关于GET请求,参数是URLEnocder格式的处理
var params ={
a:"",
b:"",
c:"",
}
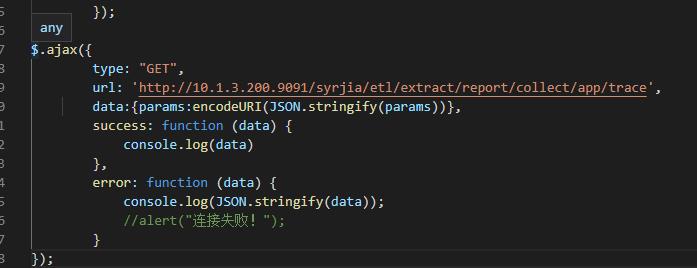
$.ajax({ type: "GET", url: 'http://xxx.com?param=' + encodeURI(JSON.stringify(params)), success: function (data) { console.log(data) }, error: function (data) { console.log(JSON.stringify(data)); //alert("连接失败!"); } });
//因为params是个JS对象,所以我们需要通过JSON.stringify将对象序列化为字符串;
//另外由于序列化后的字符串中会有一些特殊符号不被浏览器支持,所以我们对其进行编码,使用encodeURI方法
//参数放地址栏后面和是什么请求没有关系,你可以放在data对象里,但需要用以下方法:

是我吖~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2019-07-03 jquery ui sortable拖拽后保存位置