input固定定位后,当input框获取到焦点时,会离开手机软键盘的解决方法
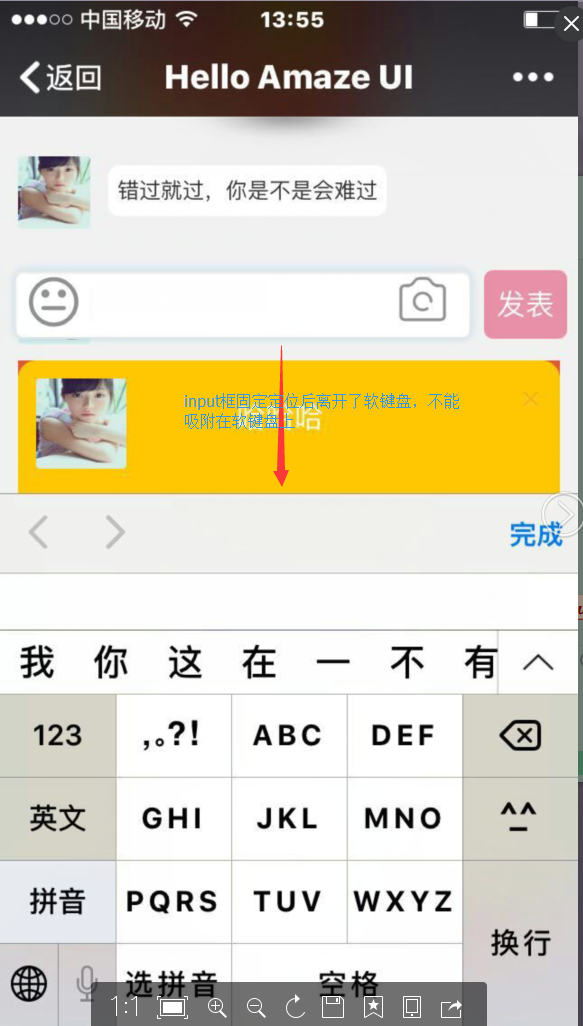
前些天做页面时候遇到这样一个问题,将input框用position:fixed固定定位在最底部的时候,当Input获取焦点的时候,input框离开了手机软键盘,而不是吸附在软键盘上,效果如下图:
找了很多方法尝试,最后是用css解决的。
就是给input框所在div的以外代码块一个position: fixed; top: 0px; bottom: -20px; overflow:scroll; width: 100%
例如你的代码结构是这样的:
<style>
.footer{position:fixed; bottom:0}
</style>
<div class="head"></div>
<div class="main"></div>
<div class="footer"><input type="input"></div>
那么你可以这样解决Input框不吸附软键盘的问题
<style>
.footer{position:fixed; bottom:0}
.main{position: fixed; top: 0px; bottom: -20px; overflow:scroll; width: 100%}
</style>
<div class="head"></div>
<div class="main"></div>
<div class="footer"><input type="input"></div>
其中top,bottom的值根据需要自己给值。希望可以帮到大家
是我吖~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异