html介绍
软件开发架构
c/s
b/s
b/s本质也是c/s
web服务的本质
请求 响应
浏览器输入网址 回车发生了哪些事
1.朝着指定的服务器地址发送请求
2.服务端接收请求 并处理
3.返回相应的响应
4.浏览器接收并渲染出好看的页面 给用户看
请求方式
1.get请求
朝服务器要资源
eg:敲www.baidu.com
2.post请求
朝服务器提交数据
eg:登录功能
HTTP协议
超文本传输协议
规定了服务端与浏览器数据传输的数据格式
1.四大特性
1.基于TCP/IP作用于应用层之上的协议
2.基于请求响应
请求对应响应
3.无状态
不保存客户端状态
无论来多少次 都当你如初见
cookie session
4.无连接
长连接 websocket 聊天室
2.数据格式
请求格式
请求首行(请求方式 协议版本)
请求头(一大堆k:v键值对)
请求体(敏感信息 密码 身份证号)
响应格式
响应首行(请求方式 协议版本)
响应头(一大堆k:v键值对)
响应体(给用户看的数据)
server = socket.socket() # 不写默认就是TCP协议 server.bind(('127.0.0.1',8080)) # 端口 建议起8000之后 server.listen(5) while True: conn, addr = server.accept() data = conn.recv(1024) conn.send(b'HTTP/1.1 200 OK\r\n\r\n') print(data) # conn.send(b'<h1>hello big baby~</h1>') with open(r'a.txt','rb') as f: #把发送的数据放到单独的文件中如a.txt conn.send(f.read()) conn.close()
#再在浏览器中搜索:127.0.0.1:8080
文件中放的代码:
<h1>hello world!!!!!</h1>
<a href="https://www.baidu.com">click me</a> #文字(click me)带有超链接,连接的是前面的网址
<img src=插入图片地址/>
3.响应状态码
用数字来表示一串文字需要表达的意思
1XX:服务端已经成功接收到了你的请求 正在处理 你可以继续提交其他数据
2XX:服务端成功响应了相应的数据(200)
3XX:重定向 #原本想访问A,结果跳到B,例如点某个功能,跳到登录界面
4XX:(404请求资源不存在) (403你当前不符合某一些条件 无法正常访问)
5XX:服务器内部错误(500)
HTML
超文本标记语言
文件的后缀名
文件的后缀名是给人看的 对于计算机来说 全都是二进制
之所以不同的后缀名有不同的功能 那是我们程序员自己认为的定制的
注释是代码之母
HTML的注释
<!--单行注释-->
<!--
多行注释1
多行注释2
多行注释3
-->
我们在搭建页面的时候 通常会利用注释来划分区域
<!--导航条开始-->
<!--导航条结束-->
<!--侧边栏开始-->
<!--侧边栏结束-->
HTML的文档结构
<html>
<head></head> 不是给人看的 给浏览器看的
<body></body> body内的代码才是给人看的
</html>
<h1>hello s12~</h1>
<a href="https://www.baidu.com">click me</a>
<img src="http://img5.imgtn.bdimg.com/it/u=268421633,928848426&fm=26&gp=0.jpg"/>
标签的分类1:
1.双标签(h1,a)
2.自闭合标签(img)
head内常用标签
title 定义网页标题
style 内部支持写css代码 例如:一级标题的颜色
link 引入外部css样式文件 传入文件地址
script 内部可以直接写js代码 也可以引入外部js文件
meta 定义网页源信息
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<meta name="description" content="老男孩教育Python学院">
浏览器上你所能看到的花里胡哨的页面 背后都是HTML代码而已
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的第一次</title> #显示在浏览器上面 <style> h1 { color: green;#效果:设置h1的样式 } </style> <link rel="stylesheet" href="03%20我的第一个css文件.css"> # 此处表示,可以在css格式文件中设置h1样式,只需要插入该文件的地址,效果同上面的style <script> alert('hello baby') #效果:访问浏览器是出现弹窗 </script> <script src="04%20我的第一个js文件.js"></script> # 可以在js文件中设置弹窗,只需要插入js文件的地址 </head> <body> <h1>我最牛逼</h1> # 一级标题 </body> </html>
body内常用标签
h1~h6 标题标签
p 段落标签 一个p就是一行内容
s 删除线
b 加粗
u 下划线
i 斜体
br 换行
hr 一条分割线
<body> <h1>我是h1</h1> <h2>我是h2</h2> <h3>我是h3</h3> <h4>我是h4</h4> <h5>我是h5</h5> <h6>我是h6</h6> 我是正常文本 <s>在字体中划一条线,表示删除</s> <u>下划线效果</u> <b>加粗效果</b> <i>斜体效果</i> <br> #换行效果 <hr> #一条分割线 </body>
body内特殊符号
空格
& &
¥ ¥
> >
< <
© ©
® ®
标签的分类2:
1.块儿级标签 h1~h6 p br hr div
独占一行
1.块儿级标签内可以嵌套其他块儿级和行内标签
2.注意:p标签虽然是快儿级标签 但是他的内部不能嵌套任何快儿级标签 只能嵌套行内标签(******)
2.行内标签 s i u b span
内部文本多大 就占多大
行内不能嵌套行内和块儿级
标签通常应该有两个属性
id 就类似于是身份证号 每一个标签 都应该有id值 并且在同一个html文档中标签的id不能重复
class 类属性 有点类似于面向对象的继承 class = 'c1 c2 c3' 你这个标签就会拥有c1 c2 c3的所有样式
body内重要的标签
div 一块区域 你可以往这块儿区域内填写任何内容
span 用来定义内联(行内)元素,并无实际的意义。
div和span是前期构建网页的基本骨架
a 链接标签
1.跳转功能 href参数控制跳转的地址
这个地址如果在你的机器上如果没有被点击过那么默认是蓝色
只要点过一次之后 之后颜色 都是紫色
<!--<a href="https://www.sogo.com">点我点我</a>-->
a标签默认是在当前窗口跳转
你可以指定 新建窗口打开
target = "_self"
target = "_blank"
2.锚点功能
给a标签设置id值
然后在href中书写对应的a标签id值 点击即可跳转到对应的位置
<a href="" id="a1">文章开头</a>
<div style="background-color: red;height: 1000px"></div>
<div style="background-color: green;height: 1000px"></div>
<div style="background-color: orange;height: 1000px"></div>
<a href="" id="a2">文章中部</a>
<div style="background-color: black;height: 1000px"></div>
<div style="background-color: green;height: 1000px"></div>
<div style="background-color: orange;height: 1000px"></div>
<a href="#a1">回到顶部</a>
<a href="#a2">回到中部</a>
img 图片标签
src
1.图片地址 网上的地址也可以是你的本地图片地址
2.url(网址) 自动朝该网址发送get请求 获取图片资源
alt
当图片加载不出来的时候 展示的提示信息
title
鼠标悬浮上去之后展示的提示信息
width和height
这两个参数 你只需要设置一个 就可以 默认是等比例缩放
两个都调整的话 图片就会失真
<img src="111.jpg" alt="身材不错" title="这是你的前女友" width="200" height="500">
列表标签
无序列表
ul
li
type参数
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)
<ul type="none"> <li>111</li> <li>222</li> <li>333</li> </ul>
有序列表(了解)
ol
li
type参数
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马
<ol type="a" start="26"> <li>aaa</li> <li>bbb</li> <li>ccc</li> <li>ccc</li> <li>ccc</li> <li>ccc</li> <li>ccc</li> </ol>
标题列表(了解)
dl
dt 小标题
dd 小章节
表格标签
展示数据 一般都用到表格标签
<table> <thead> <tr> <th>username</th> <th>password</th> <th>hobby</th> <th>is_delete</th> </tr> 一个tr就表示一行 </thead> <tbody> <tr> <td>jason</td> <td>123</td> <td>study</td> <td>0</td> </tr> </tbody> </table>

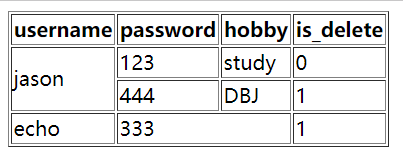
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格标签</title> </head> <body> <table border="1"> #加表格线 <thead> <tr > <th>username</th> <th>password</th> <th>hobby</th> <th>is_delete</th> </tr> </thead> <!--表头-->
<tbody> <tr > <td rowspan="2">jason</td> #竖着合并2个单元格 <td>123</td> <td>study</td> <td>0</td> </tr> <tr> <!--<td>tank</td>--> <td>444</td> <td>DBJ</td> <td>1</td> </tr> <tr> <td>echo</td> <td colspan="2">333</td> #向右合并2个单元格 <!--<td>movie</td>--> <td>1</td> </tr> </tbody> <!--表数据--> </table> </body> </html>
效果如下: