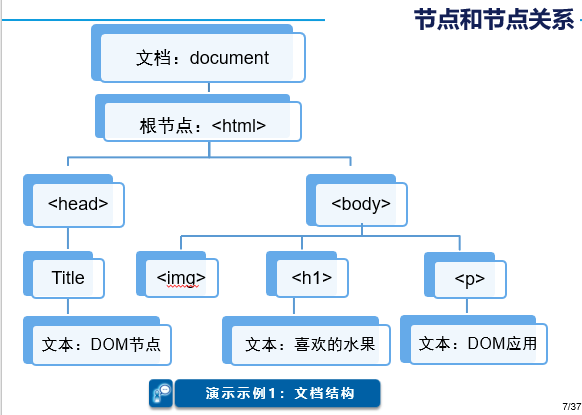
2.节点和节点关系


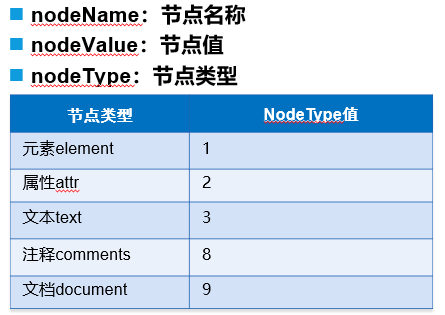
3.节点属性:
parentNode (返回节点的父节点)
childNodes (返回子节点集合,childNodes[i])
firstChild (返回节点的第一个子节点,最普遍的用法是访问,该元素的文本节点)
lastChild (返回节点的最后一个子节点)
next Sibling (下一个节点)
previousSibling (上一个节点)
4.element属性
firstElementChild (返回节点的第一个子节点,最普遍的用法是访问该元素的文本节点)
lastElementChild (返回节点的最后一个子节点)
nextEl ementSibling (下一个节点)
previousElementSibling (上一个节点)
5.节点信息

6..操作节点
操作节点的属性
创建和插入节点
删除和替换节点
谁的XXX方法 X的Y方法的Z参数
操作节点样式
获取元素的样式
7.删除和替换节点
removeChild( node) (删除指定的节点)
replaceChild( newNode,oldNode) (用其他的节点替换指定的节点)
1.创建对象
1.基于Object对象的方式创建对象
var person=new Object();
person.name='张三';
person.age=12;
person.sayHello=function(){
alert(this.name);
};
person.sayHello();
2.使用字面量赋值方式创建对象
var person={
name:'张三',
age:12,
sayHello:function(){
alert(this.name);
}
};
person.sayHello();
2.构造函数和原型对象
constructor属性
alert(p1.constructor==Person);
3.原型:prototype是一个指针(类),指向的是对象或者是类型的模板,这个模板就是原型对象
_proto_ 是一个指针 (对象)
4.原型对象:prototype(原型):白话:指针/引用 ,一个函数的原型对象
函数.prototype==对象.__proto__
Person.protype.name
Person.protype.age
Person.protype.showInfo
每一个函数都有一个prototype属性
5.原型链:
父级构造函数有可能成为其他构造函数的子级构造函数,这种层层递进,就是原型链。
白话文:一个原型对象是另外一个原型对象的实例,多个原型对象形成的层层递进的关系,就是原型链。
白话文: 有继承关系的多个函数的原型对象,用一个链条连接起来,具备可以依次寻址的功能,就是原型链。
Man.prototype=new Humens();
---恢复内容结束---



