CSS中float属性和clear属性的一些笔记
在学习CSS的最后一部分内容中,float属性和clear属性比较难以用语言描述,因此在笔记本中无法准确的记录这两个属性的用法。所以在博客园上以图文的形式记录这两种属性的特征,以备以后查阅。
首先,定义了四个div区域:
<div id="div_1"> 风风风风风风风f风 </div> <div id="div_2"> 火火火火火火火火 </div> <div id="div_3"> 水水水水水水水水 </div> <div id="div_4"> 土土土土土土土土 </div>
并设置了一些共用属性:
<style type="text/css"> body{ margin:0; } div{ border:#F90 dashed 2px; width:150px; height:80px; } </style>
这样,从浏览器中看到的效果是这样的:

好,接下来开始进行float的漂浮,首先弄清楚一点,如果前一个div设置了float向左漂浮,如果后一个div没有设置float属性,那么后一个div将与再后一个div发生重叠,例如将CSS样式这样设置:
<style type="text/css"> body{ margin:0; } div{ border:#F90 dashed 2px; width:150px; height:80px; } div#div_1{ background-color:#9C6; float:left; } div#div_2{ } </style>
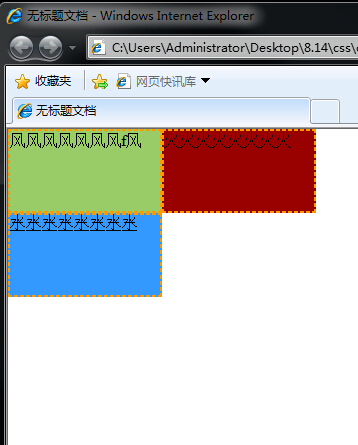
将div1向左漂浮,div2不做任何处理,那么将会看到div2和div3发生了重叠:

同样的,如果div1和div2都设置了向左漂浮,div2会在div1的右边,并且div3和div4将会发生重叠:
div#div_1{
background-color:#9C6;
float:left;
}
div#div_2{
background-color:#900;
float:left;
}
div#div_3{
background-color:#999;
}
div#div_4{
background-color:#39F;
}
效果如下:

如果div3不想被覆盖,并且也不想在div2的右边,就要使用clear属性,清除float的影响,比如在div3中加入clear属性:
div#div_1{
background-color:#9C6;
float:left;
}
div#div_2{
background-color:#900;
float:left;
}
div#div_3{
background-color:#999;
clear:left;
}
div#div_4{
background-color:#39F;
}
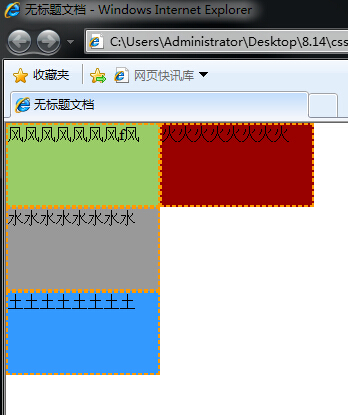
那么效果就如下:

如果还要div4到div3的右边,除了在设置了clear属性后,那么在div3和div4中都要向左漂浮:
div#div_1{
background-color:#9C6;
float:left;
}
div#div_2{
background-color:#900;
float:left;
}
div#div_3{
background-color:#999;
clear:left;
float:left;
}
div#div_4{
background-color:#39F;
float:left;
}
最终效果:

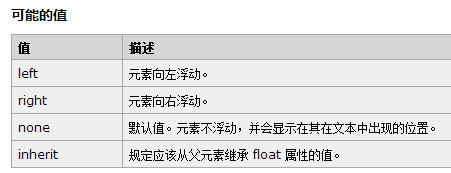
说到现在,其实我还是没法用语言来很好的描述float属性应该怎么讲,这篇随笔其实也写的不是很好,只能说其实用的不是很多,所以我也不会太深入的去理解,在w3school中对float值得解释为:

任何对象都可以是元素。但还是说的不太清楚,另一种说法是:

按这种说法或许可以解释为什么当我们设置div为向左漂浮时,这个div将在前面一个元素对象的右边。
=============================最后================================
这个随笔只是记录float属性和clear属性的简单用法,如果以后我会使用到更高级的用法,希望还能继续从这里记录下去。。。



