vue
汽车主页渲染

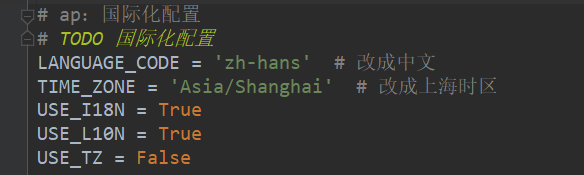
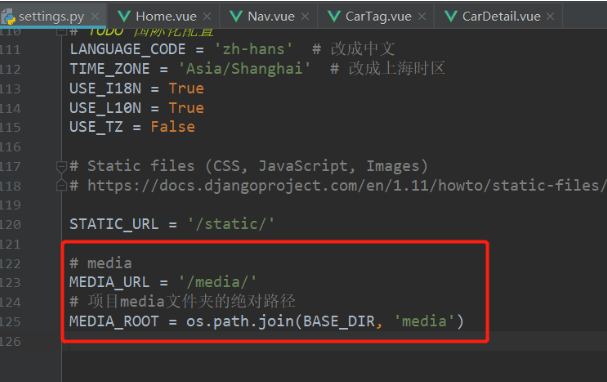
django国际化settings配置

vue的ajax插件:axios
1)安装插件(一定要在项目目录下):
>: cnpm install axios
2)在main.js中配置:
import axios from 'axios'
Vue.prototype.$axios = axios;
3)在任何一个组件的逻辑中发送ajax请求:
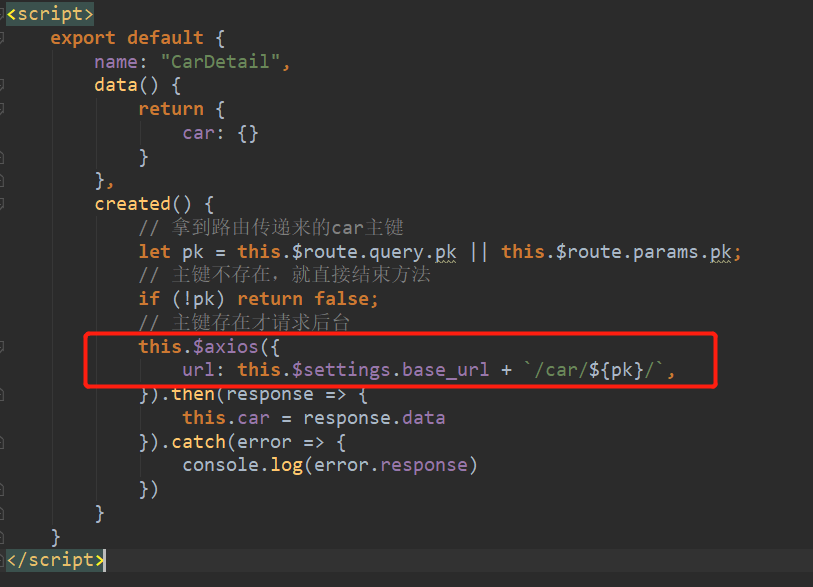
this.$axios({
url: 'http://127.0.0.1:8000/cars/',
method: 'get',
}).then(response => {
// console.log(response);
this.cars = response.data;
}).catch(error => { // 网络状态码为4xx、5xx
console.log(error.response);
});
Django处理跨域问题(同源策略)
同源:http协议相同、ip服务器地址相同、app应用端口相同
跨域:协议、ip地址、应用端口有一个不同,就是跨域
Django默认是同源策略,存在跨域问题。
Django的解决方案:
1)Django安装cors模块:
>: pip install django-cors-headers
2)在settings注册模块,配置中间件:
INSTALLED_APPS = [
...
'corsheaders'
]
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware'
]
3)在settings开启允许跨域:
CORS_ORIGIN_ALLOW_ALL = True

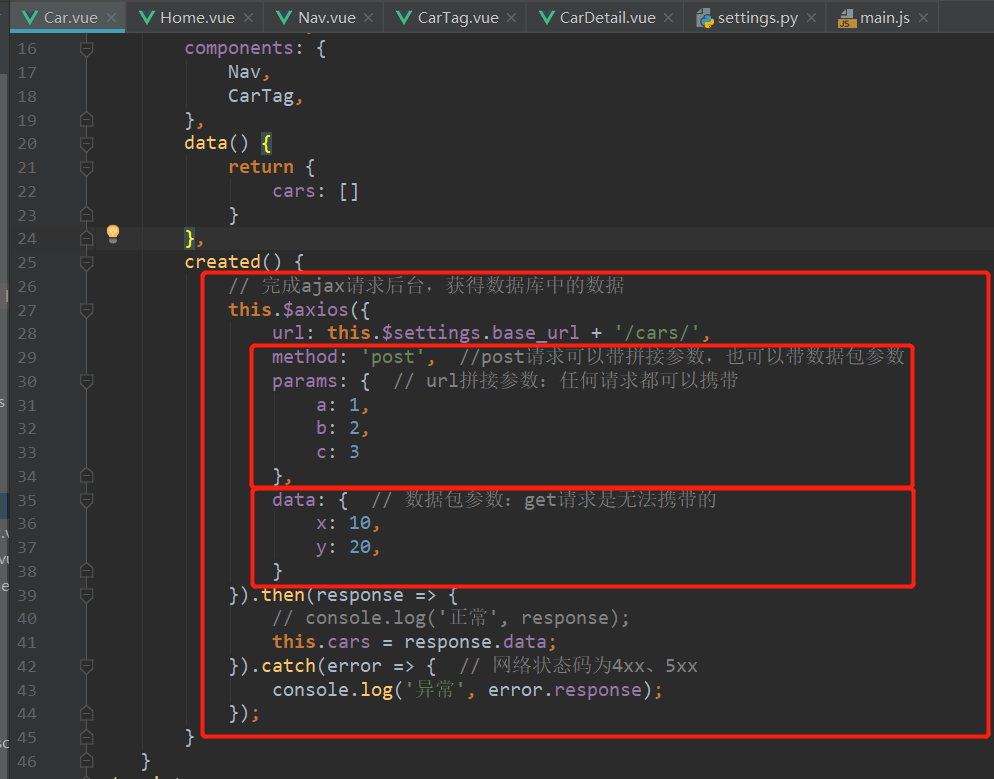
axios提交两种数据(拼接参数,数据包参数)给后台

数据库处理


再进行数据库迁移命令,注册createsuperuser
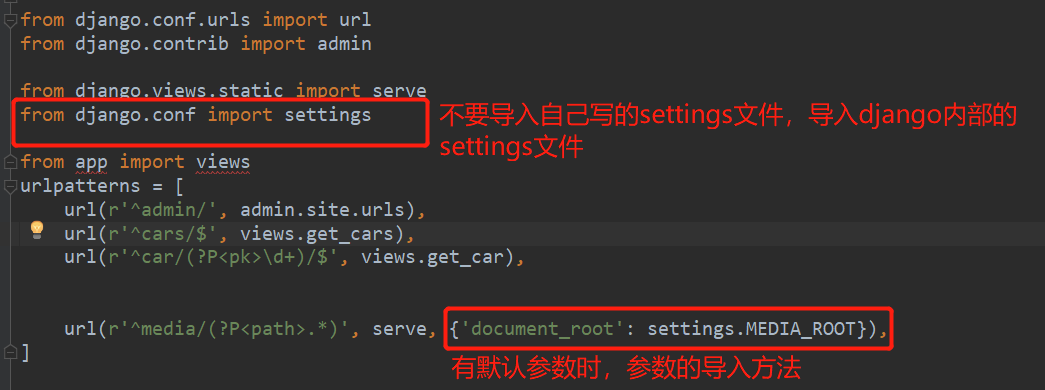
后台所有数据返回
from django.http import JsonResponse from django.conf import settings from . import models def get_cars(request, *args, **kwargs): # print(request.method) # print(request.GET) # print(request.POST) # print(request.body) # return JsonResponse({'msg': 'get ok'}) car_query = models.Car.objects.values('id', 'title', 'img') car_list = list(car_query) for car in car_list: car['img'] = '%s%s%s' % ('http://localhost:8000', settings.MEDIA_URL, str(car.get('img'))) return JsonResponse(car_list, safe=False)
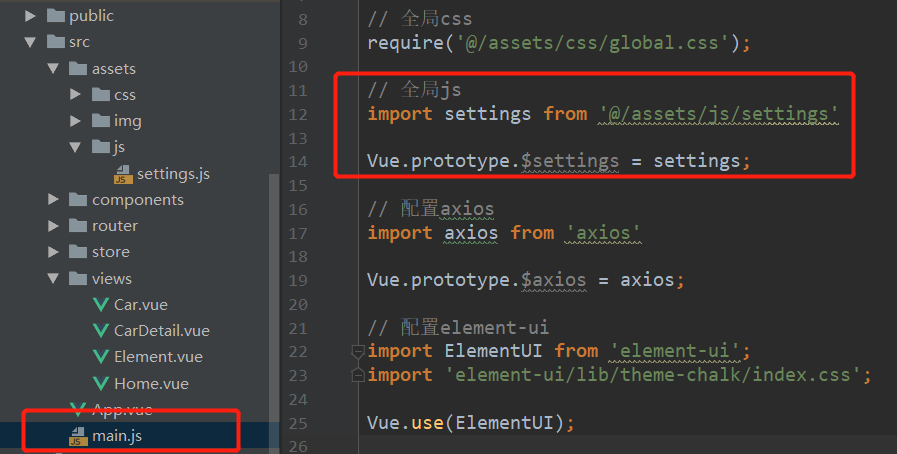
全局配置js



Vue配置ElementUI
1)安装插件(一定要在项目目录下):
>: cnpm install element-ui
2)在main.js中配置:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
vue配置jq与bs环境
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};
import "bootstrap"
import "bootstrap/dist/css/bootstrap.css"


.



