在Linux系统中使用Nginx部署Vue2项目
1、打包Vue项目,命令如下:
npm run build
打包成功后,会生成一个dist目录,dist目录中的所有文件需要上传到服务器上。
2、修改dist目录中的index.html(看情况省略此步)
主要看css、js等文件的路径,例如以下情形:
默认:<link href="/js/chunk-vendors.ebc2055a.js" rel="preload" as="script"> 修改为:<link href="./js/chunk-vendors.ebc2055a.js" rel="preload" as="script"> 如果不修改,有可能发布后,会报404,css或者js文件找不到,就是路径问题,如果是路径问题就需要来修改index.html文件
3、上传dist目录中的文件到服务器
推荐使用WinSCP。使用WinSCP将打包好的项目文件上传到服务器的某个目录,我是自己创建了一个名为“websites”的目录。
4、配置Nginx
(1)有可能我们忘记Nginx部署在哪个目录了,可以使用以下命令查找Nginx的安装目录:
whereis nginx
上面命令执行之后,就会返回nginx的安装目录,通过cd命令进入nginx的安装目录

(2)打开Nginx的配置文件,命令如下:
vim conf/nginx.conf
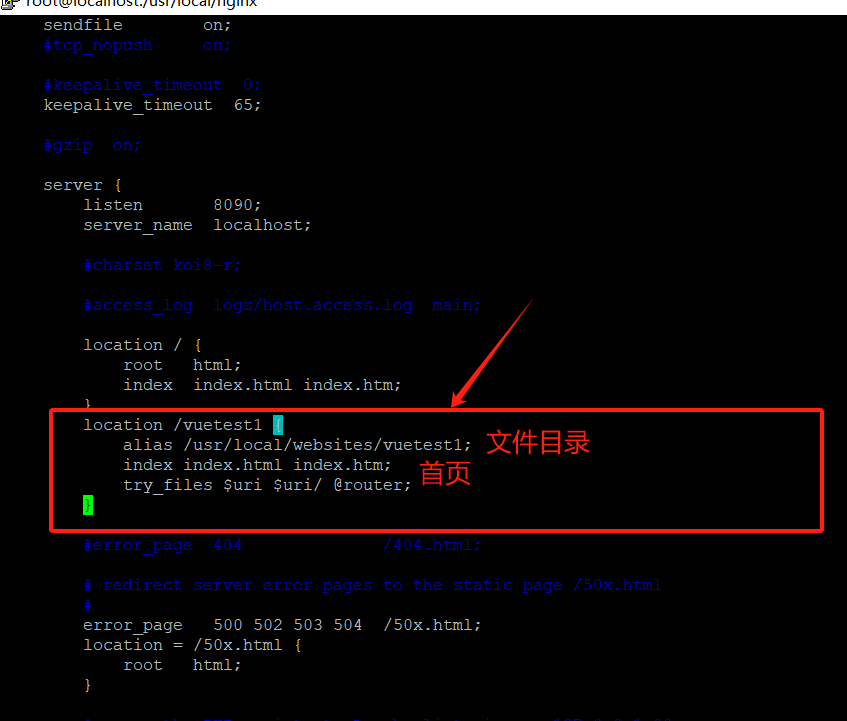
(3)配置站点,截图、代码如下:
location /vuetest1 { alias /usr/local/websites/vuetest1; index index.html index.htm; try_files $uri $uri/ @router; }

5、重启Nginx,命令如下:
nginx -s stop cd /usr/local/nginx/sbin/ ./nginx #或者 nginx -s reload
6、浏览器访问站点
IP:服务器的IP;端口:nginx的端口,我的是8090;其它:如果在第4步中location后面有一个“/XXX”,那么端口后面还需要加上“/XXX”,例如我的location后面有一个“/vuetest1”,所以我的访问地址是http://192.168.200.130:8090/vuetest1
7、更新站点
直接通过WinSCP将要更新的项目文件上传到服务器对旧文件进行覆盖即可,如果页面刷新没有效果,尝试重启nginx。




