弹性盒布局详解(display: flex;)
- 弹性盒布局详解
弹性盒布局详解
弹性盒介绍
弹性盒是一种新的布局手段,用于代替浮动来布局页面
弹性盒分为: 弹性容器和弹性元素
display: flex /* 设置为弹性容器 */
弹性容器内的直接子元素才是弹性元素
弹性盒的CSS属性
开启弹性盒
ul{
display: flex; /* 设置元素为弹性容器,其中的元素是弹性元素 */
}
弹性容器的CSS属性
flex-direction设置弹性元素在弹性容器中的排列方向
/* 设置弹性元素在弹性容器中的排序列方向 */
display: flex;
flex-direction: row; /* 默认值: 从左向右排序 */
flex-direction: row-reverse; /* 从右往左排序, 位置上类似于float: right */
flex-direction: column; /* 从上往下排序 */
flex-direction: column-reverse; /* 从下往上排序 */
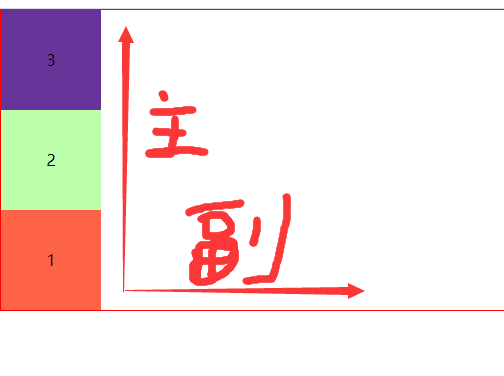
主轴与侧轴(副轴)
主轴: 指的是弹性元素的排列方向
副轴: 与弹性元素排列方向垂直的方向
flex-direction: column-reverse; /* 此时主轴方向是自下向上类似 */

flex-wrap设置弹性容器空间不足时是否自动换行
注意: 优先级比flex-shrink高
/* 指定弹性容器空间不足时是否换行 优先级比flex-shrink高 */
flex-wrap: wrap;

flex-flow是wrap与direction结合的属性
ul{
flex-flow: row wrap;
/* 以上等价于下面两条语句 */
flex-direction: row;
flex-wrap: wrap;
}
justify-content指定弹性元素在弹性容器主轴的布局
flex-start元素沿着主轴起边排列
ul{
/* justify-content指定弹性元素在弹性容器的的布局 */
justify-content: flex-start;
}

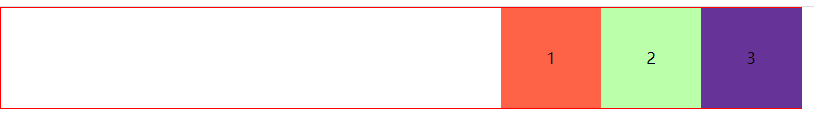
flex-end元素沿着主轴终边排列
ul{
/* justify-content指定弹性元素在弹性容器的的布局 */
justify-content: flex-end;
}

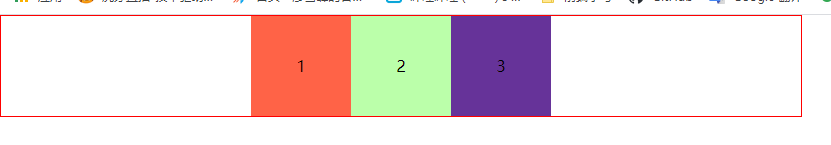
center元素居中排列
ul{
/* justify-content指定弹性元素在弹性容器的的布局 */
justify-content: center;
}

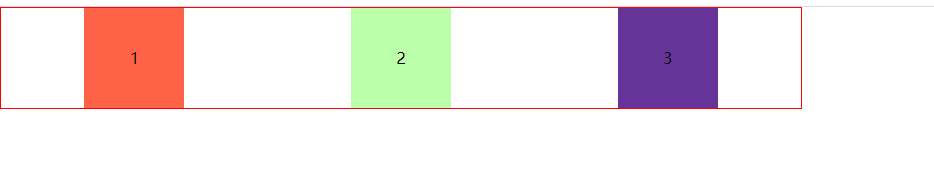
space-around空白平均分布到元素周围
ul{
/* justify-content指定弹性元素在弹性容器的的布局 */
justify-content: space-around;
}
看起来中间缝隙比较大是因为两个元素的空白相加了

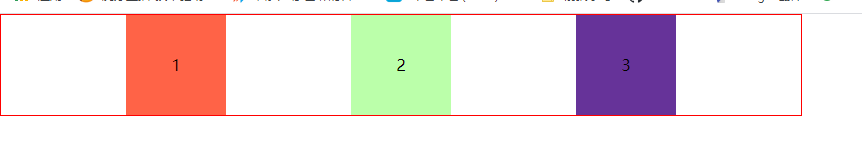
space-evenly元素周围的空白看起来一致
ul{
/* justify-content指定弹性元素在弹性容器的的布局 */
justify-content: space-evenly;
}

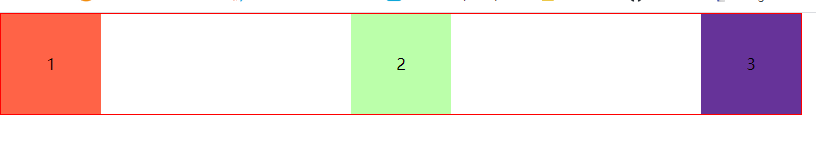
space-between元素紧贴两侧
ul{
/* justify-content指定弹性元素在弹性容器的的布局 */
justify-content: space-between;
}

align-content指定弹性元素在弹性容器侧轴的布局
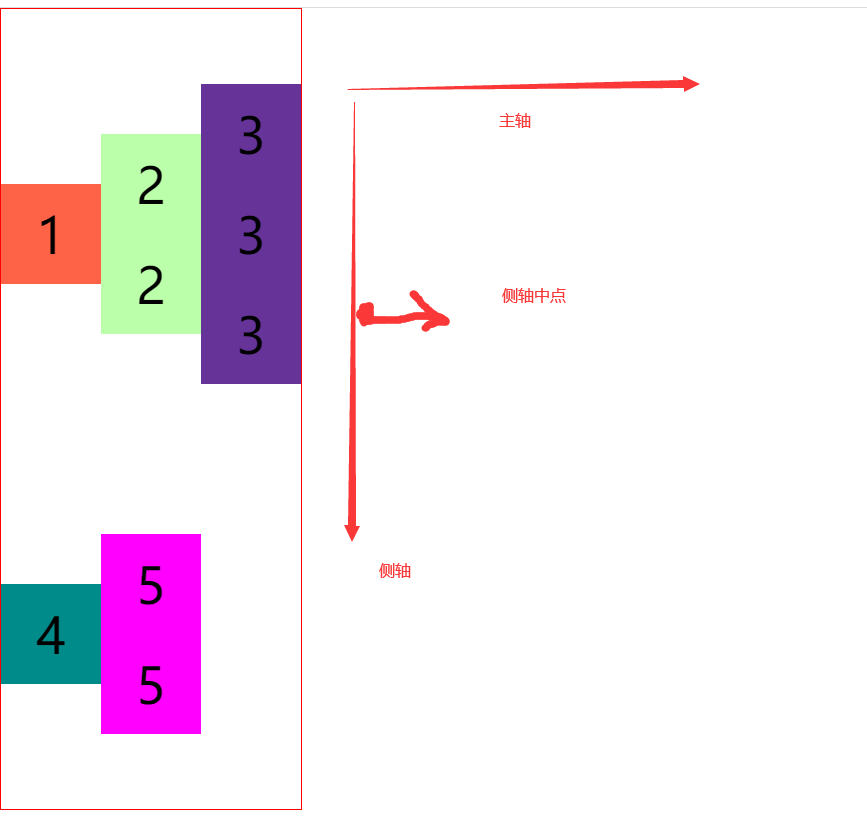
center侧轴上元素处于居中(上下空白相等)
/* align-content指定弹性元素在弹性容器侧轴的布局 */
align-content: center;

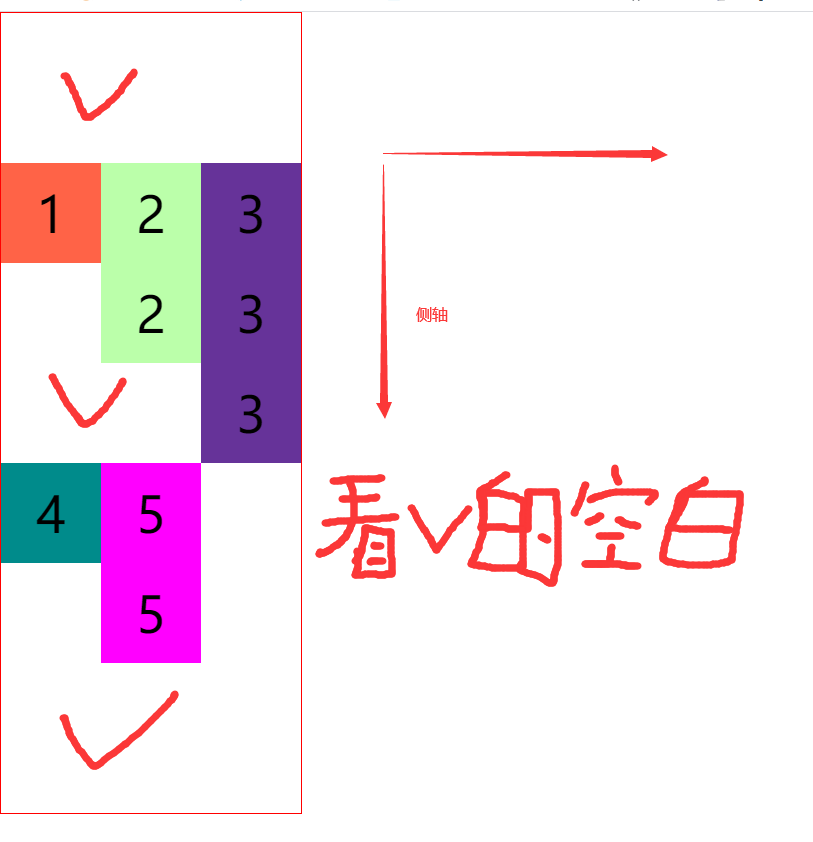
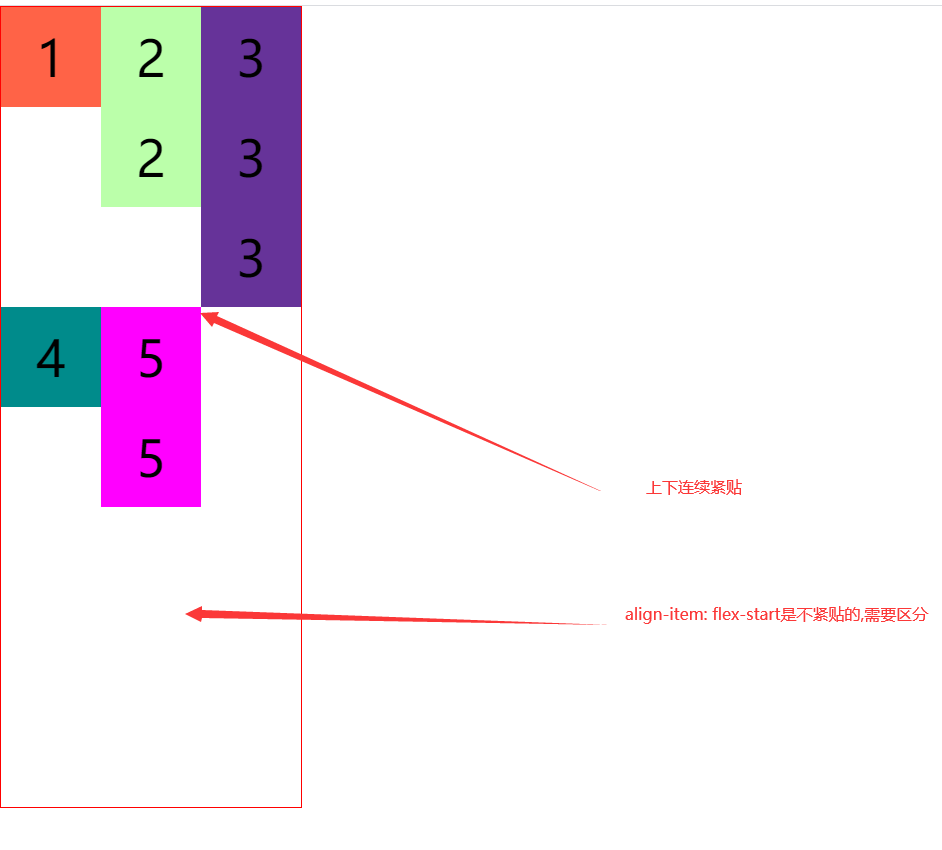
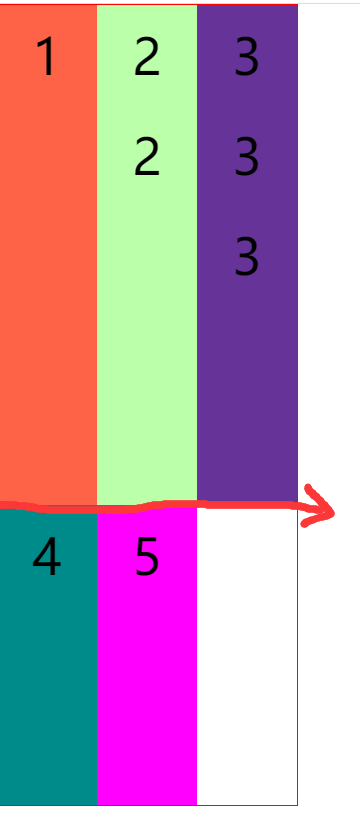
flex-start侧轴上元素靠上排列(且是上下连续紧贴)
/* align-content指定弹性元素在弹性容器侧轴的布局 */
align-content: flex-start;

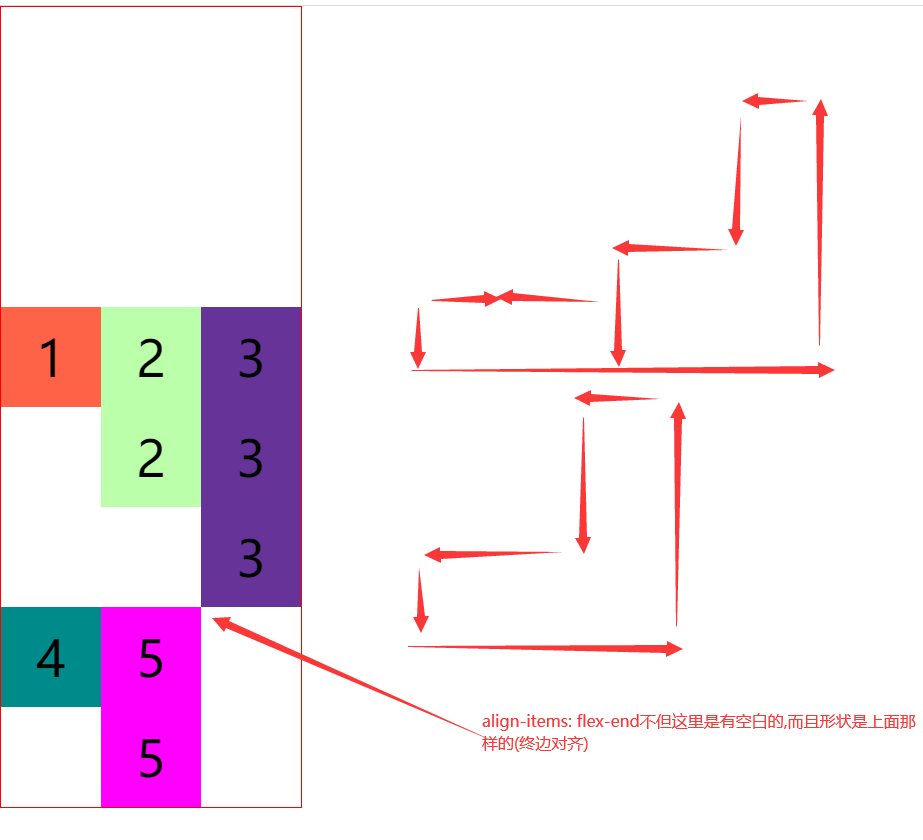
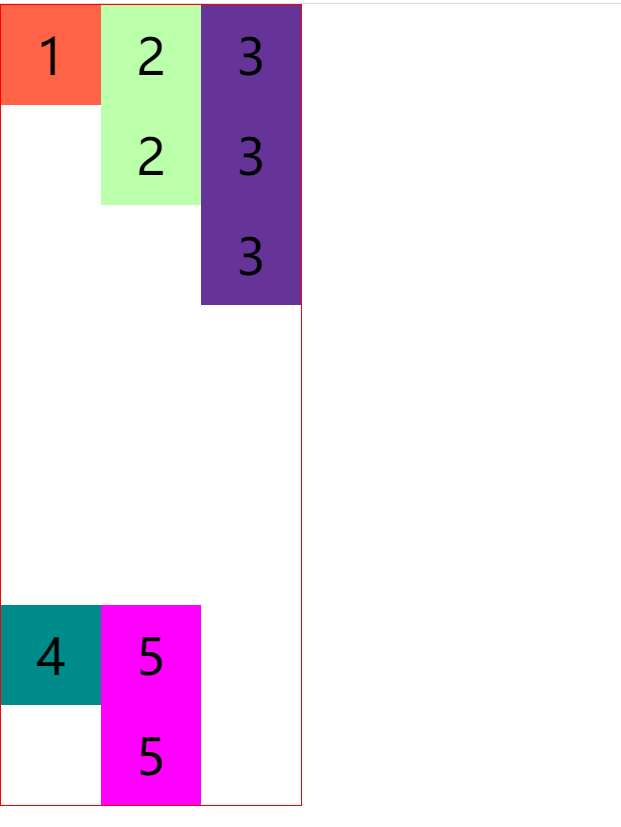
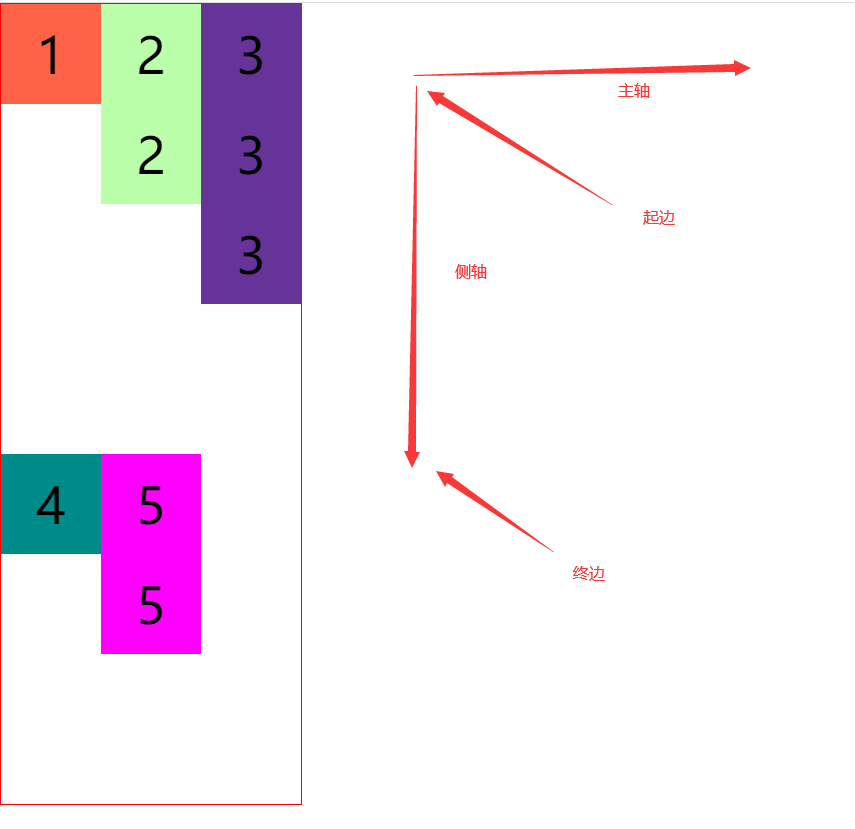
flex-end侧轴上元素靠下排列(且是上下连续紧贴)
/* align-content指定弹性元素在弹性容器侧轴的布局 */
align-content: flex-end;

flex-around侧轴上元素靠下排列(且是上下连续紧贴)
/* align-content指定弹性元素在弹性容器侧轴的布局 */
align-content: flex-around;

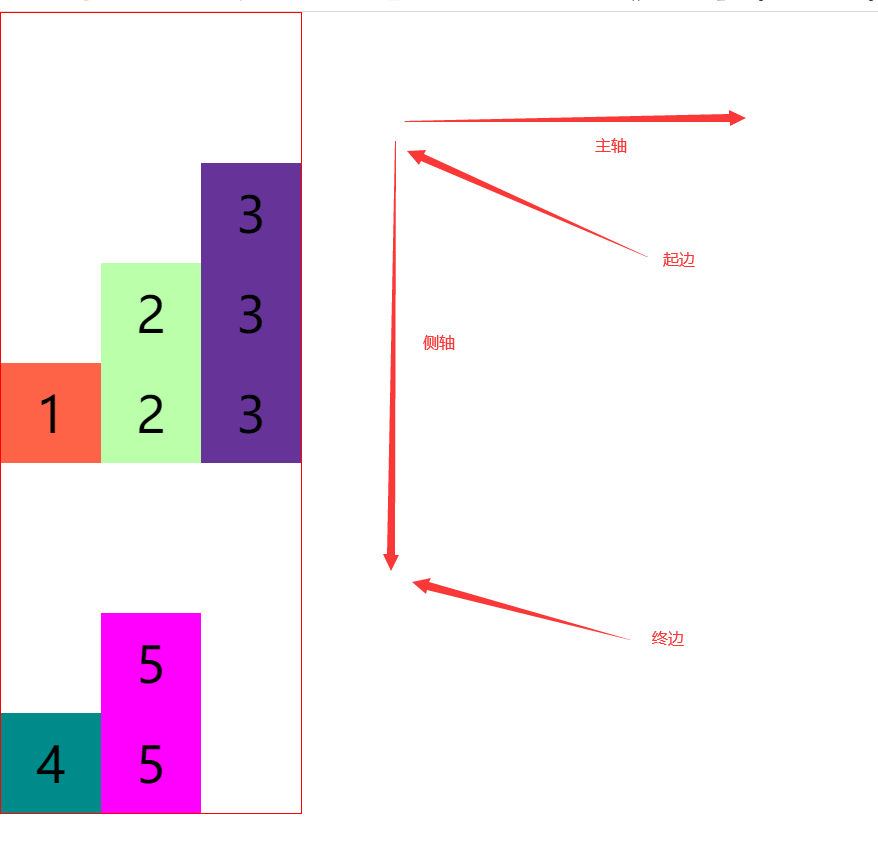
flex-between侧轴上元素紧贴两侧
/* align-content指定弹性元素在弹性容器侧轴的布局 */
align-content: flex-between;

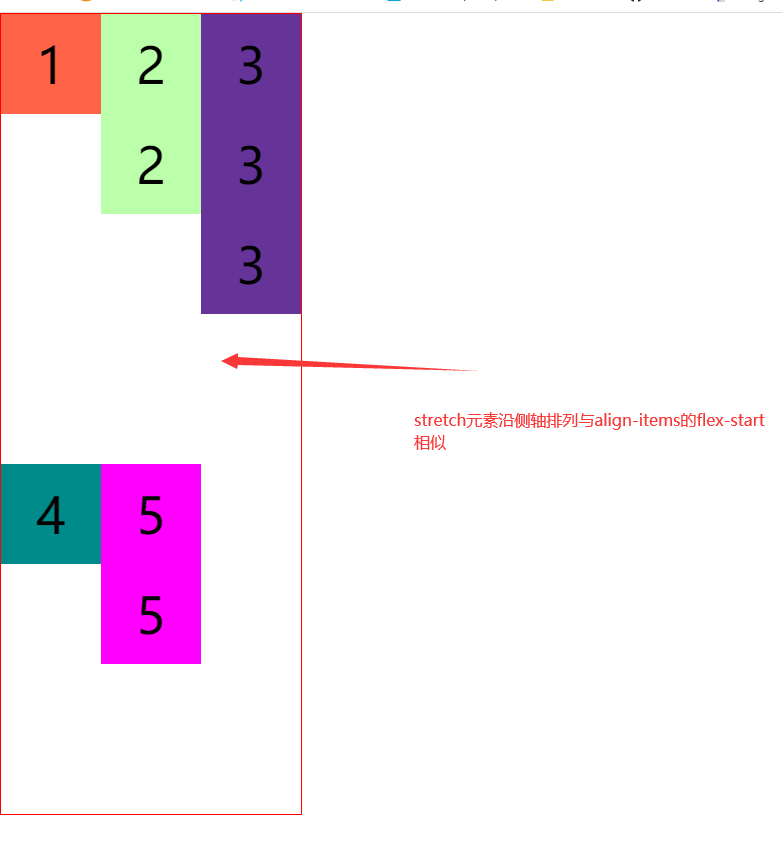
stretch元素沿侧轴排列与align-items: flex-start相似
/* align-content指定弹性元素在弹性容器侧轴的布局 */
align-content: stretch;

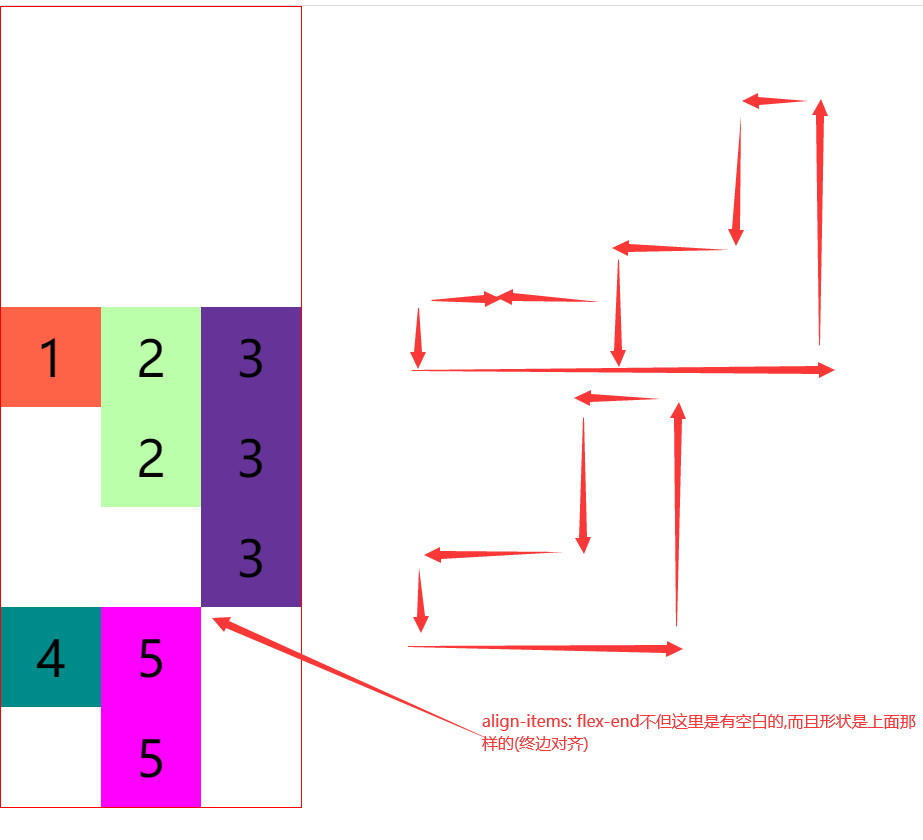
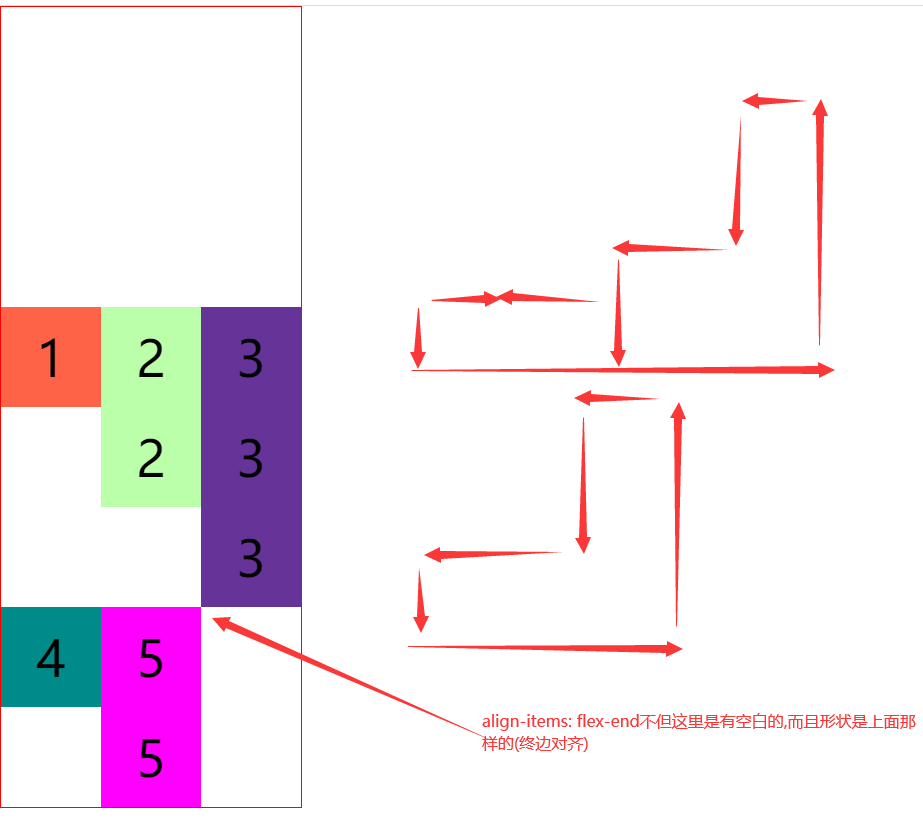
flex-end侧轴上元素靠下排列(且是上下连续紧贴)
/* align-content指定弹性元素在弹性容器侧轴的布局 */
align-content: flex-end;

align-items指定弹性元素在弹性容器中的对齐方式
stretch将元素每一行设置为长度一致
/* align-items指定弹性元素在弹性容器侧轴的布局 */
align-items: stretch; /* 默认值 */

flex-start元素不拉伸的情况下贴紧侧轴起边
/* align-items指定弹性元素在弹性容器侧轴的布局 */
align-items: flex-start; /* 默认值 */

flex-end元素不拉伸的情况下贴紧侧轴终边
/* align-items指定弹性元素在弹性容器侧轴的布局 */
align-items: flex-end; /* 默认值 */

center元素在侧轴居中对齐
/* align-items指定弹性元素在弹性容器侧轴的布局 */
align-items: center; /* 默认值 */

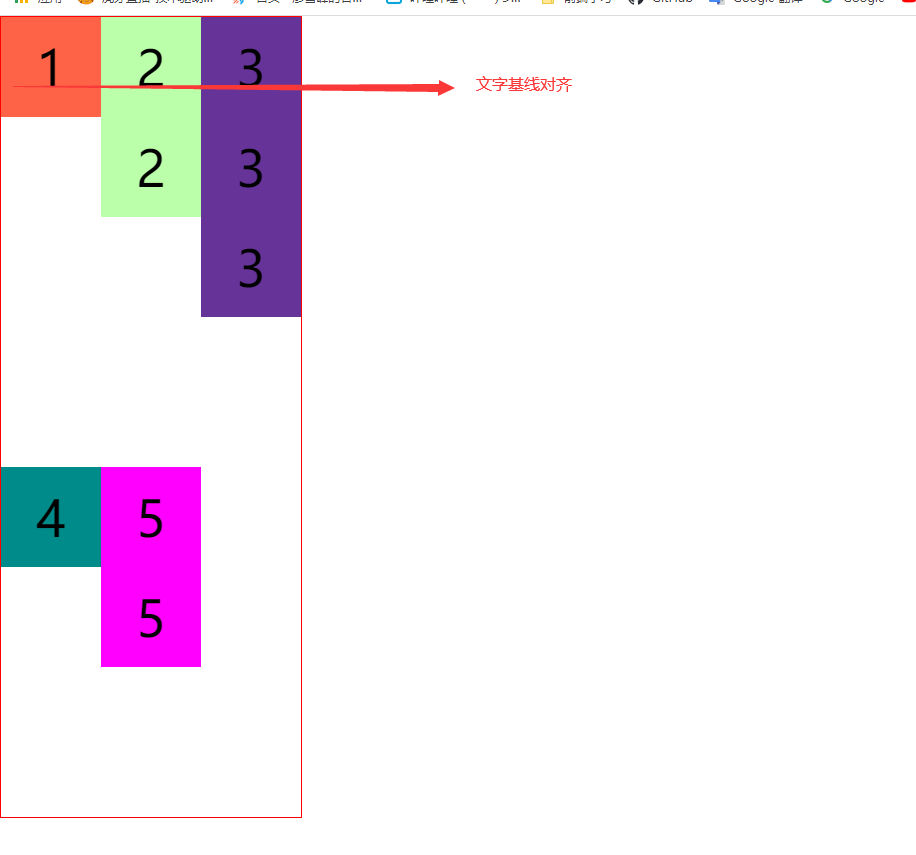
baseline元素沿基线对齐
/* align-items指定弹性元素在弹性容器侧轴的布局 */
align-items: baseline; /* 默认值 */

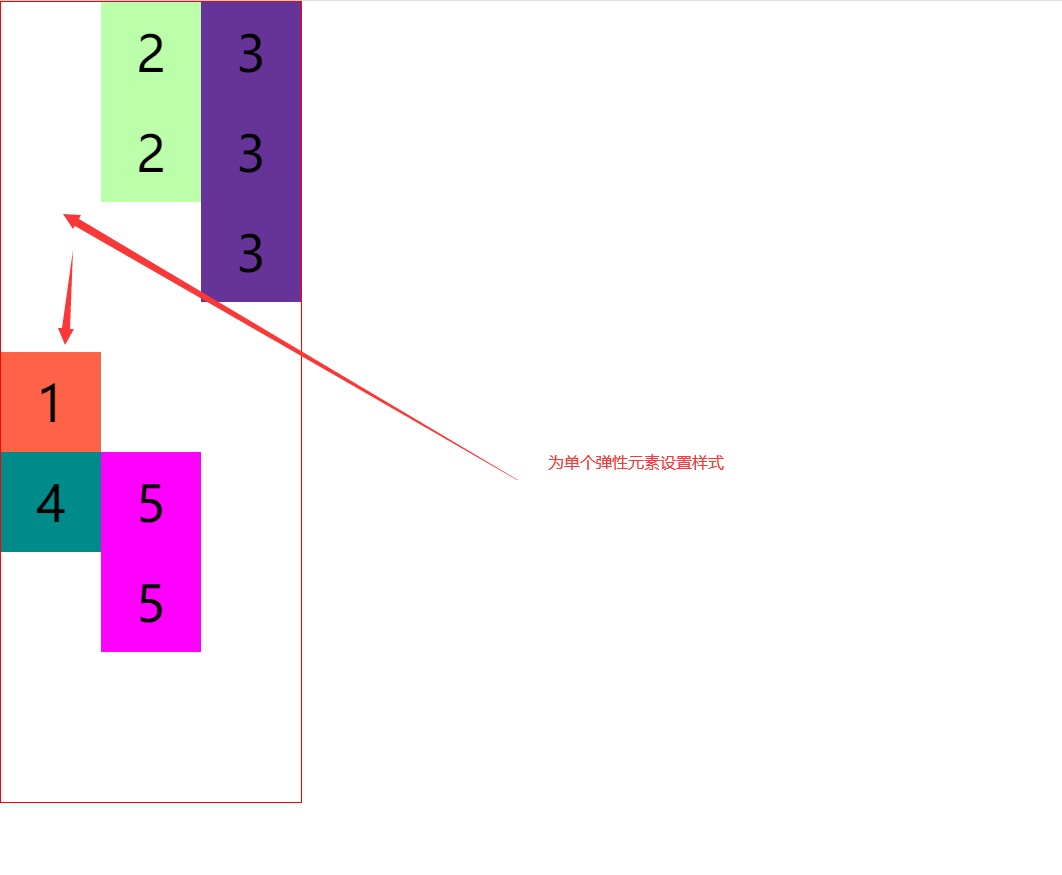
align-self用于自定义单个弹性元素的align-items样式
ul{
/* 弹性容器规定其中每个弹性元素的样式 */
align-items: flex-start;
}
li:first-of-type{
/* 为单个弹性元素设置样式 */
align-self: flex-end;
}

弹性元素的CSS属性
flex-grow与flex-shrink伸缩属性
ul{
display: flex; /* 设置元素为弹性容器,其中的元素是弹性元素 */
}
li{
/* 伸展系数 */
flex-grow: 0; /* 默认值 */
flex-grow: 1; /* 默认值: 等比例伸展 */
/* 收缩系数: 指定当弹性容器容纳不下所有子元素时,如何对子元素进行收缩 */
flex-shrink: 1; /* 默认值: 等比例收缩 */
flex-shrink: 0; /* 不收缩 */
}
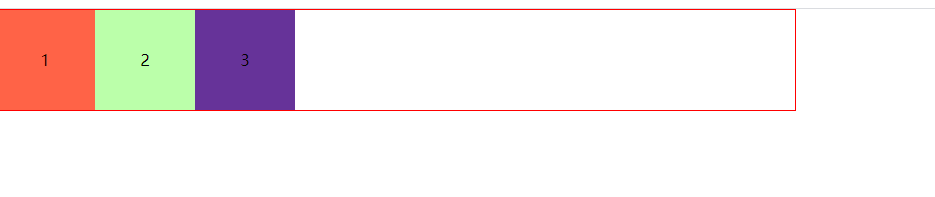
flex-basis规定了弹性元素的基础长度(会覆盖原width或height,取决于主轴方向)
ul{
width: 800px;
border: 10px red solid;
/* 设置成弹性元素 */
display: flex;
}
li{
width: 200px;
height: 100px;
background-color: #bfa;
font-size: 50px;
text-align: center;
line-height: 100px;
/* 弹性元素的CSS属性 */
flex-basis: 100px; /* 覆盖width */
}

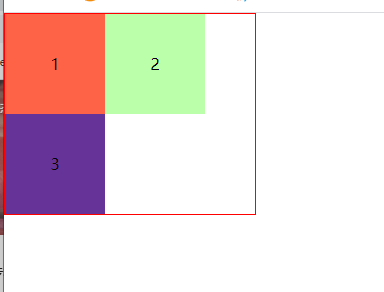
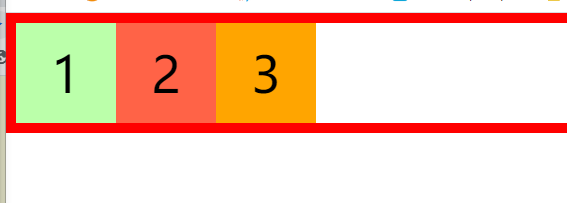
order指定多个弹性元素的顺序
ul{
width: 800px;
border: 10px red solid;
/* 设置成弹性元素 */
display: flex;
}
li{
width: 200px;
height: 100px;
background-color: #bfa;
font-size: 50px;
text-align: center;
line-height: 100px;
/* 弹性元素的CSS属性 */
flex-basis: 100px; /* 覆盖width */
}
li:nth-child(1){
order: 2;
}
li:nth-child(2){
background-color: tomato;
order: 3;
}
li:nth-child(3){
background-color: orange;
order: 1;
}

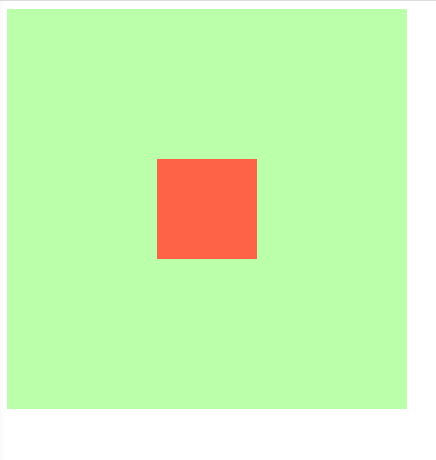
align-items与justify-content让元素在父元素中垂直水平居中
<style>
.father{
width: 400px;
height: 400px;
background-color: #bfa;
}
.son{
width: 100px;
height: 100px;
background-color: tomato;
}
/* 使用弹性盒让子元素在父元素中垂直水平居中 */
/* 父元素成为弹性容器 */
.father{
display: flex;
justify-content: center;
align-items: center;
}
</style>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>