cropper.js在线裁剪图片使用
下载demo地址:
https://i.cnblogs.com/files —— 图片裁剪
API参考地址:https://www.cnblogs.com/eightFlying/p/cropper-demo.html
遇到问题一:
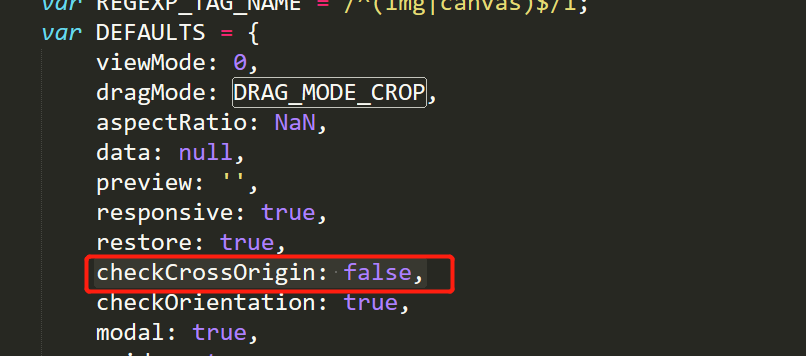
解除图片跨域,在cropper.js中将初始化的API——checkCrossOrigin: false,置为false即可。

遇到问题二:
裁剪图片的时候,拖拽图片缩放比例:取消同比例缩放,在引入JS,初始化的地方,将proportion置为空即可。

是我吖~

