微信小程序
页面目录介绍
|--pages # 所有页面的存放位置 |--index | |--{}index.js # 每个页面的JS文件 | |--index.json # 每个页面的配置 | |--index.wxml # 每个相当于html文件 | |--idnex.wxss # 每个相当于css文件 |--logs |--utils |--util.js # 公共方法存放位置 |--app.js # 全局的app对象文件,启动app |--app.json # 全局的app配置 |--app.wxss # 全局的类似css文件 |--project.config.json # 多人开发统一的配置文件 |--sitemap.json # 关于本app小程序的对外描述信息
app.json全局配置
# 新增页面 在全局的app.json中的pages数组中注册,注意如果是首页的话,必须将注册的文件夹写在最前面的位置才起作用,其后的其他文件夹就会被覆盖掉,不能作为首页使用; { "pages": [ "pages/tests/test", "pages/index/index", "pages/logs/logs" # 末尾的文件夹注册不能加逗号,不然报错 ], # 小程序页面的头部配置 "window": { "backgroundTextStyle": "light", # 下拉 loading 的样式,仅支持dark/light"navigationBarBackgroundColor": "#fff", # 修改头部的背景颜色 "navigationBarTitleText": "WeChat", # 修改小程序的名称 "navigationBarTextStyle": "black", # 修改头部出现的所有字体的颜色,只能是black和white "enablePullDownRefresh": true # 首页是否具有下拉刷新的功能 }, # 底部导航栏 list元组中最多不超过5项 "tabBar": { "color": "#660066", # 没被激活时的颜色 "selectedColor": "#6666FF", # 激活后的颜色 "backgroundColor": "#FFFF99", # 导航栏的背景颜色 "borderStyle": "white", # 导航栏上边框的颜色,只有black和white "list": [{ "pagePath": "pages/tests/test", # 显示的页面,对应我们在pages中创建的文件夹 "text": "首页", # 创建的导航栏对应页面文字信息 "iconPath": "images/icon1.png", # 文字信息上面的小图标路径 我们需要自己创建一个与pages同级别的文件夹images,内部放我们需要展示的小图标 "selectedIconPath": "images/icon1-active.png" # 点击图标(或说文字),使图标高亮(激活状态),代表跳转到对应的页面 },{ "pagePath": "pages/tests1/test1", "text": "商品分类", "iconPath": "images/icon2.png", "selectedIconPath": "images/icon2-active.png" } ] }, "style": "v2", "sitemapLocation": "sitemap.json" }
页面自定义json配置
{ "usingComponents": {}, "navigationBarBackgroundColor": "#000000", "navigationBarTitleText": "WeChat02", "navigationBarTextStyle": "white" }
页面数据渲染




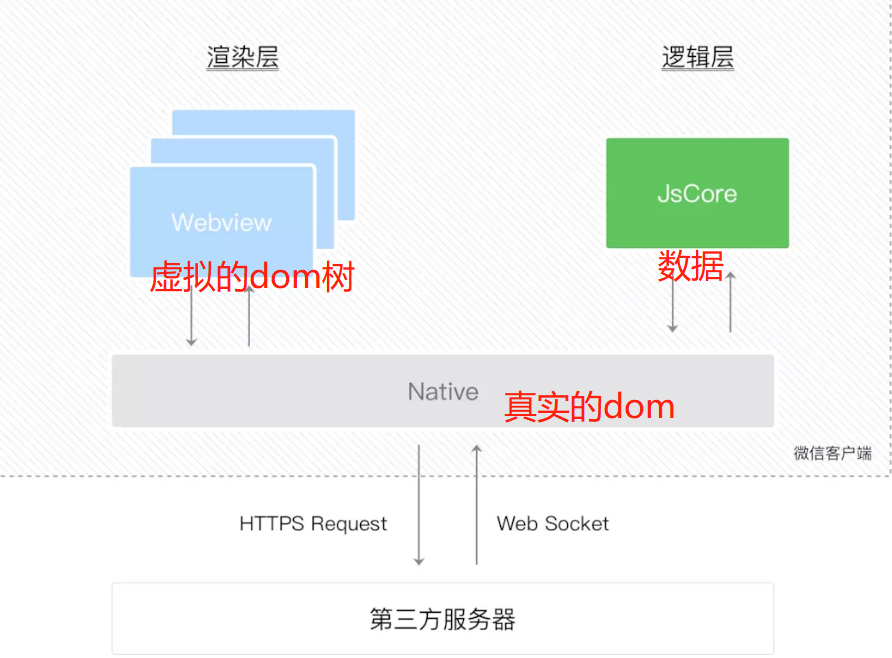
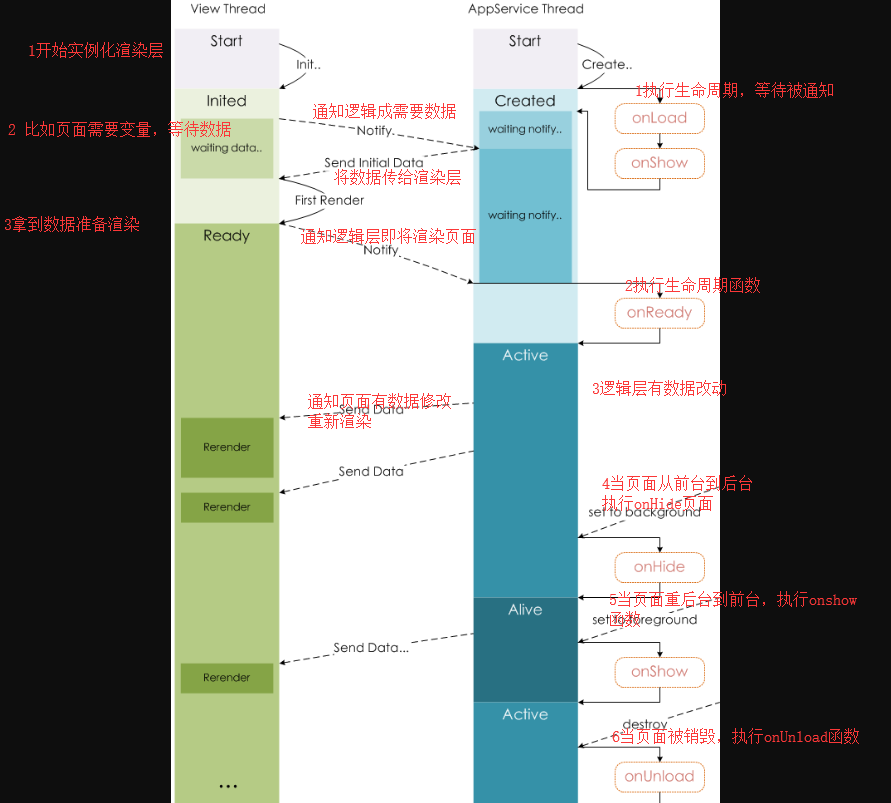
双线程模型

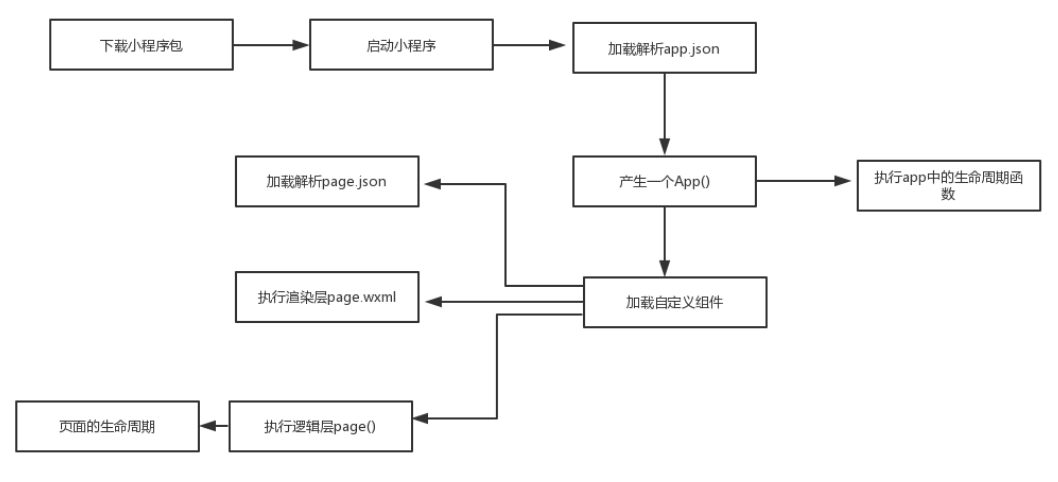
小程序启动流程

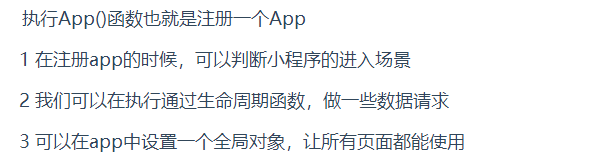
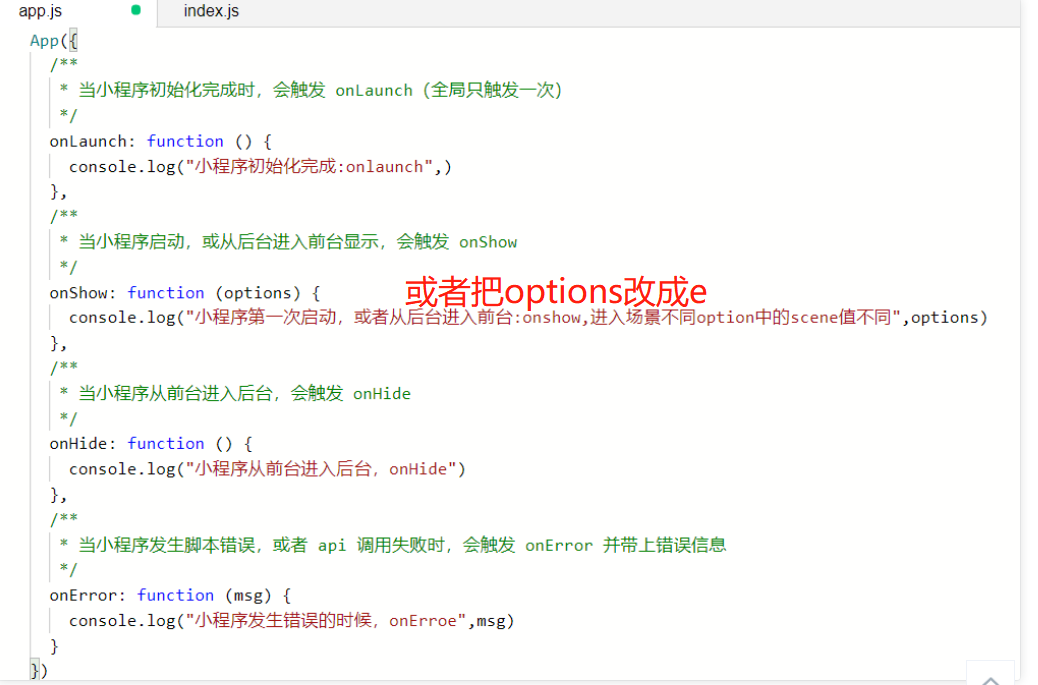
app生命周期
页面生命周期
page({
/**
*页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("onload")
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log("onshow")
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log("onReady")
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log("onHide")
},
/**
* 生命周期函数--监听页面卸载(关闭页面)
*/
onUnload: function () {
console.log("onUnload")
},
//监听用户下拉动作,
onPullDownRefresh :function(){
//如果要用到这个,必须把"enablePullDownRefresh": true
console.log("下拉刷下")
},
//页面上拉触底事件的处理函数
onReachBottom:function(){
console.log("上拉到底部")
},
//页面滚动触发事件的处理函数
onPageScroll: function(e){
console.log("滚轮在懂",e)
}
})

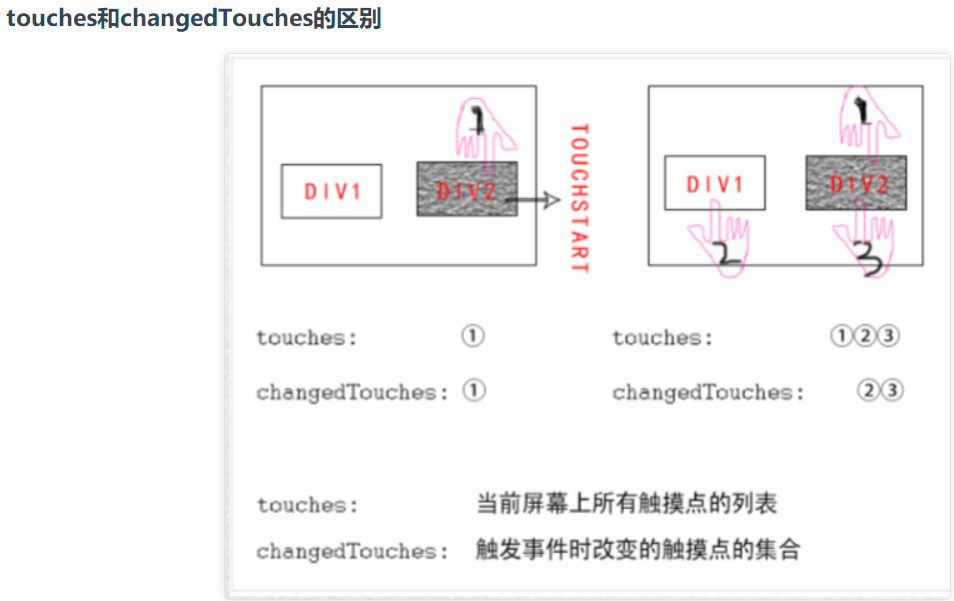
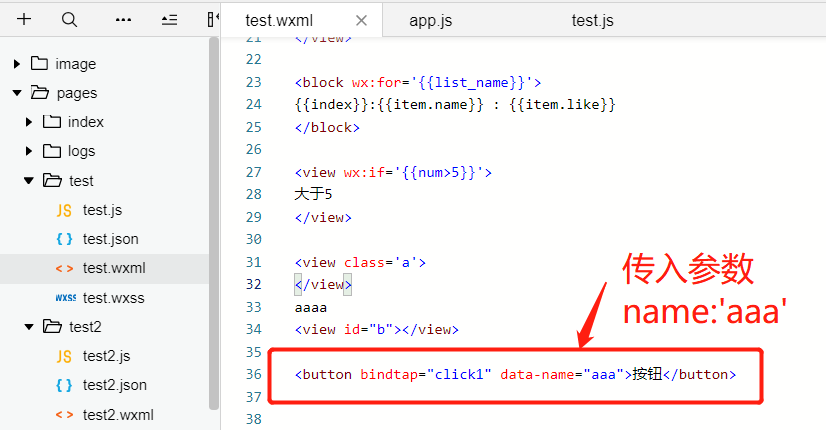
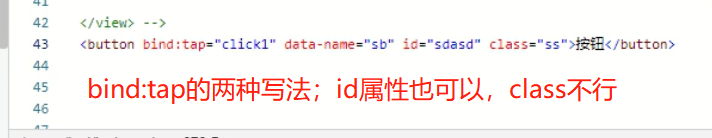
事件绑定








点击数字加一


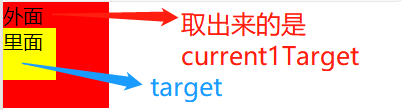
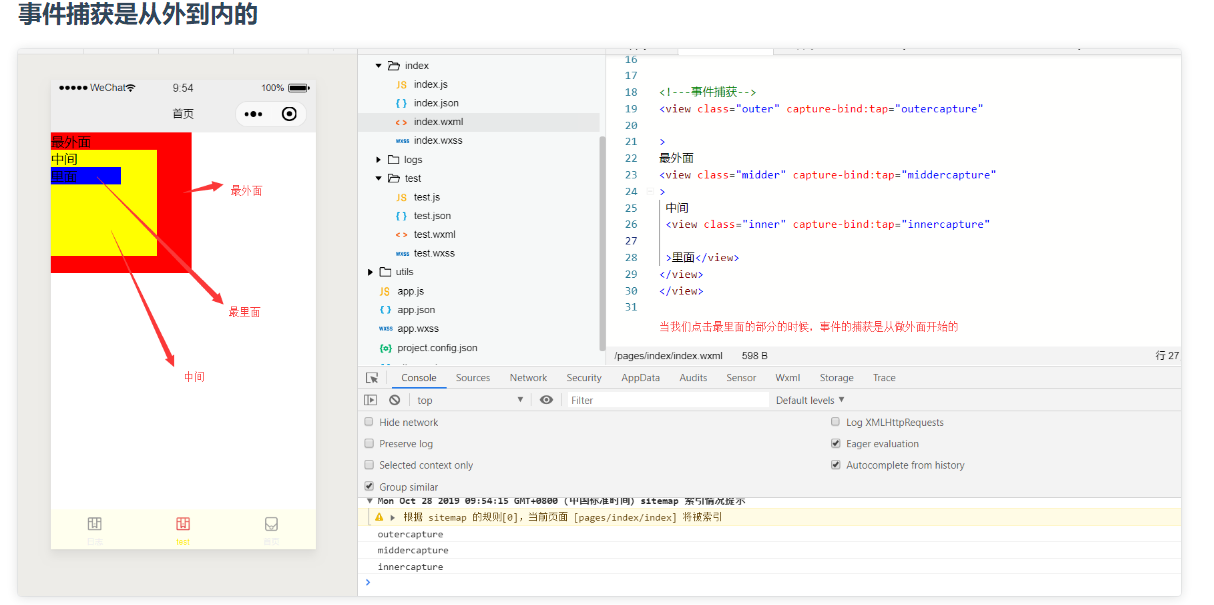
事件冒泡




.