vue项目搭建
Vue项目环境搭建
node ~~ python:node是用c++编写用来运行js代码的
npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内源cnpm
vue ~~ django:vue是用来搭建vue前端项目的
1) 安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/
2) 换源安装cnpm
>: npm install -g cnpm --registry=https://registry.npm.taobao.org
3) 安装vue项目脚手架
>: cnpm install -g @vue/cli
注:2或3终端安装失败时,可以清空 npm缓存 再重复执行失败的步骤
npm cache clean --force
代码创建项目
vue creat 项目名
// 要提前进入目标目录(项目应该创建在哪个目录下)
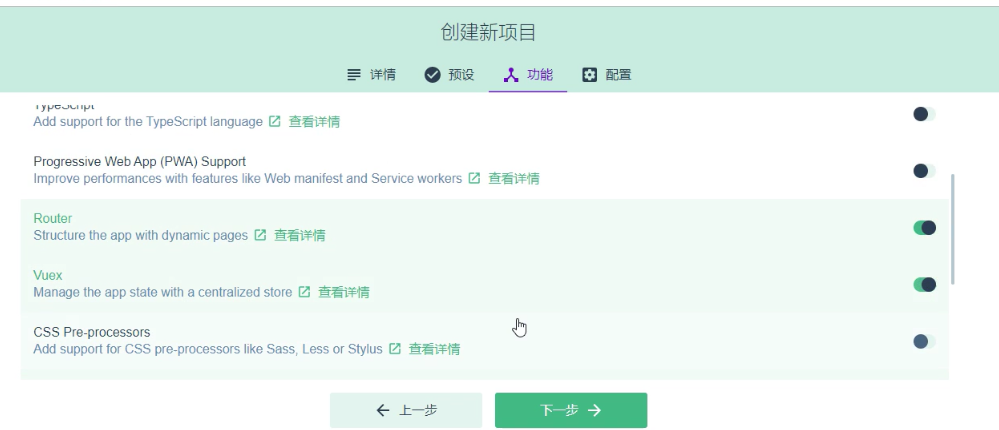
// 选择自定义方式创建项目,选取Router, Vuex插件

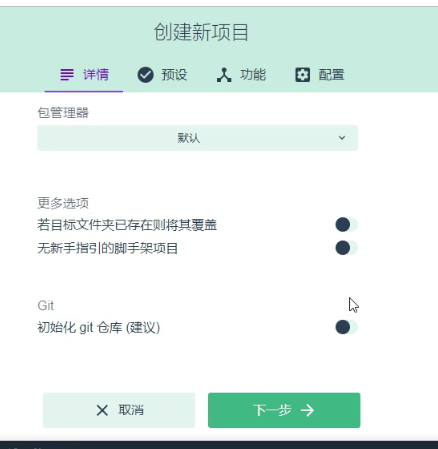
可视化创建项目
cmd中写vue ui






pycharm 管理vue项目

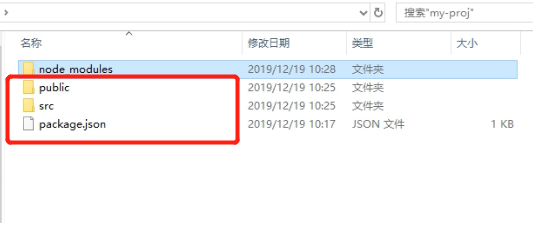
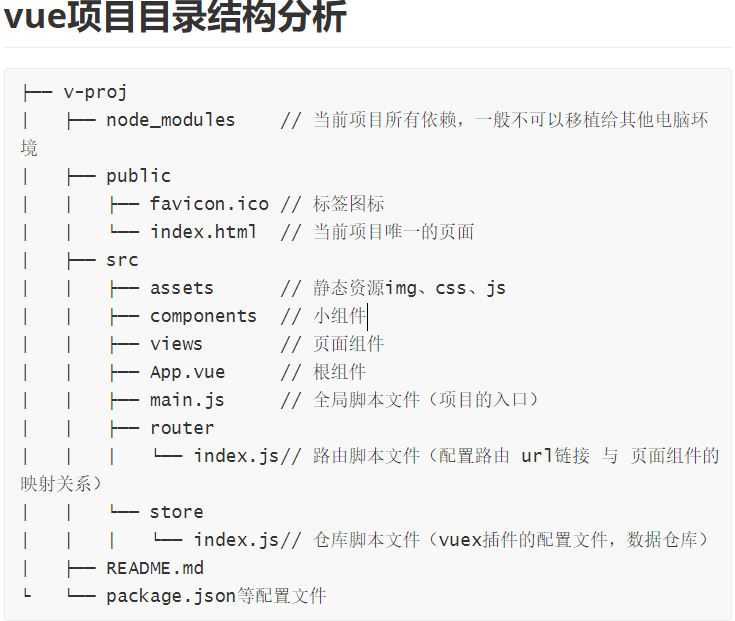
项目目录介绍

项目生命周期

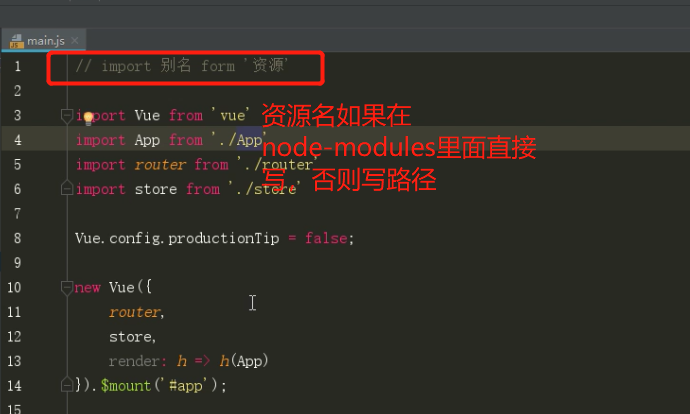
* 1、启动项目,加载主脚本文件 main.js
* 加载Vue环境,创建根组件完成渲染
* 加载系统已有的第三方环境:router、store
* 加载自定义的第三方环境与自己配置的环境:后期项目不断添加
*
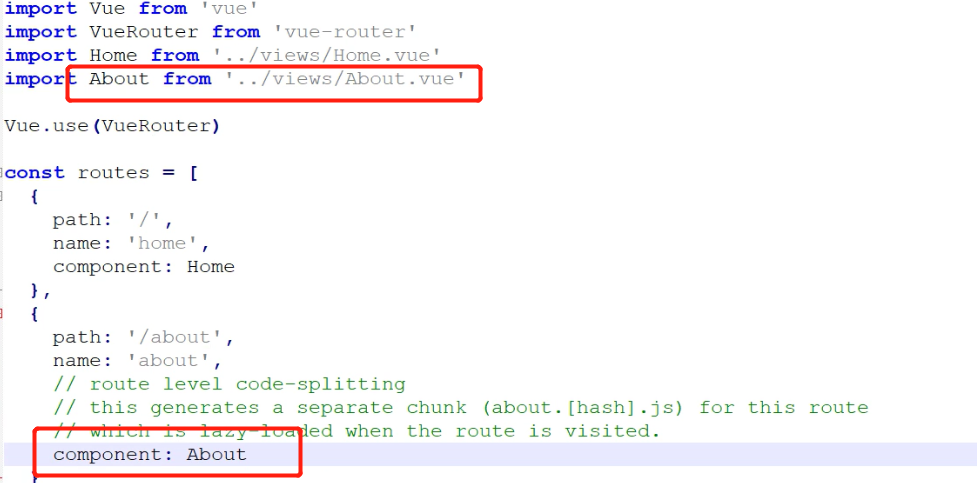
* 2、router被加载,就会解析router文件夹下的index.js脚本文件,完成 路由-组件 的映射关系
*
* 3、新建视图组件.vue(在views文件夹中),在路由中配置(在router的index.js中),设置路由跳转(在导航栏组件中Nav.vue)


vue请求生命周期:
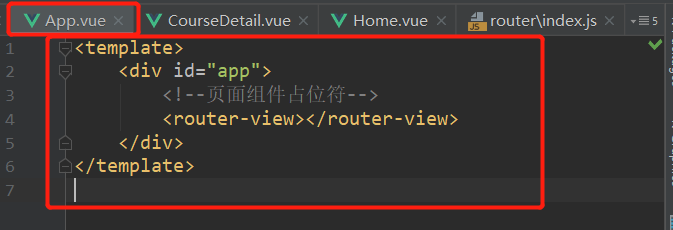
浏览器请求/user => router插件映射User.vue组件 => User.vue组件替换App.vue中的<router-view />占位符
注: i) 可以用 <router-link to="/user">用户页</router-link>完成标签跳转
ii) this.$router.push('/user')完成逻辑跳转
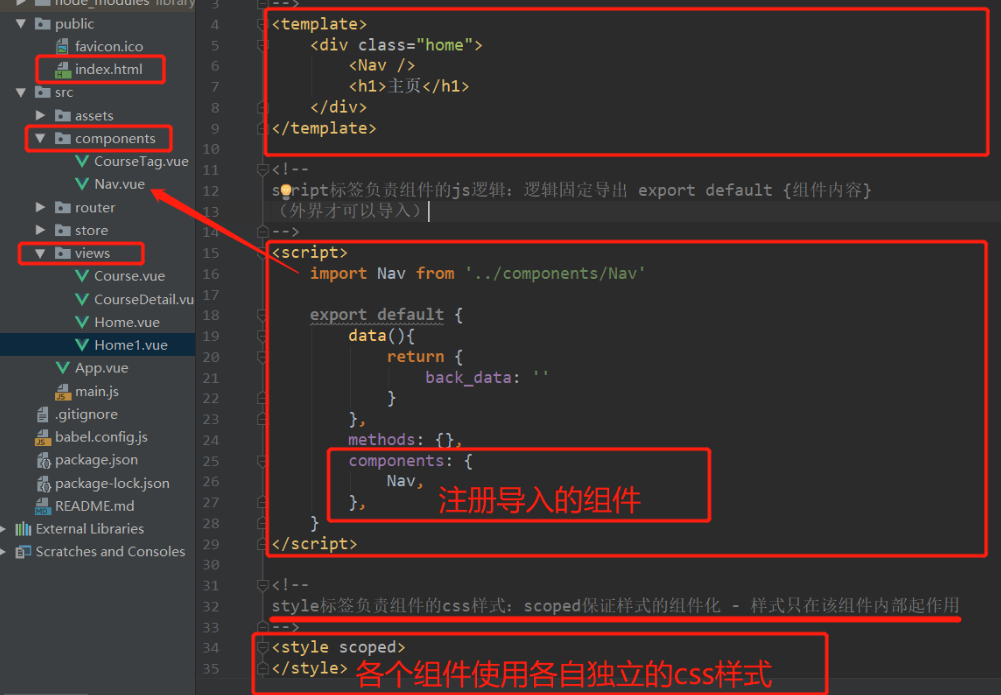
文件式组件
views组件里面用components里面的小组件,要先注册

<!-- template标签负责组件的html结构:有且只有一个根标签 --> <template> <div class="home"> <Nav /> <h1>主页</h1> </div> </template> <!-- script标签负责组件的js逻辑:逻辑固定导出 export default {组件内容} (外界才可以导入) --> <script> import Nav from '../components/Nav' export default { data(){ return { back_data: '' } }, methods: {}, components: { Nav, }, } </script> <!-- style标签负责组件的css样式:scoped保证样式的组件化 - 样式只在该组件内部起作用 --> <style scoped> </style>
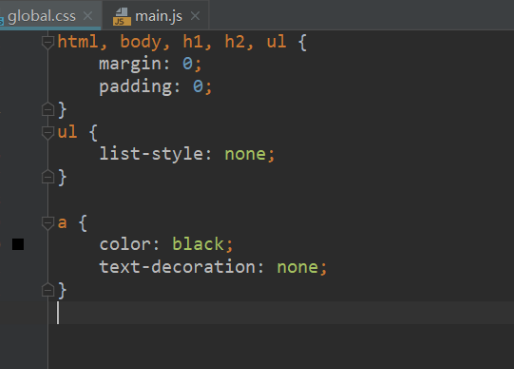
配置自定义全局样式
在src文件下的assets下面的css文件中写全局的css样式
再到main.js里面配置,才会起作用(加载写的css文件,有文件后缀)
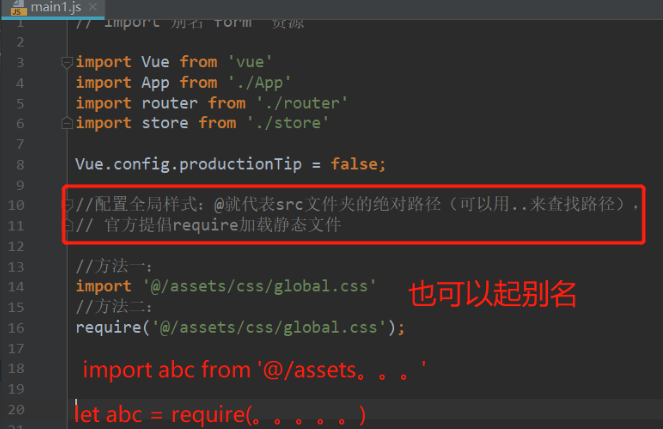
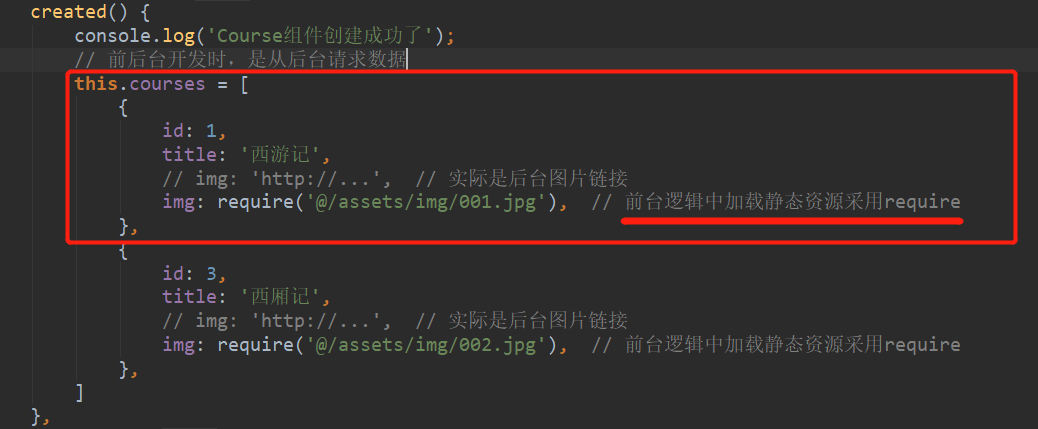
配置全局样式:@就代表src文件夹的绝对路径(可以用..来查找路径),官方提倡require加载静态文件


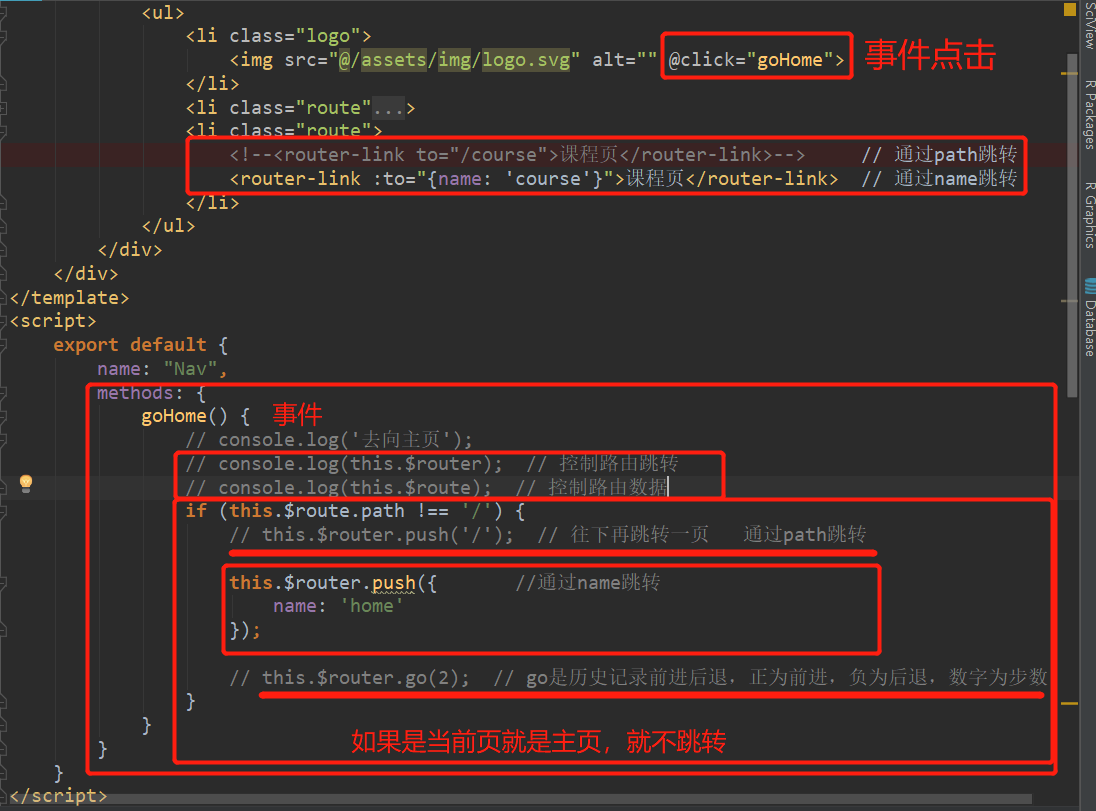
路由跳转逻辑

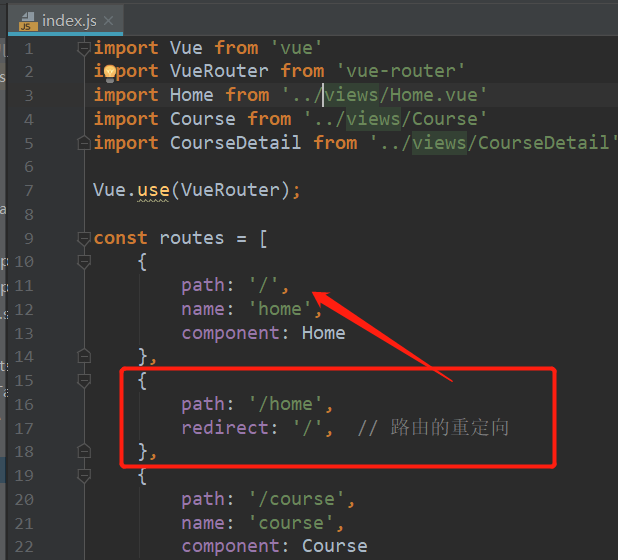
路由重定向

生命周期钩子
表示一个vue实例从创建到销毁的这个过程,将这个过程的一些时间节点赋予了对应的钩子函数
钩子函数: 满足特点条件被回调的方法
生命周期钩子
1)一个组件从创建到销毁的众多时间节点回调的方法
2)这些方法都是vue组件实例的成员
3)生命周期钩子的作用就是满足在不同时间节点需要完成的事
<script> import Nav from '../components/Nav' export default { data(){ return { back_data: '' } }, methods: {}, components: { Nav, }, /** 生命周期钩子 * 1)一个组件从创建到销毁的众多时间节点回调的方法 * 2)这些方法都是vue组件实例的成员 * 3)生命周期钩子的作用就是满足在不同时间节点需要完成的事 */ beforeCreate() { console.log('Home组件要创建了'); console.log(this.back_data); }, created() { // 重要方法:在该钩子中完成后台数据的请求 console.log('Home组件创建成功了'); console.log(this.back_data); }, beforeMount() { console.log('Home组件准备加载') }, mounted() { // 特别耗时的数据请求,可以延后到组件初步加载成功后,再慢慢请求 console.log('Home组件加载完成') }, destroyed() { console.log('Home组件销毁成功了') } } </script>
前台静态资源加载

路由传参方式
方式一:
先在index中配路由 path: '/course/detail'
传 `/course/detail?pk=${pk}` 收 this.pk = this.$route.query.pk
方式一:
先在index中配路由 path: '/course/:pk/detail'
传 `/course/${pk}/detail` 收 this.$route.params.pk
传:
<template> <div class="course-tag"> <!--点击图片 逻辑跳转(事件)--> <img :src="course.img" alt="" @click="goDetail(course.id)"> <!--第一种路由传 --> <!--点击文字跳转方法一--> <router-link :to="`/course/detail?pk=${course.id}`">{{ course.title }}</router-link> <!--点击文字跳转方法二--> <router-link :to="{ name: 'course-detail', query: {pk: course.id} }">{{ course.title }} </router-link> <!--第二种路由传参--> <!--点击 标签跳转--> <router-link :to="`/course/${course.id}/detail`">{{ course.title }}</router-link> </div> </template> <script> export default { name: "CourseTag", props: ['course'], methods: { goDetail(pk) { //路由传参方法一 this.$router.push(`/course/detail?pk=${pk}`); //路由传参方法二 this.$router.push(`/course/${pk}/detail`); this.$router.push({ name: 'course-detail', query: {pk: pk} }); } } } </script> <style scoped> .course-tag { width: 200px; border-radius: 10px; overflow: hidden; background-color: #eee; float: left; margin: 10px; } .course-tag img { width: 100%; height: 240px; } .course-tag a { text-align: center; font-weight: normal; font-size: 20px; display: block; } </style>
收:
<template> <div class="course-detail"> <!--不写this.$router,在标签直接写,在逻辑中要加this--> <button @click="$router.go(-1)">返回课程主页</button> <hr> <h1>第{{ pk }}个课程的详情</h1> </div> </template> <script> export default { name: "CourseDetail", data() { return { pk: 0 } }, created() { // 获取路由传递的参数:课程的id // console.log(this.$route); // console.log(this.$route.query.pk); this.pk = this.$route.query.pk || this.$route.params.pk; } } </script> <style scoped> </style>




