Unity Shader 1 Shader、渲染管线
Unity Shader 1 什么是Shader
- 什么是Shader
- 什么是渲染管线
- Shader、材质、贴图的关系
1 什么是Shader
建一栋房子,结构、框架都有了,如何装饰装修呢,Shader就是一道道工序,这就是Shader的作用,他是要给实时处理渲染器,又称为着色器。他是程序片段,又称可编程图形管线的算法片段。
他分为两种
- Vertex Shader 顶点Shader
- Fragment Shader 像素(片段)Shader
2 渲染管线
渲染的过程,就是GPU、CPU实现图形化的过程,好比房子的装修,Shader就是一道道工序,GPU、CPU就是负责实现的核心动力,各种图形数据通过渲染管线把最终图形呈现在屏幕上。
包括:
- 应用程序阶段(主要由CPU负责)
- 几何阶段
- 光栅化阶段
2.1 应用程序阶段
- 可见性判断:仅提交可见物体给GPU
- 提交几何图元:提交网格、材质等数据,建立GPU命令表
- 控制着色器参数: uniform
2.2 几何阶段
处理的是几何数据,形成几何数据,主要流程包括:顶点着色器、图元装置(投影变换)、裁剪和屏幕映射
- 顶点着色器:进行顶点坐标变换。将输入的模型空间顶点坐标变换到裁剪空间顶点坐标。
- 图元装配:将顶点装配成指定图元的形状(如三角形)。
- 几何着色器:改变图元。通过产生新顶点构造出新的图元来生成其他形状。外壳着色器和域着色器可编程,镶嵌器是由硬件管理。
2.3 光栅化阶段
把图元映射为最终屏幕上显示的颜色。
- 光栅化:把图元映射为最终屏幕上相应的像素(把三角型切分成一个个像素)。
- 片段着色器:计算每个像素的最终颜色。
- 深度测试和混合阶段:判断像素的遮挡关系和透明度,决定是否应该丢弃和怎么显示。
2.4 流程说明
- 应用程序阶段:准备好各种素材包括灯光、模型等,CPU向GPU下达渲染指令 Draw Call,向深度缓冲区放入指令,GPU依次取出指令
- 几何阶段:把3D数据转换成2D数据,包括顶点数据、图元装置、裁剪、屏幕映射。
- 光栅化阶段:
光栅化将顶点转为屏幕上的像素。会进行三角形遍历。三角型遍历,检测出所有被三角型覆盖的像素。(此处可拓展出怎么划分片元、怎么抗锯齿);
片段着色器计算每个像素的最终颜色。是一个可编程的阶段,主要的光照处理都在这个阶段。
透明度(Alpha)测试通过深度信息决定像素是否显示。可设置阈值,显示的像素将与颜色缓冲区中颜色混合。
模板测试通过片元的模板值与模板缓冲区的模板值的比较来筛选像素。
深度测试通过深度信息判断像素的遮挡关系。筛选掉被遮挡的像素。现在大多数 GPU 都支持提前深度测试(Early depth testing),在片元着色器之前测试,由硬件功能完成。
最终渲染好的颜色先被送入后置缓冲,随后再替换前置缓冲,显示在屏幕上
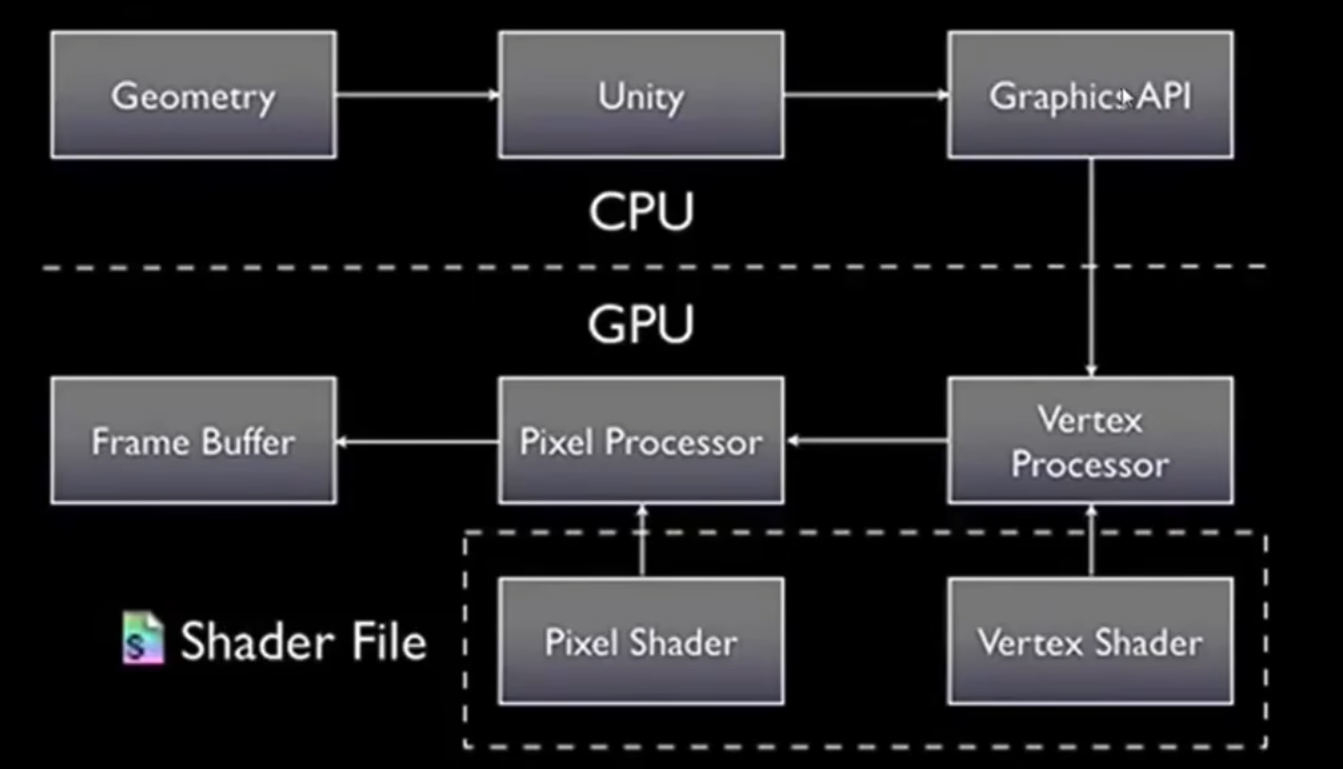
2.5 Unity的处理

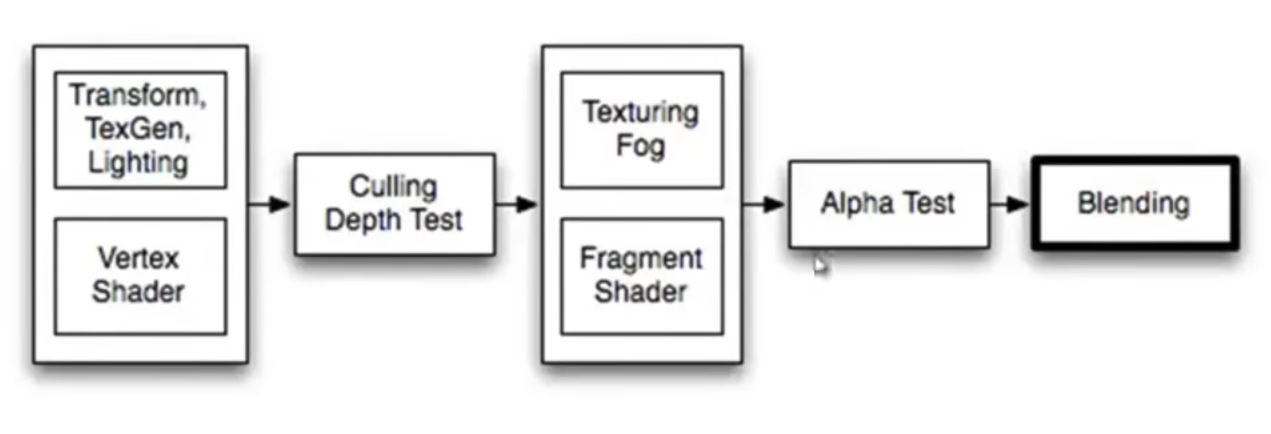
2.5 Unity的处理2

Culling Depth Test:对图元进行裁减,把不显示的部分去掉;
Texturing Fog:如何在屏幕上显示每个像素的颜色,从纹理中找到对应的点;Fog雾化处理,远近处理;
Fragment Shader:片段编程
Alpha Test:绘制透明物体
Blending:混合
3 Shader、材质、贴图的关系
Shader + 贴图等->材质
Shader是一种算法,把各种资源通过计算输出材质。
例如一个立方体,加上光照,光照就是Shader来添加。最终具有光照的立方体就是材质。
禁止转载


