网络对抗技术 20174302王漫天 Exp8 Web基础
一、实验介绍与问题回答
1.实验介绍
- Web前端HTML:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
- Web后端:编写PHP网页:连接数据库,进行用户认证(1分)
- 最简单的SQL注入,XSS攻击测试:功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
2.基础问题回答
- 什么是表单
- 表单在网页中主要负责数据采集功能
- 一个表单有三个基本组成部分: 表单标签
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
- 表单按钮:包括提交按钮、复位按钮和一般按钮.表单按钮可以用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
- 浏览器可以解析运行什么语言
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
- WebServer支持哪些动态语言
- 比较常用的有ASP语言,PHP语言和JSP语言。
二、实验内容
1.Web前台的搭建:HTML
- 在命令行输入
sudo service apach2 start来启动阿帕奇服务,然后在我启动时显示无法找到该软件,因为kali是自带apache的,所以如果出现这个问题,可以选择另外一种方法启动。/etc/init.d/apache2 start即可。
- 打开浏览器,在浏览器输入
127.0.0.1,如果出现如下页面,说明阿帕奇启动成功。
cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件vim simple_form.html,内容如下:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>

- 在浏览器中输入
/var/www/html/simple_form.html打开网页如下所示:
2.Web前端:javascipt
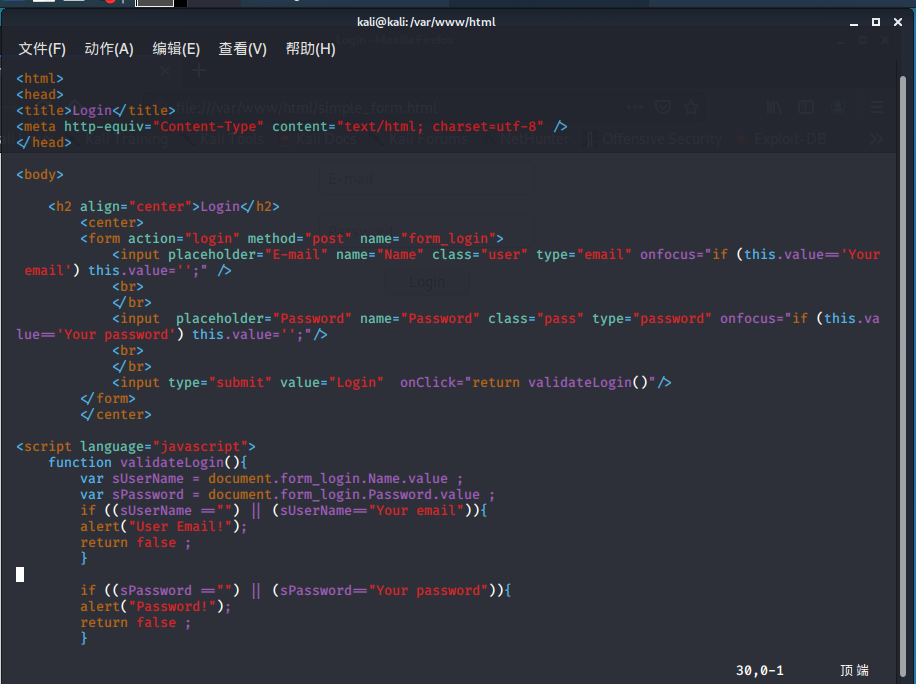
- 在原有
simple_form.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的login_test.html如下所示:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Name" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("User Email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password!");
return false ;
}
}
</script>
</body>
</html>

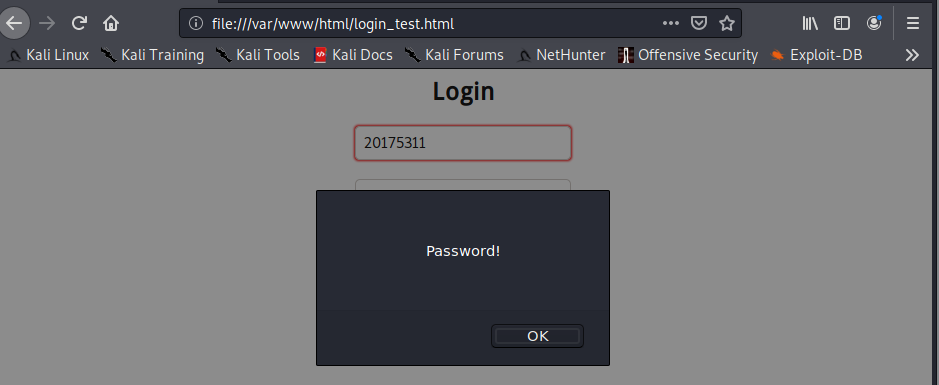
- 在浏览器访问/var/www/html/login_test.html,如果用户邮箱或密码未填写就提交,网页会出现提示:

3.Web后端:MySQL基础
- 输入
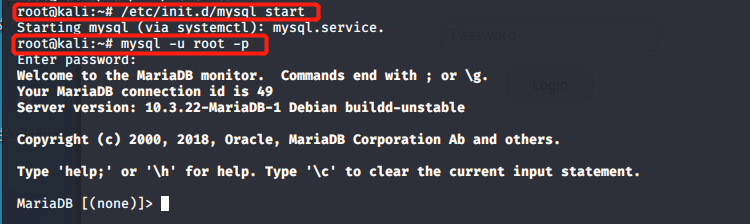
/etc/init.d/mysql start开启MySQL服务 - 输入
mysql -u root -p使用root权限进入,默认的密码是password
- 用
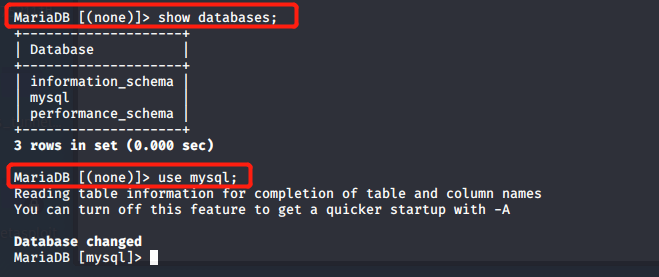
show databases;查看数据库基本信息,这里需要注意分号不要落下 - 输入
use mysql;选择使用mysql这个数据库
- 输入
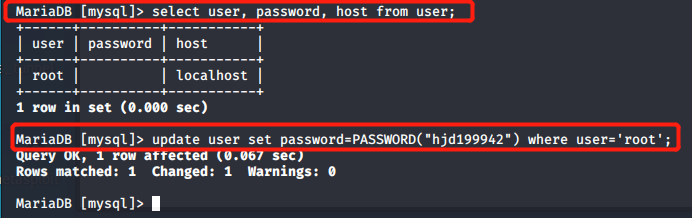
select user, password, host from user;查看当前用户信息 - 输入
update user set password=PASSWORD("新密码") where user='root';,修改密码
- 输入
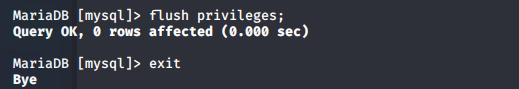
flush privileges;,更新权限 - 输入
exit退出数据库,使用新的密码登录
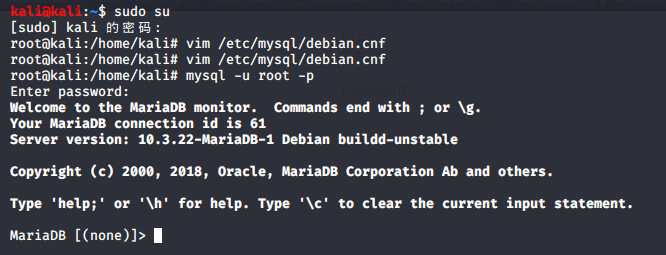
- 这里我遇到了新的密码无法登录的情况,如果你也遇到了这个问题,可以这样解决。
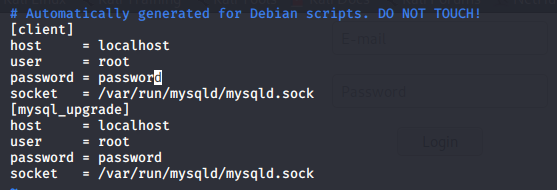
vim /etc/mysql/debian.cnf打开这个系统文件,里面存储了系统管理员的密码,对其进行手动修改,我这里又重新改成了password于是可以重新登录了。

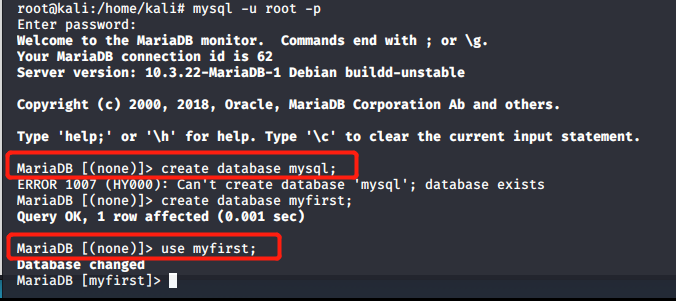
- 重新登录数据库,使用
create database 数据库名称;建立数据库 - 使用
show databases;查看存在的数据库 - 使用
use 数据库名称;使用我们创建的数据库
create table userinfo (username VARCHAR(20),password VARCHAR(20));,创建一个名字位userinfo的数据表,里面包含VARCHAR类型的username和password。- 使用
show tables;查看表信息
- 使用
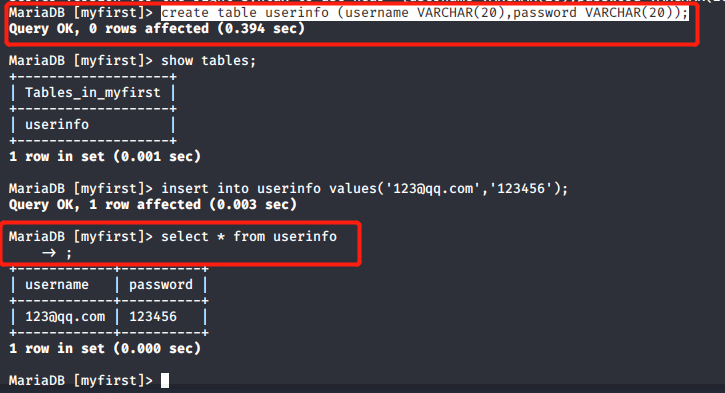
insert into userinfo values('123@qq.com','123456');在数据表中插入数据 - 使用
select * from 表名;查询表中的数据:
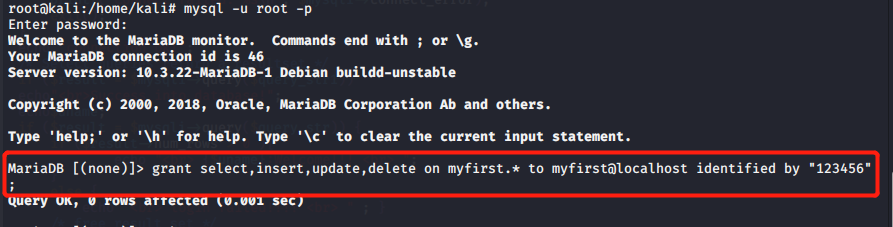
- 在MySQL中增加新用户,使用
grant select,insert,update,delete on myfirst.* to myfirst@localhost identified by "123456";这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户xxx,可以是localhost,也可以是远程登录方式的IP,xxx是登录密码。
添加成功!
4.Web后端:编写PHP网页
- 在
/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
?>
- 在浏览器网址栏中输入
localhost:80/phptest.php,可看到文件的内容
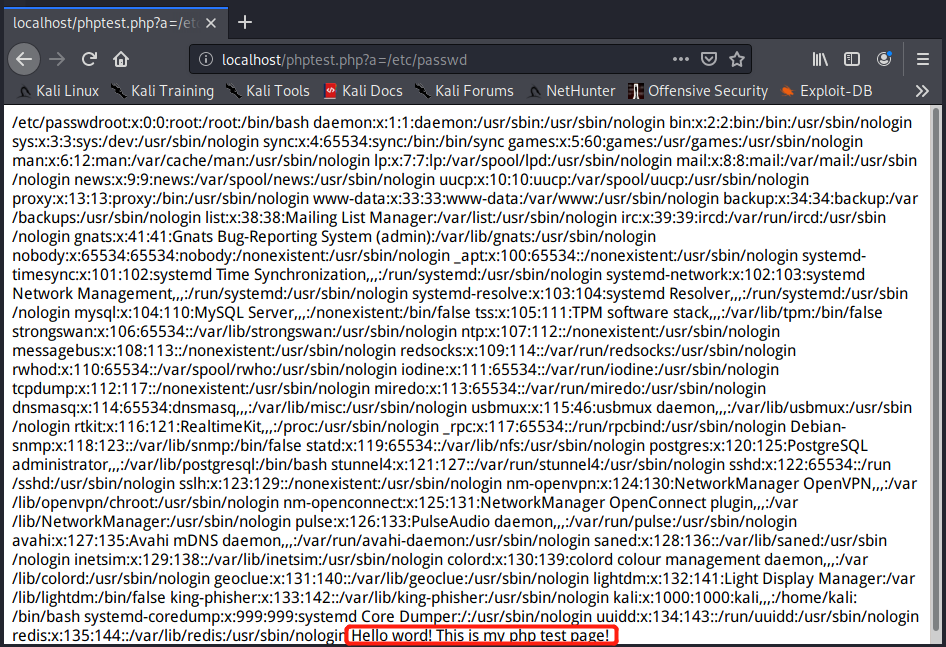
- 也可以在浏览器网址栏中输入
localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容
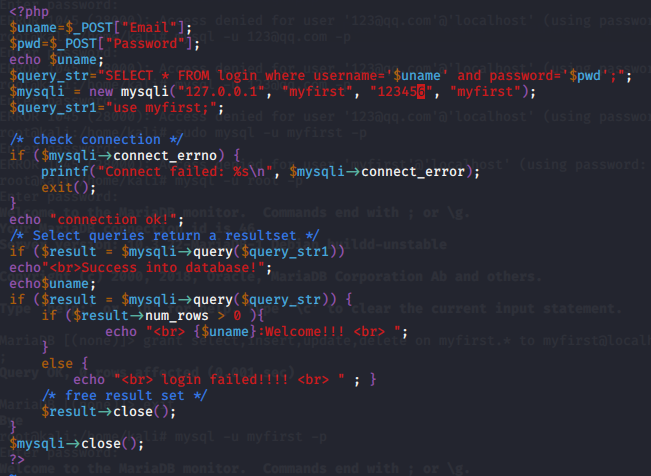
- 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的
login.php代码如下
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "myfirst", "123456", "myfirst");
$query_str1="use myfirst;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>

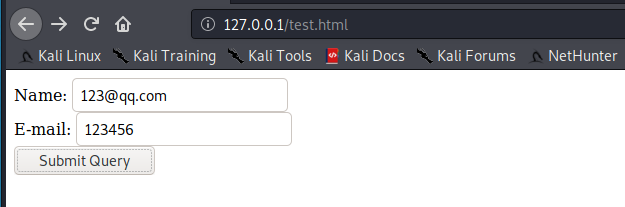
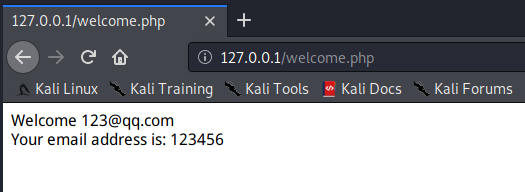
- 在浏览器输入
127.0.0.1/test.html访问自己的登录界面;输入用户名和密码成功登陆后显示


5.最简单的SQL注入,XSS攻击测试
- SQL注入:就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。

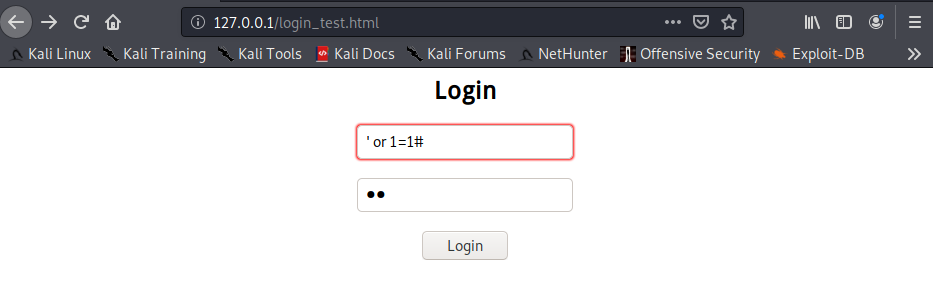
- 用户名输入框中输入
' or 1=1#,密码栏则可以随意输入,我们发现它还是会登录成功! - 会出现这样的结果是因为,当我们输入
' or 1=1#时,整个数据库查询语句变为了select * from user where username='' or 1=1#' and password='';,这里面“#”起到的作用相当于注释,即后面对密码的判断都被注释掉了,前文判断中1=1是一个永真式,所以这个句话的结果永远是true - 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
- 使用命令行进行复制图片,将一张图片放在/var/www/html目录下,起名为img1.JPG
- 打开登录页面,在用户名输入框中输入
img src=“img1.JPG”/,随便输入密码,可以发现成功读取到这个图片
四、实验感想
这是网络攻防的第8次实验,是web应用,本次实验我们使用到了web编程的知识,是上个学期学习的,效果还挺好,没有忘记太多,但是在具体的编程实现上还是有所遗漏的,本次实验帮助我们重新复习了web编程的内容。本次实验还接触到了php代码,用来执行动态网页的action操作,比之前学习的jsp来说,php更加简单,适合我们编写这种较小型的测试代码。


