asp.net mvc框架之razon语法
一、asp.net mvc框架的搭建及使用
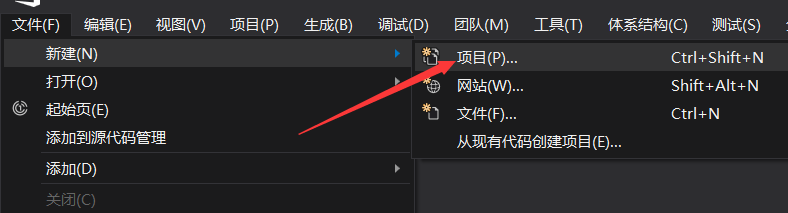
步骤一:

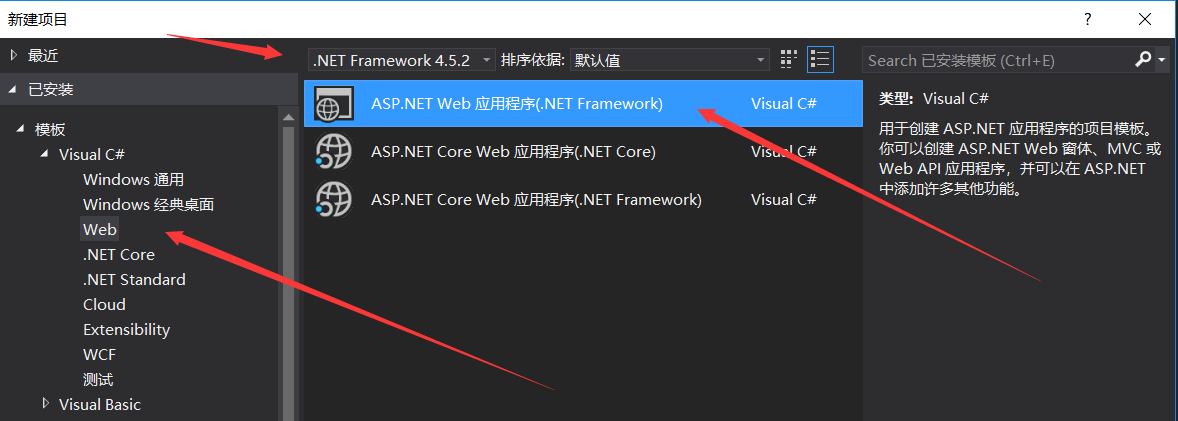
步骤二:

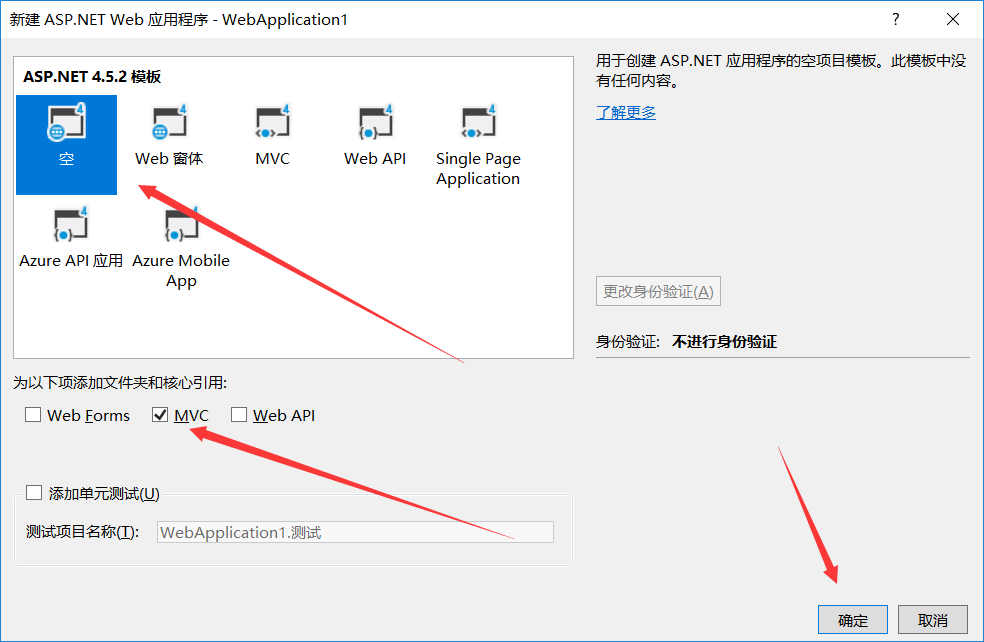
步骤三:

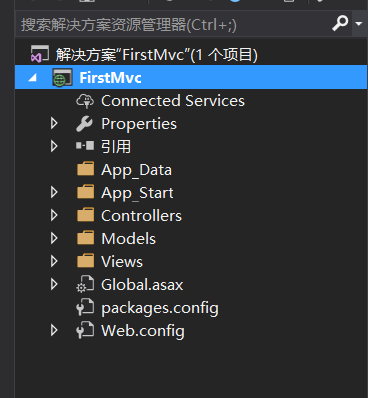
此时创建成功
通过建立一个最简单的webform版的计算器来演示如何使用mvc框架

在搭建好了的mvc框架中,会自动创建如上图所示的文件夹和文件。Controllers文件夹表示存放控制器文件,Models文件夹存放模型类,Views文件夹存放视图。
(1)在Controllers文件夹中创建一个控制器(结尾一定要以Controller,mvc框架讲究约定大于俗成),如创建一个CalculatorController的控制器


创建完成控制器之后,在Views文件夹中会自动创建一个与控制器名称一样名字的文件夹(Calculator)
(2)在Models文件夹中创建模型类CalculatorModel类
public class CalculatorModel { public int Number1 { get; set; } public int Number2 { get; set; } public int Result { get; set; } }
(3)创建视图------在Calculator文件夹中创建一个与CalculatorController控制器中action方法名字一样的视图。
public class CalculatorController : Controller { // GET: Calculator public ActionResult Index() { return View(); } }
如:在这个控制器中的action方法名字为Index方法,那么就要创建一个视图名字为Index(必须按照此要求做,这是官方规定的,否则就需要自己配置好多东西)
(4)在Index视图中的顶层添加如下代码:
@model FirstMvc.Models.CalculatorModel
@model FirstMvc.Models.CalculatorModel是导入模型类的命名空间
<html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> <form action="/Calculator/Index" method="post"> <input type="text" name="Number1" value="@Model.Number1"/>+ <input type="text" name="Number2" value="@Model.Number2"/> <input type="submit" value="="/> @Model.Result </form> </div> </body> </html>
其中action的路径是按照视图的"文件夹.视图"来确定的。
(5)CalculatorController控制器代码如下:
public class CalculatorController : Controller { // GET: Calculator public ActionResult Index(CalculatorModel model) { model.Result = model.Number1 + model.Number2; return View(model); } }
此时运行就可以成功了。
======================================================
二、Razon语法常用总结
(1)@{string a="abc";} @a 表示:@{c#代码} 。有标签的就是html代码
(2)@Model 在使用模型类的属性的时候使用
(3)@if() @foreach() 等C#语句
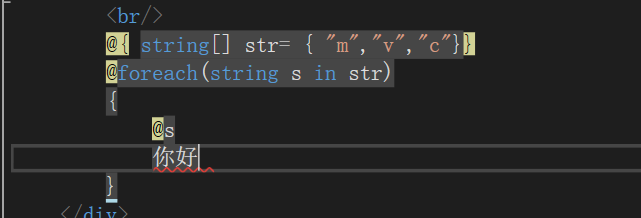
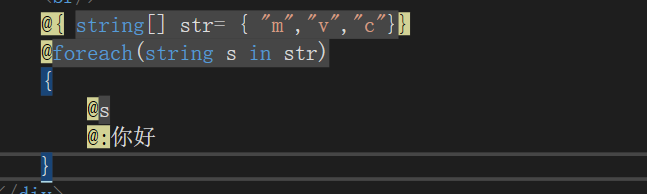
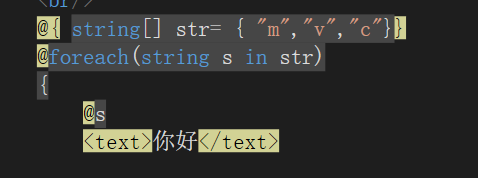
(4)foreach或者if语句中,使用纯文本会被视为C#代码,在纯文本前面加"@:"前缀,就可以不被认为是C#代码;或者使用html代码标签来包裹纯文本,就可以被认为是html代码了。



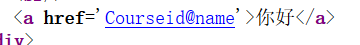
(5)在超链接中写<a href='course@name' >点击</a>,而name是一个变量,但是在运行的时候无法翻译成变量,而是直接使用了name名称,如下图:

正确的方法:<a href='course@(name)'>点击</a>或者<a href='course(@name)'>点击</a>
(6)<span>123456@qq.com</span>,razor会自动识别成邮箱,不会把@qq.com当成变量或者qq对象的属性,对于特殊的邮箱或者要显示@,那么就要使用@转义@,也就是"@@"
(7)在前端style中使用@
@{ bool isTrue = false; } <div style='background-color:@(isTrue?"red":"green")'>你好呀</div>
(8)
@{ string get_url = "<a href='http://www.baidu.com'>百度</a>";}
@Html.Raw(get_url)





