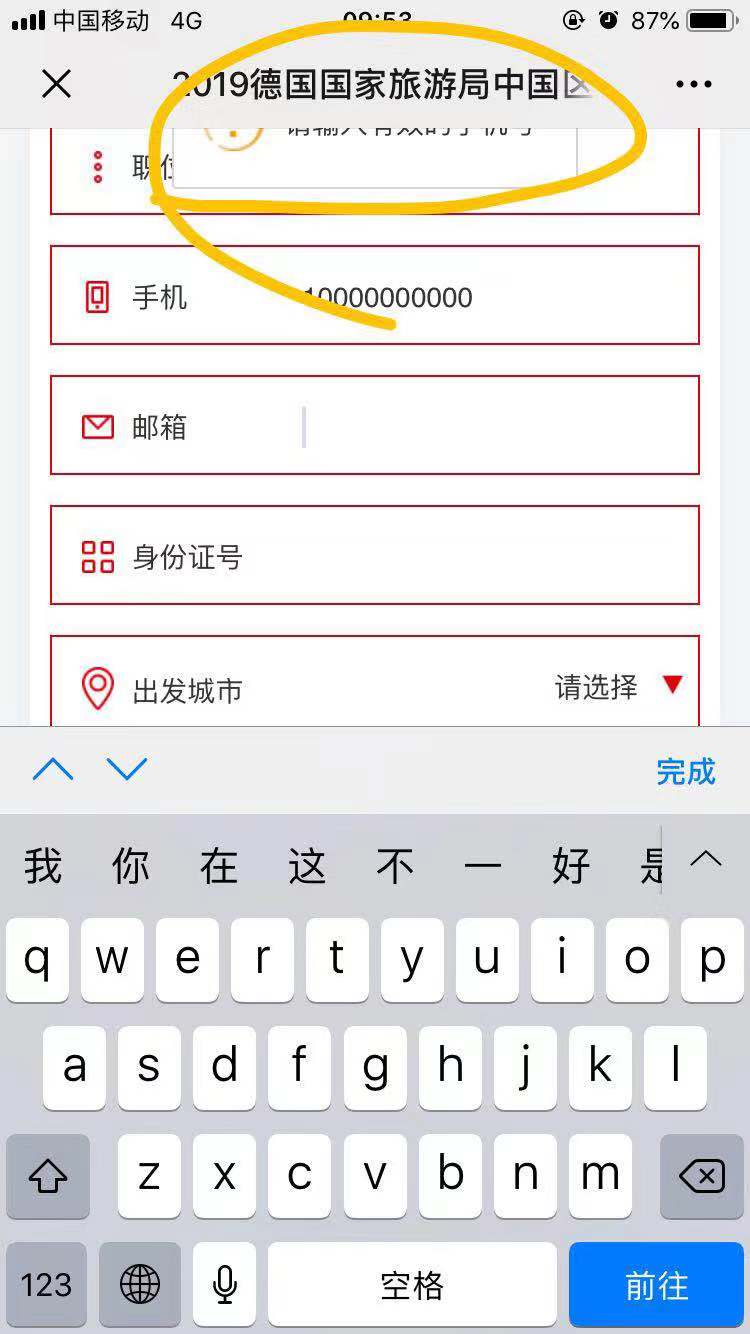
layer弹窗在IOS上,被软键盘挤到上边的解决方法

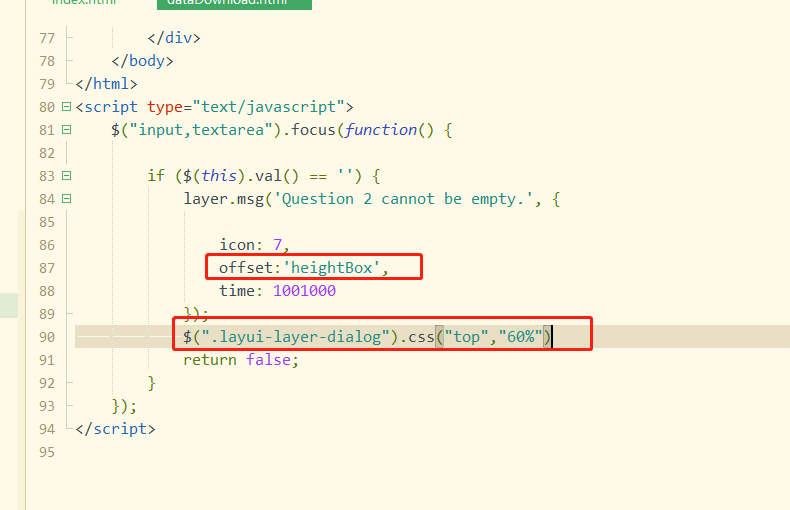
就像这种情况,经过多番请教跟尝试,找到一个能解决这个问题的方法,但可能有点笨重。就是在当前弹框里,设置offset的值,里边的值可以随意写,然后再下边给弹框追加一个样式即可。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="renderer" content="webkit"> <title>解决iOS,layer弹框被软键盘挤上去的问题</title> <meta name="description" content="" /> <meta name="keywords" content="" /> <meta name="robots" content="index,follow" /><!-- 搜索引擎抓取 --> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="x5-fullscreen" content="true"> <meta name="full-screen" content="yes"> <meta name="screen-orientation" content="portrait"> <link rel="stylesheet" type="text/css" href="css/reset.css" /> <link rel="stylesheet" href="https://img.huiyiguanjia.com/CDNFile/bootstrap/bootstrap-3.3.7.min.css"> <script src="https://img.huiyiguanjia.com/CDNFile/jquery/jquery-2.1.2.min.js"></script> <script src="https://img.huiyiguanjia.com/CDNFile/layer/layer-v3.1.1/layer/layer.js"></script> s </head> <body> <div class="main"> <div class="dataDownload"> <style type="text/css"> input{ margin:20px 0; border-style: none; border: 1px solid blue; width: 100%; } textarea{ width:100% } /* .layui-layer-dialog{ left: 50%!important; top: 60%; } */ </style> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <textarea rows="5" cols="100%"> </textarea> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <textarea rows="5" cols="100%"> </textarea> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> <input type="text" id="test"> </div> </div> </body> </html> <script type="text/javascript"> $("input,textarea").focus(function() { if ($(this).val() == '') { layer.msg('Question 2 cannot be empty.', { icon: 7, offset:'heightBox', time: 1001000 }); $(".layui-layer-dialog").css("top","60%") return false; } }); </script>
是我吖~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异