echarts记录篇(三 ):使用横向柱状图实现左侧分类对齐右侧显示数据效果及数据过多加滚动条无缩放效果
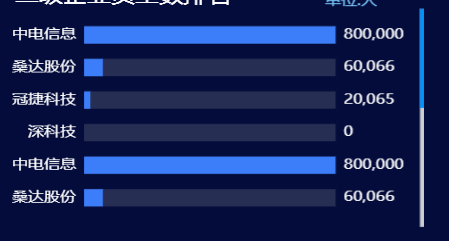
一、效果如下:

二、直接上代码
上一篇已经说过左侧分类,右侧数据对齐的方法,如果需要移步上篇,
此篇主要是纵向滚动条功能,代码如下:
dataZoom: [ { type: "slider", realtime: true, // 拖动时,是否实时更新系列的视图 startValue: 0, endValue: 5, width: 5, height: "90%", top: "5%", right: 0, // orient: 'vertical', // 设置横向还是纵向, 但是官方不太建议如此使用,建议使用 yAxisIndex 具体指明 yAxisIndex: [0, 1], // 控制y轴滚动对象 fillerColor: "#0093ff", // 滚动条颜色 borderColor: "rgba(17, 100, 210, 0.12)", backgroundColor: "#cfcfcf", //两边未选中的滑动条区域的颜色 handleSize: 0, // 两边手柄尺寸 showDataShadow: false, //是否显示数据阴影 默认auto showDetail: false, // 拖拽时是否展示滚动条两侧的文字 zoomLock: true, moveHandleStyle: { opacity: 0, }, }, { type: "inside", // width: 0, startValue: 0, endValue: 10, minValueSpan: 10, yAxisIndex: [0], zoomOnMouseWheel: false, // 关闭滚轮缩放 moveOnMouseWheel: true, // 开启滚轮平移 moveOnMouseMove: true, // 鼠标移动能触发数据窗口平移 }, ],
此段代码位置和grid、xAxis、legend、tooltip等同级
来一个完整代码:
(data)=>{ console.log(data); var categories1 = []; var categories2 = []; var name = []; var data1 = []; var data2 = []; for(var i=0 ; i< data.length ; i++){ if(name.indexOf(data[i]['pur_yr']) == -1){ name.push(data[i]['pur_yr']) } } for(var i=0 ; i< data.length ; i++){ if(name[0] == data[i]['pur_yr']){ categories1.push(data[i]['pur_org_no']) data1.push(data[i]['pur_mth_amt']) }else{ categories2.push(data[i]['pur_org_no']) data2.push(data[i]['pur_mth_amt']) } } console.log('===================================') console.log(categories1) console.log(categories1) console.log(name) console.log(data1,'我是一个粉刷匠') console.log(data2) console.log('++++++++++++++++++++++++++++++++++++') if(data1.length==0){ return { title: { text: '无相关数据', x: 'center', y: 'center', textStyle: { fontSize: 16, fontWeight: 'normal', color: "#fff" } }, series: [ { data: null } ] } }else{ return { grid: { top:'1%', left: '0%', right: '-10%', bottom: '0%', containLabel: true }, dataZoom: [ { type: "slider", realtime: true, // 拖动时,是否实时更新系列的视图 startValue: 0, endValue: 9, width: 10, height: "90%", top: "5%", right: 0, borerRadius: "10%", brushSelect:false,//不要让他有+号,即范围筛选 // orient: 'vertical', // 设置横向还是纵向, 但是官方不太建议如此使用,建议使用 yAxisIndex 具体指明 yAxisIndex: [0, 1], // 控制y轴滚动对象 fillerColor: "#26538c", // 滚动条颜色 borderColor: "rgba(35, 83, 139, 1)", backgroundColor: "rgba(0,0,0,0)", //两边未选中的滑动条区域的颜色 handleSize:'50%', // handleSize: 0, // 两边手柄尺寸 showDataShadow: false, //是否显示数据阴影 默认auto showDetail: false, // 拖拽时是否展示滚动条两侧的文字 zoomLock: true, moveHandleStyle: { opacity: 0, }, }, { type: "inside", minHeight:20, yAxisIndex: [0], start: 0, end: 100, minValueSpan:10, zoomOnMouseWheel: false, // 关闭滚轮缩放 moveOnMouseWheel: true, // 开启滚轮平移 moveOnMouseMove: true, // 鼠标移动能触发数据窗口平移 }, ], tooltip: { show:true }, legend: { show:false, data:name, textStyle: { fontWeight: 'normal', color: '#fff' }, itemWidth: 10, // 图例标记的图形宽度。 itemHeight: 10, }, xAxis: { // offset: -50, show:false, axisLabel: { fontSize: 18, color: '#5DB3DC', rotate:0, // 文本旋转角度 }, axisLine:{ show:false }, axisTick: { show: false }, splitLine:{ //修改背景线条样式 show:false } }, yAxis: [ {//左侧Y轴数据 inverse: true, //如果数据数组倒置排序,加上此代码 data:categories1, axisLine:{ show:false }, axisTick: { show: false }, splitLine:{ //修改背景线条样式 show:false }, axisLabel: { textStyle: { color: '#fff', fontSize: '16', }, formatter: (value) =>{ // console.log(data1,'data1哈哈啊'); let result if(value.length>6){ result= value.substring(0,6)+'...' }else{ result=value } return result; }, }, }, {//右侧Y轴数据 inverse: true, //如果数据数组倒置排序,加上此代码 data:data1, axisLabel: { margin: 70, textStyle: { color: '#fff', fontSize: '16' }, align: 'right', formatter: (value) =>{ // console.log(data1,'data1哈哈啊'); if(value){ value = (value*1).toLocaleString() } return '{name|'+value+'}' }, rich:{ name:{ width:100, backgroundColor:'none', fontSize:16 } } }, axisLine:{ show:false }, axisTick: { show: false }, splitLine:{ //修改背景线条样式 show:false } } ], series: [{ name: name[0], type: 'bar', stack: 'total', data: data1, showBackground: true, backgroundStyle: { color: 'rgba(180, 180, 180, 0.2)' }, barWidth : 16, // barGap:'0%', // barCategoryGap:"-100", /*多个并排柱子设置柱子之间的间距*/ itemStyle: { normal: { barBorderRadius:[0, 0, 0, 0], color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [ { offset: 0, color: '#4F85EE' }, { offset: 1, color: '#4F85EE' }]), } }, },] }; } }
是我吖~


 浙公网安备 33010602011771号
浙公网安备 33010602011771号