asp.net mvc框架之Layout布局与cshtml页面导入命名空间
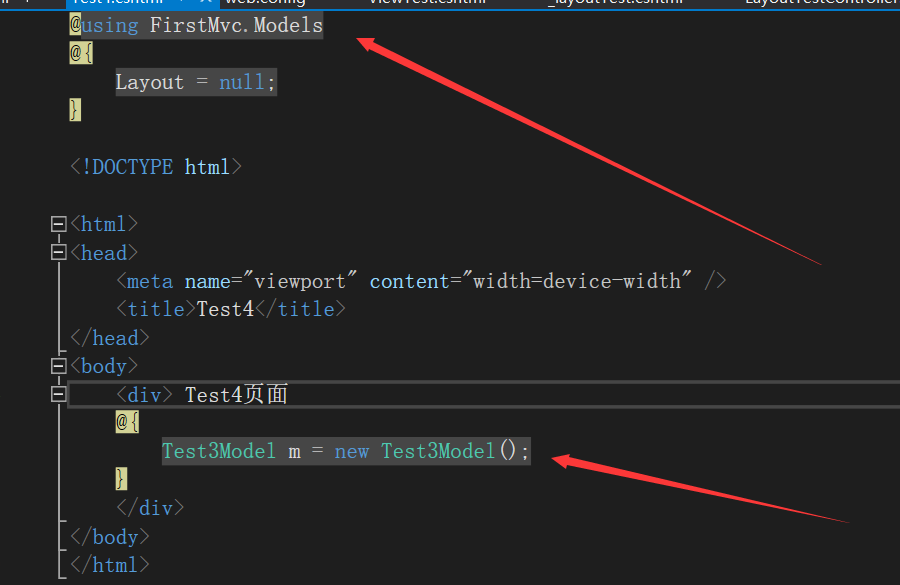
在cshtml页面中,如果想使用C#的一些类或者方法的时候,需要在cshtml页面的顶部导入这个类或者方法的命名空间。

但是如果界面过多的话,每次都这样导入命名空间的话,还是很麻烦的。
更简便的方法:
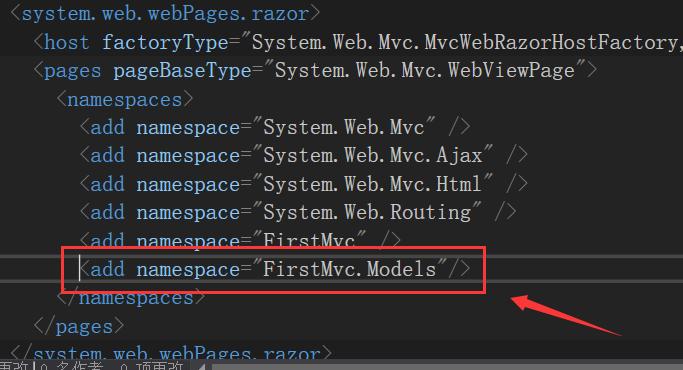
打开Views文件夹下的web.config文件,寻找system.web.webPages.razor节点,在该节点下将该命名空间添加上,就可以不用重复的添加命名空间了。

如果在添加上这个命名空间之后,在cshtml中还是会报错,只需要将该界面关闭重新打开就可以了。
=======================================================================================
Layout的布局
在asp.net中有母版页,对应的asp.net mvc中也有母版页,使用的是Layout页面来充当母版页。
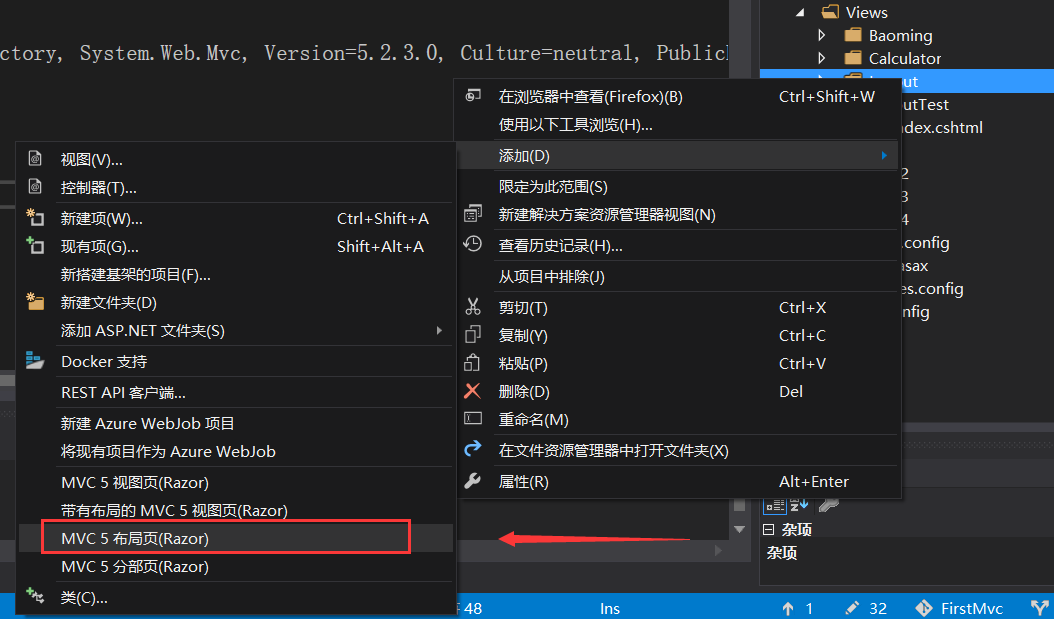
1.创建Layout页面,一般都将Layout页面存放在Views文件夹下,如果放在别的目录下也是可以的。


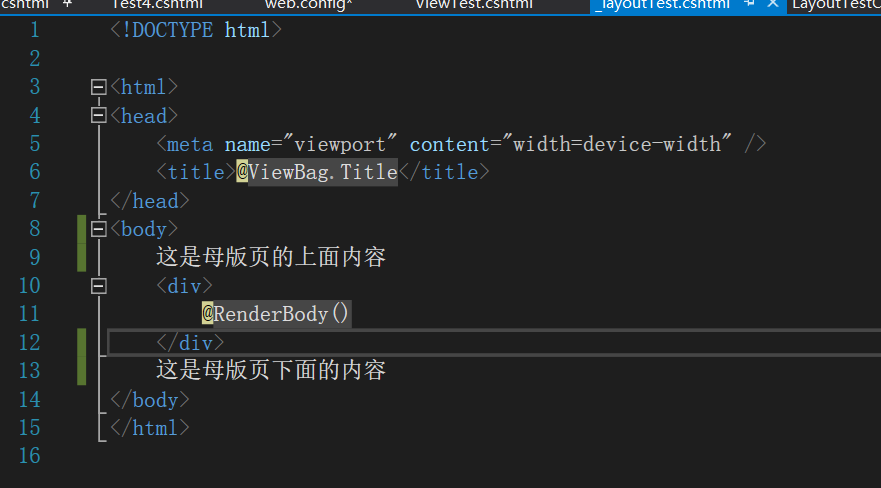
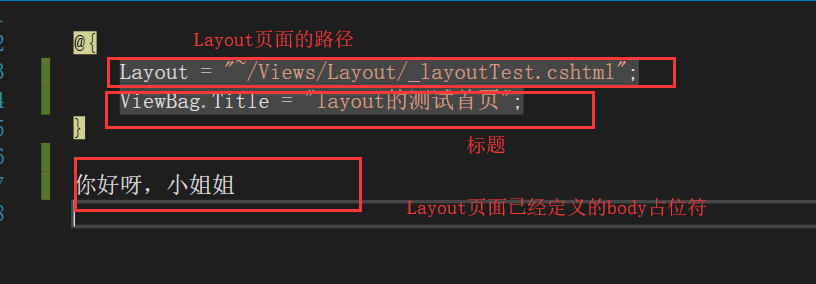
2.cshtml页面使用Layout页面

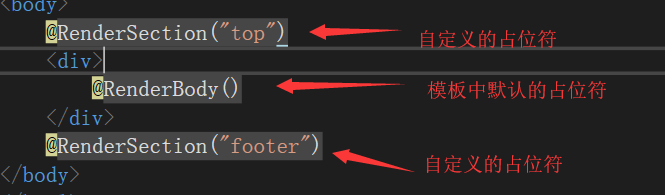
其中上面的@RenderBody()就是截面里面的"你好呀,小姐姐"占位符
其他占位符


在母版页中定义:@RenderSection("定义的名字")
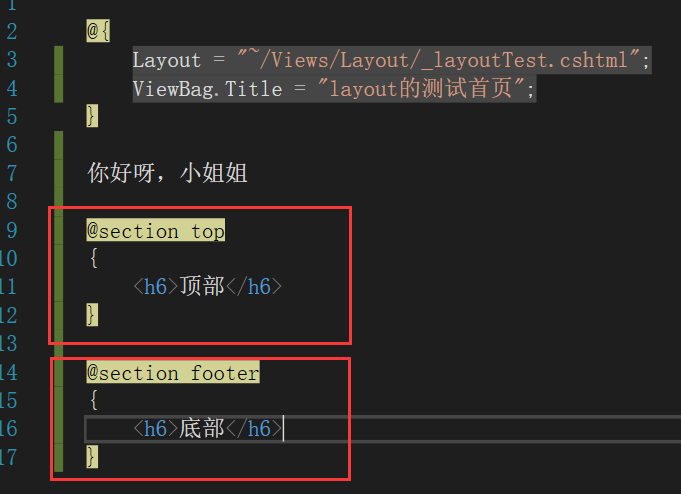
在cshtml页面中使用占位符:
@section 定义的名字
{
这里面写占位符里的内容
}
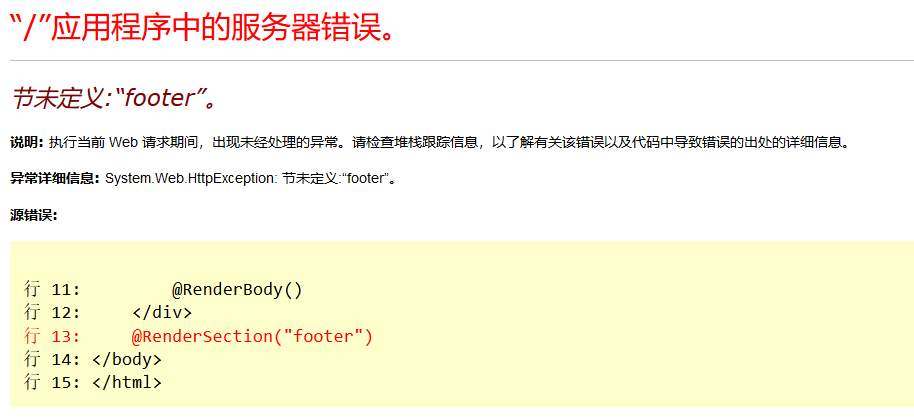
但是如果在Layout页面中创建了自定义占位符,但是没有在cshtml页面中实现,会出现如下错误:

在@RenderSection("自定义名字",false) 表示如果在cshtml页面中没有实现自定义占位符的话,也不会报错。默认是true
还可以在Layout页面中这样定义:
@if(IsSectionDefined("left")) { @RenderSection("left") } else { <text>左边默认内容</text> }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构